import React, { useState } from 'react'
import { StyleSheet, Text, View, Image, TouchableOpacity, FlatList, Alert } from 'react-native'
export default ListPosts = () => {
const data = [
{
id: 1,
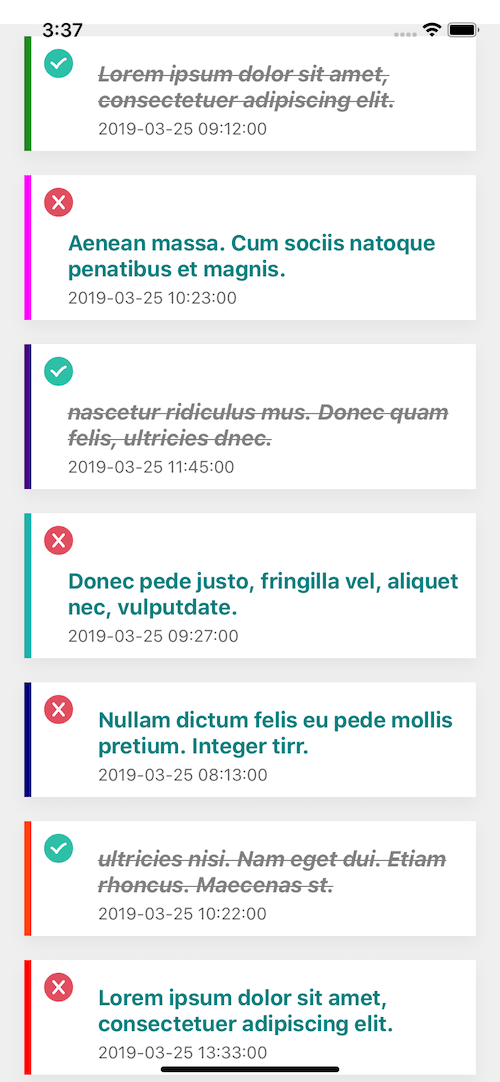
description: 'Lorem ipsum dolor sit amet, consectetuer adipiscing elit.',
date: '2019-03-25 09:12:00',
color: '#228B22',
completed: 1,
},
{
id: 2,
description: 'Aenean massa. Cum sociis natoque penatibus et magnis.',
date: '2019-03-25 10:23:00',
color: '#FF00FF',
completed: 0,
},
{
id: 3,
description: 'nascetur ridiculus mus. Donec quam felis, ultricies dnec.',
date: '2019-03-25 11:45:00',
color: '#4B0082',
completed: 1,
},
{
id: 4,
description: 'Donec pede justo, fringilla vel, aliquet nec, vulputdate.',
date: '2019-03-25 09:27:00',
color: '#20B2AA',
completed: 0,
},
{
id: 5,
description: 'Nullam dictum felis eu pede mollis pretium. Integer tirr.',
date: '2019-03-25 08:13:00',
color: '#000080',
completed: 0,
},
{
id: 6,
description: 'ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas st.',
date: '2019-03-25 10:22:00',
color: '#FF4500',
completed: 1,
},
{
id: 7,
description: 'Lorem ipsum dolor sit amet, consectetuer adipiscing elit.',
date: '2019-03-25 13:33:00',
color: '#FF0000',
completed: 0,
},
{
id: 8,
description: 'Maecenas nec odio et ante tincidunt tempus. Donec vitae .',
date: '2019-03-25 11:56:00',
color: '#EE82EE',
completed: 0,
},
{
id: 9,
description: 'Lorem ipsum dolor sit amet, consectetuer adipiscing elit.',
date: '2019-03-25 15:00:00',
color: '#6A5ACD',
completed: 0,
},
{
id: 10,
description: ' Aenean imperdiet. Etiam ultricies nisi vel augues aasde.',
date: '2019-03-25 12:27:00',
color: '#DDA0DD',
completed: 0,
},
]
const [posts, setPosts] = useState(data)
const clickEventListener = item => {
Alert.alert('Item selected: ' + item.description)
}
const __getCompletedIcon = item => {
if (item.completed == 1) {
return 'https://img.icons8.com/flat_round/64/000000/checkmark.png'
} else {
return 'https://img.icons8.com/color/70/000000/delete.png'
}
}
const __getDescriptionStyle = item => {
if (item.completed == 1) {
return { textDecorationLine: 'line-through', fontStyle: 'italic', color: '#808080' }
}
}
return (
<View style={styles.container}>
<FlatList
style={styles.tasks}
columnWrapperStyle={styles.listContainer}
data={posts}
keyExtractor={item => {
return item.id
}}
renderItem={({ item }) => {
return (
<TouchableOpacity
style={[styles.card, { borderColor: item.color }]}
onPress={() => clickEventListener(item)}>
<Image style={styles.image} source={{ uri: __getCompletedIcon(item) }} />
<View style={styles.cardContent}>
<Text style={[styles.description, __getDescriptionStyle(item)]}>
{item.description}
</Text>
<Text style={styles.date}>{item.date}</Text>
</View>
</TouchableOpacity>
)
}}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 20,
backgroundColor: '#eeeeee',
},
tasks: {
flex: 1,
},
cardContent: {
marginLeft: 20,
marginTop: 10,
},
image: {
width: 25,
height: 25,
},
card: {
shadowColor: '#00000021',
shadowOffset: {
width: 0,
height: 6,
},
shadowOpacity: 0.37,
shadowRadius: 7.49,
elevation: 12,
marginVertical: 10,
marginHorizontal: 20,
backgroundColor: 'white',
flexBasis: '46%',
padding: 10,
flexDirection: 'row',
flexWrap: 'wrap',
borderLeftWidth: 6,
},
description: {
fontSize: 18,
flex: 1,
color: '#008080',
fontWeight: 'bold',
},
date: {
fontSize: 14,
flex: 1,
color: '#696969',
marginTop: 5,
},
})
About this react-native template
This react-native template, To do list App, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 9.4K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.