import React from 'react'
import { Text, View, TouchableOpacity, StyleSheet, Image, Dimensions, Alert } from 'react-native'
const { width } = Dimensions.get('window')
export default CallScreen = () => {
const user = {
id: 1,
name: 'Mark Johnson',
image: 'https://bootdey.com/img/Content/avatar/avatar6.png',
}
const clickEventListener = () => {
Alert.alert('Message', 'button clicked')
}
return (
<View style={{ flex: 1 }}>
<View style={styles.topBar}>
<View style={{ flexDirection: 'row' }}>
<Image
style={[styles.iconImg, { marginRight: 50 }]}
source={{ uri: 'https://img.icons8.com/color/48/000000/video-call.png' }}
/>
<Text style={styles.subText}>WHATSAPP CALL</Text>
</View>
<Text style={styles.title}>{user.name}</Text>
<Text style={styles.subText}>CALLING</Text>
</View>
<TouchableOpacity
style={[styles.btnStopCall, styles.shadow]}
onPress={() => clickEventListener()}>
<Image
style={styles.iconImg}
source={{ uri: 'https://img.icons8.com/windows/32/000000/phone.png' }}
/>
</TouchableOpacity>
<Image style={[styles.image]} source={{ uri: user.image }} />
<View style={styles.bottomBar}>
<TouchableOpacity
style={[styles.btnAction, styles.shadow]}
onPress={() => clickEventListener()}>
<Image
style={styles.iconImg}
source={{ uri: 'https://img.icons8.com/material-rounded/48/000000/speaker.png' }}
/>
</TouchableOpacity>
<TouchableOpacity
style={[styles.btnAction, styles.shadow]}
onPress={() => clickEventListener()}>
<Image
style={styles.iconImg}
source={{
uri: 'https://img.icons8.com/material-outlined/48/000000/block-microphone.png',
}}
/>
</TouchableOpacity>
</View>
</View>
)
}
const styles = StyleSheet.create({
topBar: {
backgroundColor: '#075e54',
height: 140,
justifyContent: 'center',
padding: 20,
},
image: {
width,
height: 400,
justifyContent: 'center',
alignItems: 'center',
},
icon: {
alignItems: 'center',
justifyContent: 'center',
width: 60,
height: 60,
borderRadius: 30,
backgroundColor: '#e20e30',
marginTop: 250,
},
bottomBar: {
flexDirection: 'row',
justifyContent: 'space-around',
alignItems: 'center',
backgroundColor: '#075e54',
flex: 1,
},
title: {
color: '#f0efef',
fontSize: 36,
},
subText: {
color: '#c8c8c8',
fontSize: 14,
},
iconImg: {
height: 32,
width: 32,
alignSelf: 'center',
},
btnStopCall: {
height: 65,
width: 65,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
borderRadius: 32,
backgroundColor: '#FF0000',
position: 'absolute',
bottom: 160,
left: '40%',
zIndex: 1,
},
btnAction: {
height: 45,
width: 45,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
borderRadius: 22,
backgroundColor: '#fff',
},
shadow: {
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 5,
},
shadowOpacity: 0.34,
shadowRadius: 6.27,
elevation: 10,
},
})
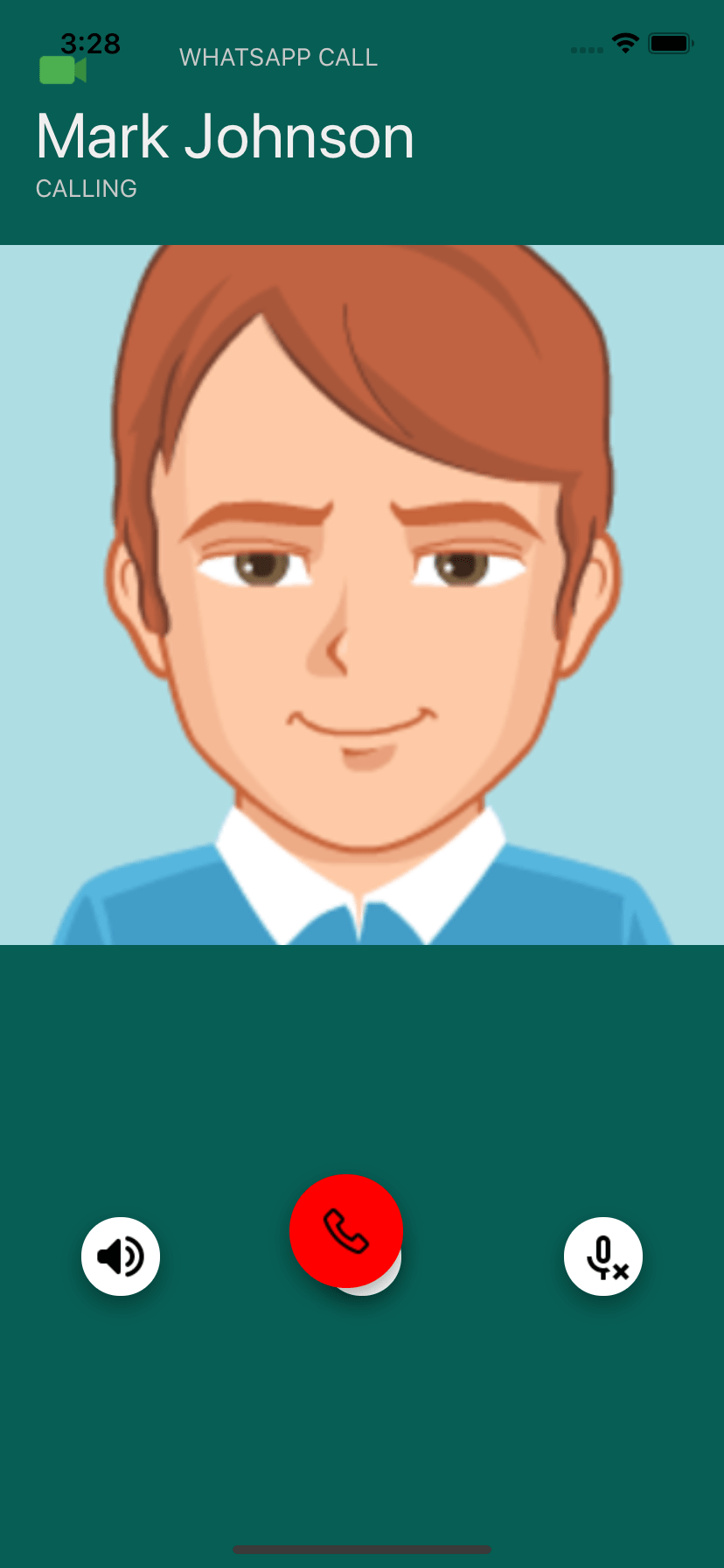
About this react-native template
This react-native template, WhatsApp call screen ui example, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 10.3K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.