import React from 'react'
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView } from 'react-native'
export default PostView = () => {
return (
<ScrollView>
<View style={styles.container}>
<View style={styles.header}>
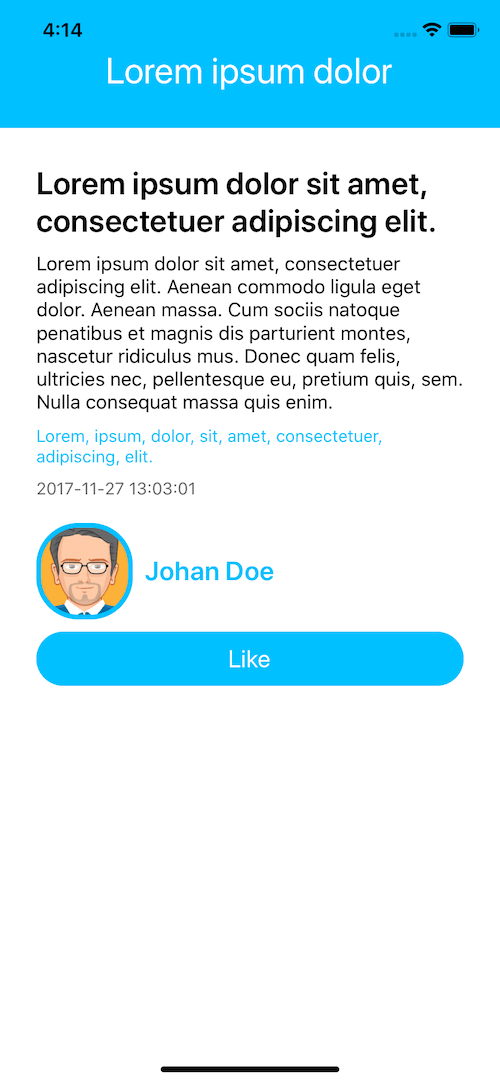
<Text style={styles.headerTitle}>Lorem ipsum dolor</Text>
</View>
<View style={styles.postContent}>
<Text style={styles.postTitle}>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
</Text>
<Text style={styles.postDescription}>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget
dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes,
nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis,
sem. Nulla consequat massa quis enim.
</Text>
<Text style={styles.tags}>
Lorem, ipsum, dolor, sit, amet, consectetuer, adipiscing, elit.
</Text>
<Text style={styles.date}>2017-11-27 13:03:01</Text>
<View style={styles.profile}>
<Image
style={styles.avatar}
source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar1.png' }}
/>
<Text style={styles.name}>Johan Doe</Text>
</View>
<TouchableOpacity style={styles.shareButton}>
<Text style={styles.shareButtonText}>Like</Text>
</TouchableOpacity>
</View>
</View>
</ScrollView>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
header: {
padding: 30,
alignItems: 'center',
backgroundColor: '#00BFFF',
},
headerTitle: {
fontSize: 30,
color: '#FFFFFF',
marginTop: 10,
},
name: {
fontSize: 22,
color: '#FFFFFF',
fontWeight: '600',
},
postContent: {
flex: 1,
padding: 30,
},
postTitle: {
fontSize: 26,
fontWeight: '600',
},
postDescription: {
fontSize: 16,
marginTop: 10,
},
tags: {
color: '#00BFFF',
marginTop: 10,
},
date: {
color: '#696969',
marginTop: 10,
},
avatar: {
width: 80,
height: 80,
borderRadius: 40,
borderWidth: 4,
borderColor: '#00BFFF',
},
profile: {
flexDirection: 'row',
marginTop: 20,
},
name: {
fontSize: 22,
color: '#00BFFF',
fontWeight: '600',
alignSelf: 'center',
marginLeft: 10,
},
shareButton: {
marginTop: 10,
height: 45,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
borderRadius: 30,
backgroundColor: '#00BFFF',
},
shareButtonText: {
color: '#FFFFFF',
fontSize: 20,
},
})
About this react-native template
This react-native template, User post view, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 6.5K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.