import React, { useState } from 'react'
import { StyleSheet, Text, View, TouchableOpacity, Image, FlatList } from 'react-native'
export default Posts = () => {
const data = [
{
id: 1,
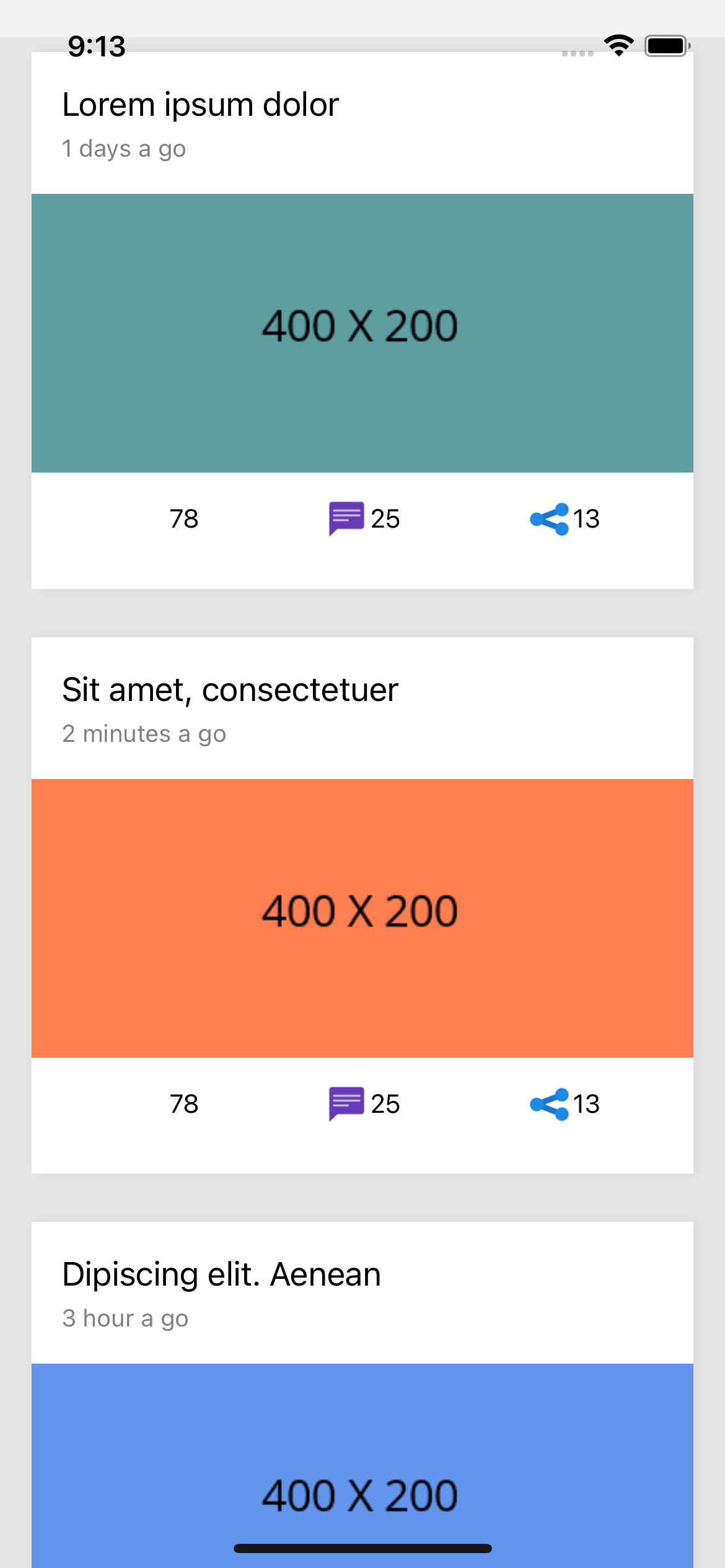
title: 'Lorem ipsum dolor',
time: '1 days a go',
image: 'https://www.bootdey.com/image/400x200/0000CD/0000CD',
},
{
id: 2,
title: 'Sit amet, consectetuer',
time: '2 minutes a go',
image: 'https://www.bootdey.com/image/400x200/48D1CC/48D1CC',
},
{
id: 3,
title: 'Dipiscing elit. Aenean ',
time: '3 hour a go',
image: 'https://www.bootdey.com/image/400x200/AFEEEE/AFEEEE',
},
{
id: 4,
title: 'Commodo ligula eget dolor.',
time: '4 months a go',
image: 'https://www.bootdey.com/image/400x200/191970/191970',
},
{
id: 5,
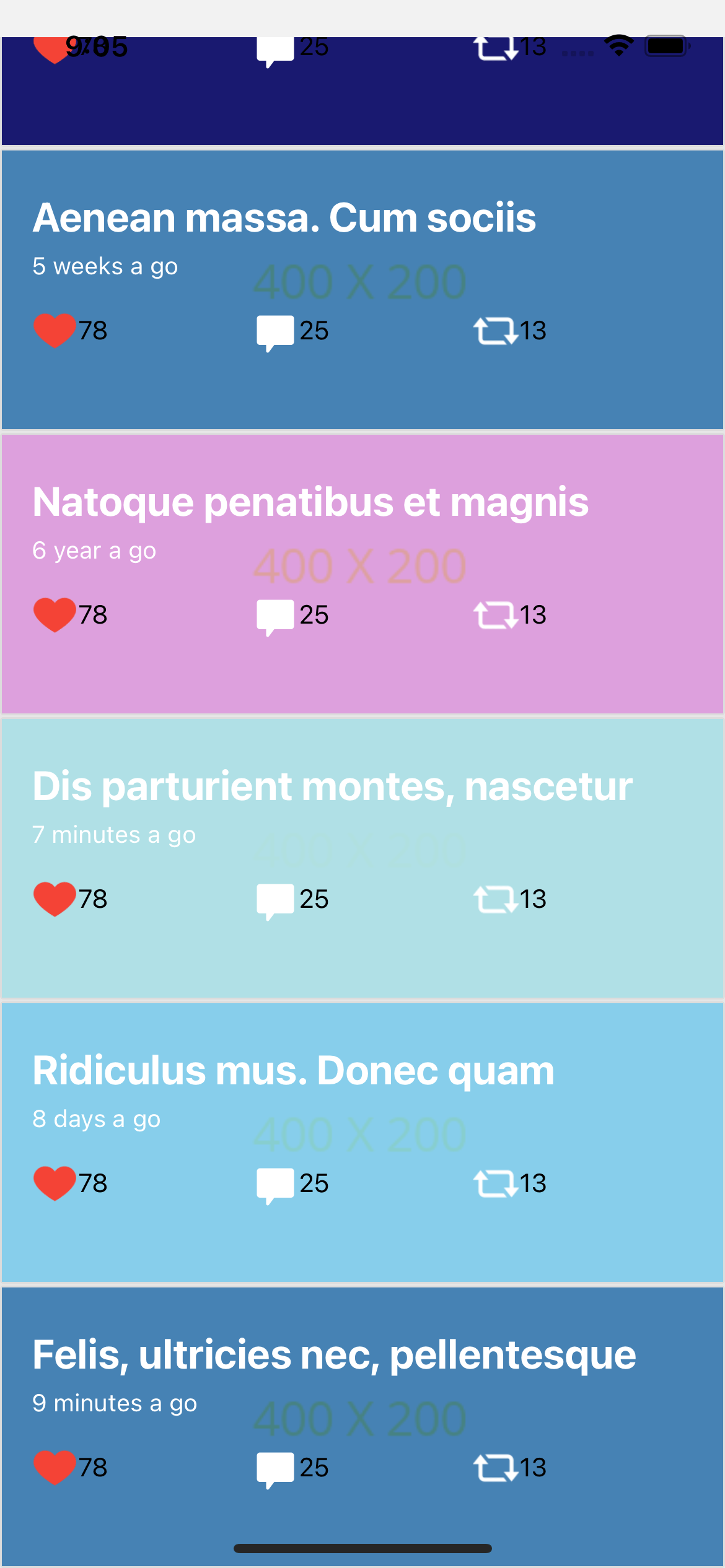
title: 'Aenean massa. Cum sociis',
time: '5 weeks a go',
image: 'https://www.bootdey.com/image/400x200/4682B4/4682B4',
},
{
id: 6,
title: 'Natoque penatibus et magnis',
time: '6 year a go',
image: 'https://www.bootdey.com/image/400x200/DDA0DD/DDA0DD',
},
{
id: 7,
title: 'Dis parturient montes, nascetur',
time: '7 minutes a go',
image: 'https://www.bootdey.com/image/400x200/B0E0E6/B0E0E6',
},
{
id: 8,
title: 'Ridiculus mus. Donec quam',
time: '8 days a go',
image: 'https://www.bootdey.com/image/400x200/87CEEB/87CEEB',
},
{
id: 9,
title: 'Felis, ultricies nec, pellentesque',
time: '9 minutes a go',
image: 'https://www.bootdey.com/image/400x200/4682B4/4682B4',
},
]
const [posts, setPosts] = useState(data)
return (
<View style={styles.container}>
