import React from 'react'
import { StyleSheet, Text, View, TouchableOpacity, Image, Alert, ScrollView } from 'react-native'
export default ProductDetail = () => {
const clickEventListener = () => {
Alert.alert('Success', 'Product has beed added to cart')
}
return (
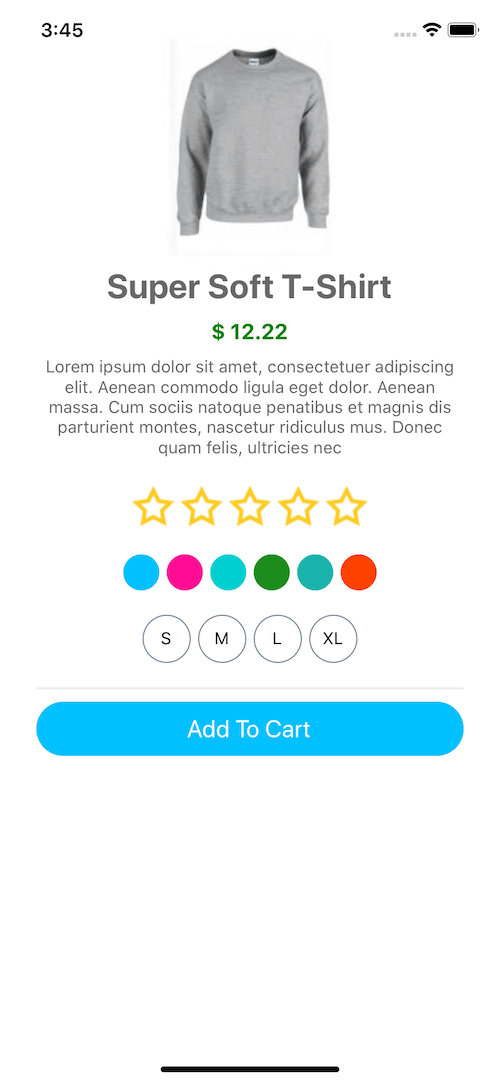
<View style={styles.container}>
<ScrollView>
<View style={{ alignItems: 'center', marginHorizontal: 30 }}>
<Image
style={styles.productImg}
source={{
uri: 'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcT3v7KDJN7TAoJa5sFaPWcp1HX8JFcpF3z5K3ngz4L6kWoEP7Ca',
}}
/>
<Text style={styles.name}>Super Soft T-Shirt</Text>
<Text style={styles.price}>$ 12.22</Text>
<Text style={styles.description}>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget
dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes,
nascetur ridiculus mus. Donec quam felis, ultricies nec
</Text>
</View>
<View style={styles.starContainer}>
<Image
style={styles.star}
source={{ uri: 'https://img.icons8.com/color/40/000000/star.png' }}
/>
<Image
style={styles.star}
source={{ uri: 'https://img.icons8.com/color/40/000000/star.png' }}
/>
<Image
style={styles.star}
source={{ uri: 'https://img.icons8.com/color/40/000000/star.png' }}
/>
<Image
style={styles.star}
source={{ uri: 'https://img.icons8.com/color/40/000000/star.png' }}
/>
<Image
style={styles.star}
source={{ uri: 'https://img.icons8.com/color/40/000000/star.png' }}
/>
</View>
<View style={styles.contentColors}>
<TouchableOpacity
style={[styles.btnColor, { backgroundColor: '#00BFFF' }]}></TouchableOpacity>
<TouchableOpacity
style={[styles.btnColor, { backgroundColor: '#FF1493' }]}></TouchableOpacity>
<TouchableOpacity
style={[styles.btnColor, { backgroundColor: '#00CED1' }]}></TouchableOpacity>
<TouchableOpacity
style={[styles.btnColor, { backgroundColor: '#228B22' }]}></TouchableOpacity>
<TouchableOpacity
style={[styles.btnColor, { backgroundColor: '#20B2AA' }]}></TouchableOpacity>
<TouchableOpacity
style={[styles.btnColor, { backgroundColor: '#FF4500' }]}></TouchableOpacity>
</View>
<View style={styles.contentSize}>
<TouchableOpacity style={styles.btnSize}>
<Text>S</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.btnSize}>
<Text>M</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.btnSize}>
<Text>L</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.btnSize}>
<Text>XL</Text>
</TouchableOpacity>
</View>
<View style={styles.separator}></View>
<View style={styles.addToCarContainer}>
<TouchableOpacity style={styles.shareButton} onPress={() => clickEventListener()}>
<Text style={styles.shareButtonText}>Add To Cart</Text>
</TouchableOpacity>
</View>
</ScrollView>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 20,
},
productImg: {
width: 200,
height: 200,
},
name: {
fontSize: 28,
color: '#696969',
fontWeight: 'bold',
},
price: {
marginTop: 10,
fontSize: 18,
color: 'green',
fontWeight: 'bold',
},
description: {
textAlign: 'center',
marginTop: 10,
color: '#696969',
},
star: {
width: 40,
height: 40,
},
btnColor: {
height: 30,
width: 30,
borderRadius: 30,
marginHorizontal: 3,
},
btnSize: {
height: 40,
width: 40,
borderRadius: 40,
borderColor: '#778899',
borderWidth: 1,
marginHorizontal: 3,
backgroundColor: 'white',
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
},
starContainer: {
justifyContent: 'center',
marginHorizontal: 30,
flexDirection: 'row',
marginTop: 20,
},
contentColors: {
justifyContent: 'center',
marginHorizontal: 30,
flexDirection: 'row',
marginTop: 20,
},
contentSize: {
justifyContent: 'center',
marginHorizontal: 30,
flexDirection: 'row',
marginTop: 20,
},
separator: {
height: 2,
backgroundColor: '#eeeeee',
marginTop: 20,
marginHorizontal: 30,
},
shareButton: {
marginTop: 10,
height: 45,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
borderRadius: 30,
backgroundColor: '#00BFFF',
},
shareButtonText: {
color: '#FFFFFF',
fontSize: 20,
},
addToCarContainer: {
marginHorizontal: 30,
},
})
About this react-native template
This react-native template, ecommerce product detail ui example, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 12.7K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.