import React, { useState } from 'react'
import { StyleSheet, Text, View, TouchableOpacity, Image, Alert, FlatList } from 'react-native'
export default Users = () => {
const data = [
{
id: 1,
name: 'Mark Doe',
position: 'CEO',
image: 'https://bootdey.com/img/Content/avatar/avatar7.png',
},
{
id: 1,
name: 'John Doe',
position: 'CTO',
image: 'https://bootdey.com/img/Content/avatar/avatar1.png',
},
{
id: 2,
name: 'Clark Man',
position: 'Creative designer',
image: 'https://bootdey.com/img/Content/avatar/avatar6.png',
},
{
id: 3,
name: 'Jaden Boor',
position: 'Front-end dev',
image: 'https://bootdey.com/img/Content/avatar/avatar5.png',
},
{
id: 4,
name: 'Srick Tree',
position: 'Backend-end dev',
image: 'https://bootdey.com/img/Content/avatar/avatar4.png',
},
{
id: 5,
name: 'John Doe',
position: 'Creative designer',
image: 'https://bootdey.com/img/Content/avatar/avatar3.png',
},
{
id: 6,
name: 'John Doe',
position: 'Manager',
image: 'https://bootdey.com/img/Content/avatar/avatar2.png',
},
{
id: 8,
name: 'John Doe',
position: 'IOS dev',
image: 'https://bootdey.com/img/Content/avatar/avatar1.png',
},
{
id: 9,
name: 'John Doe',
position: 'Web dev',
image: 'https://bootdey.com/img/Content/avatar/avatar4.png',
},
{
id: 9,
name: 'John Doe',
position: 'Analyst',
image: 'https://bootdey.com/img/Content/avatar/avatar7.png',
},
]
const [users, setUsers] = useState(data)
const clickEventListener = () => {
Alert.alert('Option selected')
}
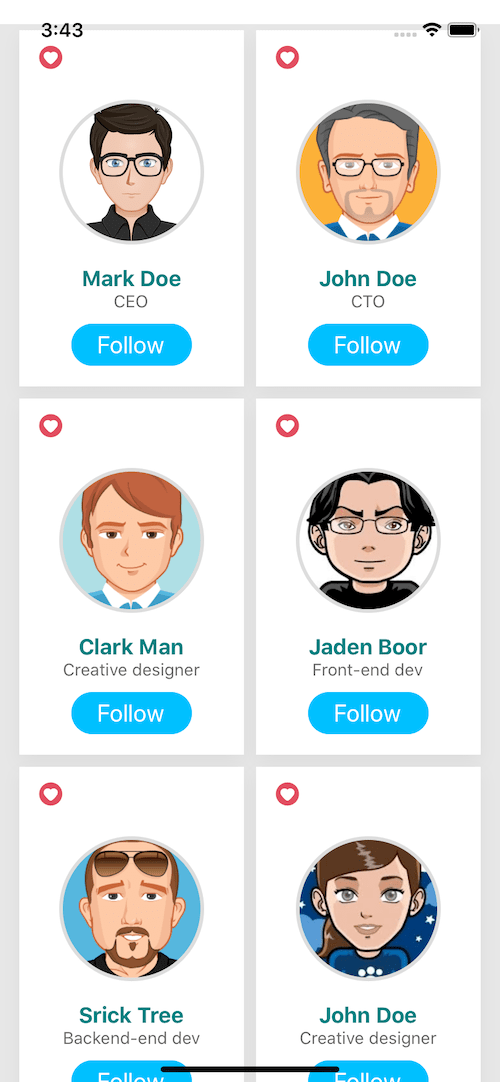
return (
<View style={styles.container}>
<FlatList
style={styles.list}
contentContainerStyle={styles.listContainer}
data={users}
horizontal={false}
numColumns={2}
keyExtractor={item => {
return item.id
}}
renderItem={({ item }) => {
return (
<TouchableOpacity
style={styles.card}
onPress={() => {
clickEventListener()
}}>
<View style={styles.cardHeader}>
<Image
style={styles.icon}
source={{ uri: 'https://img.icons8.com/flat_round/64/000000/hearts.png' }}
/>
</View>
<Image style={styles.userImage} source={{ uri: item.image }} />
<View style={styles.cardFooter}>
<View style={{ alignItems: 'center', justifyContent: 'center' }}>
<Text style={styles.name}>{item.name}</Text>
<Text style={styles.position}>{item.position}</Text>
<TouchableOpacity
style={styles.followButton}
onPress={() => clickEventListener()}>
<Text style={styles.followButtonText}>Follow</Text>
</TouchableOpacity>
</View>
</View>
</TouchableOpacity>
)
}}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 20,
},
list: {
paddingHorizontal: 5,
backgroundColor: '#E6E6E6',
},
listContainer: {
alignItems: 'center',
},
/******** card **************/
card: {
shadowColor: '#00000021',
shadowOffset: {
width: 0,
height: 6,
},
shadowOpacity: 0.37,
shadowRadius: 7.49,
elevation: 12,
marginVertical: 5,
backgroundColor: 'white',
flexBasis: '46%',
marginHorizontal: 5,
},
cardFooter: {
paddingVertical: 17,
paddingHorizontal: 16,
borderTopLeftRadius: 1,
borderTopRightRadius: 1,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'center',
},
cardContent: {
paddingVertical: 12.5,
paddingHorizontal: 16,
},
cardHeader: {
flexDirection: 'row',
justifyContent: 'space-between',
paddingTop: 12.5,
paddingBottom: 25,
paddingHorizontal: 16,
borderBottomLeftRadius: 1,
borderBottomRightRadius: 1,
},
userImage: {
height: 120,
width: 120,
borderRadius: 60,
alignSelf: 'center',
borderColor: '#DCDCDC',
borderWidth: 3,
},
name: {
fontSize: 18,
flex: 1,
alignSelf: 'center',
color: '#008080',
fontWeight: 'bold',
},
position: {
fontSize: 14,
flex: 1,
alignSelf: 'center',
color: '#696969',
},
followButton: {
marginTop: 10,
height: 35,
width: 100,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
borderRadius: 30,
backgroundColor: '#00BFFF',
},
followButtonText: {
color: '#FFFFFF',
fontSize: 20,
},
icon: {
height: 20,
width: 20,
},
})
About this react-native template
This react-native template, User List ui example, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 12.1K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.