<FlatList
style={styles.list}
data={posts}
keyExtractor={item => {
return item.id
}}
ItemSeparatorComponent={() => {
return <View style={styles.separator} />
}}
renderItem={post => {
const item = post.item
return (
<TouchableOpacity>
<View style={styles.card}>
<Image style={styles.cardImage} source={{ uri: item.image }} />
<View style={styles.cardContent}>
<View>
<Text style={styles.title}>{item.title}</Text>
<Text style={styles.time}>{item.time}</Text>
</View>
<View style={styles.cardFooter}>
<View style={styles.socialBarContainer}>
<View style={styles.socialBarSection}>
<TouchableOpacity style={styles.socialBarButton}>
<Image
style={styles.icon}
source={{
uri: 'https://img.icons8.com/color/70/000000/filled-like.png',
}}
/>
<Text style={styles.socialBarLabel}>78</Text>
</TouchableOpacity>
</View>
<View style={styles.socialBarSection}>
<TouchableOpacity style={styles.socialBarButton}>
<Image
style={styles.icon}
source={{
uri: 'https://img.icons8.com/ios-glyphs/75/ffffff/comments.png',
}}
/>
<Text style={styles.socialBarLabel}>25</Text>
</TouchableOpacity>
</View>
<View style={styles.socialBarSection}>
<TouchableOpacity style={styles.socialBarButton}>
<Image
style={styles.icon}
source={{
uri: 'https://img.icons8.com/material/50/ffffff/retweet.png',
}}
/>
<Text style={styles.socialBarLabel}>13</Text>
</TouchableOpacity>
</View>
</View>
</View>
</View>
</View>
</TouchableOpacity>
)
}}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 20,
},
list: {
backgroundColor: '#E6E6E6',
},
separator: {
marginTop: 1,
