import React, { useState } from 'react'
import { StyleSheet, Text, View, TextInput, TouchableOpacity, Image, Alert } from 'react-native'
export default SignUp = () => {
const [name, setName] = useState()
const [email, setEmail] = useState()
const [password, setPassword] = useState()
onClickListener = viewId => {
Alert.alert('Alert', 'Button pressed ' + viewId)
}
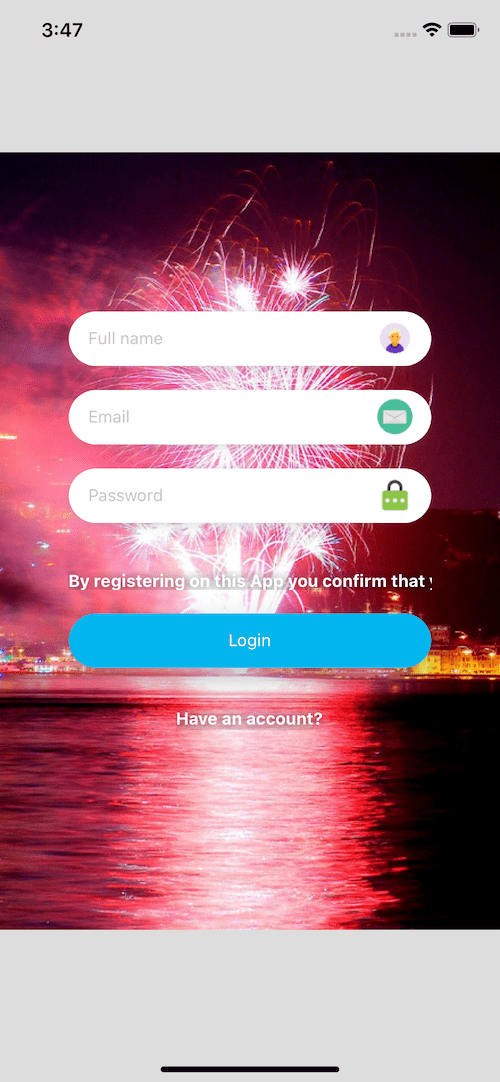
return (
<View style={styles.container}>
<Image
style={styles.bgImage}
source={{ uri: 'https://www.bootdey.com/image/400x400/FF00FF/FF00FF' }}
/>
<View style={styles.inputContainer}>
<TextInput
style={styles.inputs}
placeholder="Full name"
underlineColorAndroid="transparent"
onChangeText={name => setNamel({ name })}
/>
<Image
style={styles.inputIcon}
source={{
uri: 'https://img.icons8.com/color/40/000000/circled-user-male-skin-type-3.png',
}}
/>
</View>
<View style={styles.inputContainer}>
<TextInput
style={styles.inputs}
placeholder="Email"
keyboardType="email-address"
underlineColorAndroid="transparent"
onChangeText={email => setEmail({ email })}
/>
<Image
style={styles.inputIcon}
source={{ uri: 'https://img.icons8.com/flat_round/40/000000/secured-letter.png' }}
/>
</View>
<View style={styles.inputContainer}>
<TextInput
style={styles.inputs}
placeholder="Password"
secureTextEntry={true}
underlineColorAndroid="transparent"
onChangeText={password => setPassword({ password })}
/>
<Image
style={styles.inputIcon}
source={{ uri: 'https://img.icons8.com/color/40/000000/password.png' }}
/>
</View>
<TouchableOpacity
style={styles.btnByRegister}
onPress={() => this.onClickListener('restore_password')}>
<Text style={styles.textByRegister}>
By registering on this App you confirm that you have read and accept our policy
</Text>
</TouchableOpacity>
<TouchableOpacity
style={[styles.buttonContainer, styles.loginButton]}
onPress={() => this.onClickListener('login')}>
<Text style={styles.loginText}>Login</Text>
</TouchableOpacity>
<TouchableOpacity
style={styles.buttonContainer}
onPress={() => this.onClickListener('sign up')}>
<Text style={styles.btnText}>Have an account?</Text>
</TouchableOpacity>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#DCDCDC',
},
inputContainer: {
borderBottomColor: '#F5FCFF',
backgroundColor: '#FFFFFF',
borderRadius: 30,
borderBottomWidth: 1,
width: 300,
height: 45,
marginBottom: 20,
flexDirection: 'row',
alignItems: 'center',
shadowColor: '#808080',
shadowOffset: {
width: 0,
height: 2,
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5,
},
inputs: {
height: 45,
marginLeft: 16,
borderBottomColor: '#FFFFFF',
flex: 1,
},
inputIcon: {
width: 30,
height: 30,
marginRight: 15,
justifyContent: 'center',
},
buttonContainer: {
height: 45,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
marginBottom: 20,
width: 300,
borderRadius: 30,
backgroundColor: 'transparent',
},
btnByRegister: {
height: 15,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
marginVertical: 20,
width: 300,
backgroundColor: 'transparent',
},
loginButton: {
backgroundColor: '#00b5ec',
shadowColor: '#808080',
shadowOffset: {
width: 0,
height: 9,
},
shadowOpacity: 0.5,
shadowRadius: 12.35,
elevation: 19,
},
loginText: {
color: 'white',
},
bgImage: {
flex: 1,
resizeMode: 'cover',
position: 'absolute',
width: '100%',
height: '100%',
justifyContent: 'center',
},
btnText: {
color: 'white',
fontWeight: 'bold',
textShadowColor: 'rgba(0, 0, 0, 0.75)',
textShadowOffset: { width: -1, height: 1 },
textShadowRadius: 10,
},
textByRegister: {
color: 'white',
fontWeight: 'bold',
textAlign: 'center',
textShadowColor: 'rgba(0, 0, 0, 0.75)',
textShadowOffset: { width: -1, height: 1 },
textShadowRadius: 10,
},
})
About this react-native template
This react-native template, Sign-up form ui example, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 10.9K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.