},
/******** card **************/
card: {
margin: 0,
borderRadius: 2,
borderWidth: 1,
borderColor: '#DCDCDC',
backgroundColor: '#DCDCDC',
},
cardHeader: {
paddingVertical: 17,
paddingHorizontal: 16,
borderTopLeftRadius: 1,
borderTopRightRadius: 1,
flexDirection: 'row',
justifyContent: 'space-between',
},
cardContent: {
paddingVertical: 12.5,
paddingHorizontal: 16,
//overlay efect
flex: 1,
height: 200,
width: null,
position: 'absolute',
zIndex: 100,
left: 0,
right: 0,
backgroundColor: 'transparent',
},
cardFooter: {
flexDirection: 'row',
justifyContent: 'space-between',
paddingTop: 15,
paddingBottom: 0,
paddingVertical: 7.5,
paddingHorizontal: 0,
},
cardImage: {
flex: 1,
height: 150,
width: null,
},
/******** card components **************/
title: {
fontSize: 22,
color: '#ffffff',
marginTop: 10,
fontWeight: 'bold',
},
time: {
fontSize: 13,
color: '#ffffff',
marginTop: 5,
},
icon: {
width: 25,
height: 25,
},
/******** social bar ******************/
socialBarContainer: {
justifyContent: 'flex-start',
alignItems: 'flex-start',
flexDirection: 'row',
flex: 1,
},
socialBarSection: {
justifyContent: 'flex-start',
flexDirection: 'row',
flex: 1,
},
socialBarlabel: {
marginLeft: 8,
alignSelf: 'flex-start',
justifyContent: 'center',
color: '#ffffff',
},
socialBarButton: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
},
})
About this react-native template
This react-native template, Cards with overlay, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 10.4K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.