import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
export default InvoiceView = () => {
const invoiceData = {
invoiceNumber: '12345',
invoiceDate: '01/01/2022',
customerName: 'John Smith',
customerEmail: '[email protected]',
customerAddress: '123 Main St, Anytown USA 12345',
items: [
{
id: 1,
name: 'Item 1',
quantity: 2,
price: 9.99,
total: 19.98,
},
{
id: 2,
name: 'Item 2',
quantity: 1,
price: 19.99,
total: 19.99,
},
],
total: 39.97,
};
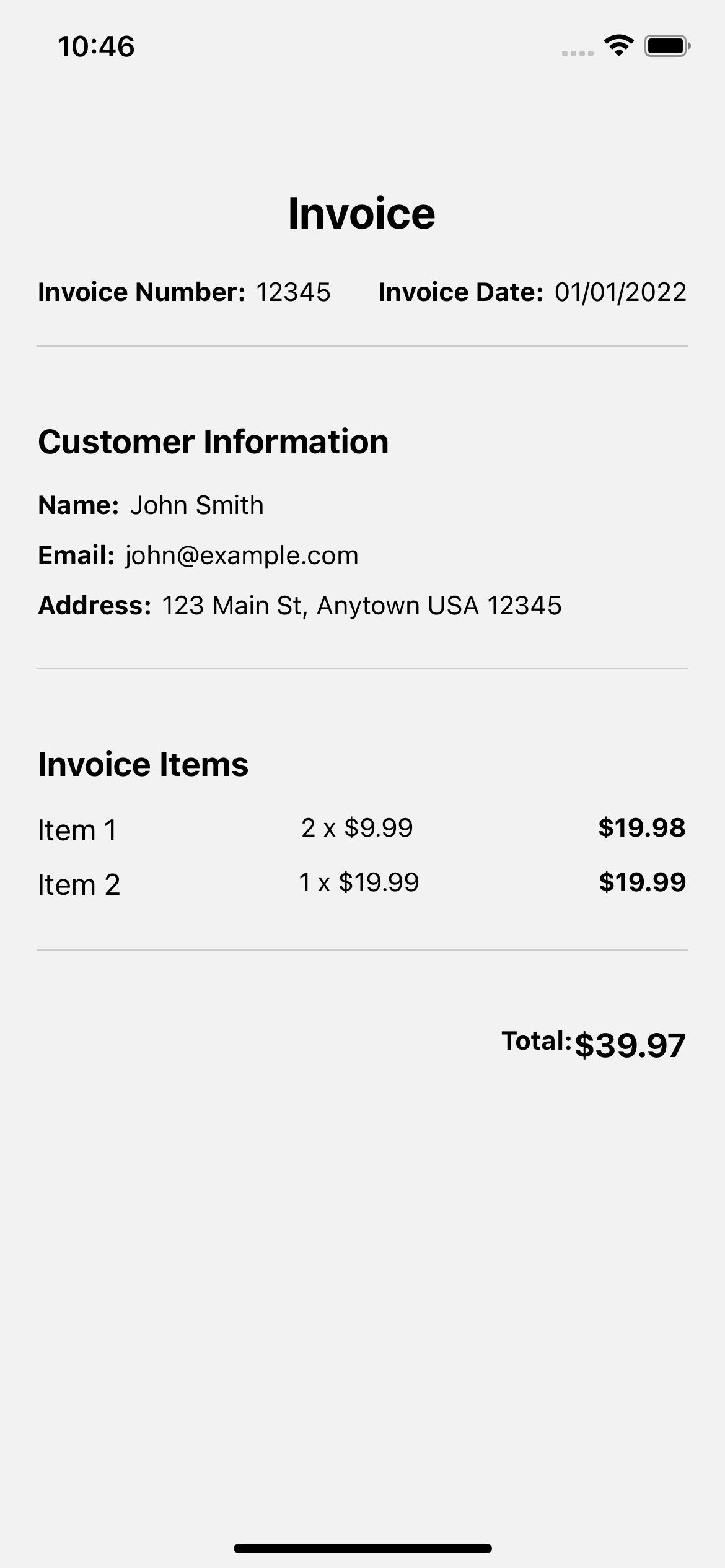
return (
<View style={styles.container}>
<View style={styles.header}>
<Text style={styles.title}>Invoice</Text>
</View>
<View style={styles.invoiceInfoContainer}>
<View style={styles.invoiceInfo}>
<Text style={styles.label}>Invoice Number:</Text>
<Text style={styles.text}>{invoiceData.invoiceNumber}</Text>
</View>
<View style={styles.invoiceInfo}>
<Text style={styles.label}>Invoice Date:</Text>
<Text style={styles.text}>{invoiceData.invoiceDate}</Text>
</View>
</View>
<View style={styles.divider} />
<View style={styles.customerInfoContainer}>
<Text style={styles.subtitle}>Customer Information</Text>
<View style={styles.customerInfo}>
<Text style={styles.label}>Name:</Text>
<Text style={styles.text}>{invoiceData.customerName}</Text>
</View>
<View style={styles.customerInfo}>
<Text style={styles.label}>Email:</Text>
<Text style={styles.text}>{invoiceData.customerEmail}</Text>
</View>
<View style={styles.customerInfo}>
<Text style={styles.label}>Address:</Text>
<Text style={styles.text}>{invoiceData.customerAddress}</Text>
</View>
</View>
<View style={styles.divider} />
<View style={styles.itemsContainer}>
<Text style={styles.subtitle}>Invoice Items</Text>
{invoiceData.items.map((item) => (
<View style={styles.item} key={item.id}>
<Text style={styles.itemName}>{item.name}</Text>
<Text style={styles.itemDetails}>
{item.quantity} x ${item.price}
</Text>
<Text style={styles.itemTotal}>${item.total}</Text>
</View>
))}
</View>
<View style={styles.divider} />
<View style={styles.totalContainer}>
<Text style={styles.label}>Total:</Text>
<Text style={styles.total}>${invoiceData.total}</Text>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
padding: 20,
marginTop:80,
},
header: {
alignItems: 'center',
},
title: {
fontSize: 24,
fontWeight: 'bold',
},
invoiceInfoContainer: {
flexDirection: 'row',
justifyContent: 'space-between',
marginTop: 20,
},
invoiceInfo: {
flexDirection: 'row',
},
label: {
fontWeight: 'bold',
},
text: {
marginLeft: 5,
},
divider: {
borderBottomColor: '#ccc',
borderBottomWidth: 1,
marginVertical: 20,
},
customerInfoContainer: {
marginTop: 20,
},
customerInfo: {
flexDirection: 'row',
marginVertical: 5,
},
subtitle: {
fontSize: 18,
fontWeight: 'bold',
marginBottom: 10,
},
itemsContainer: {
marginTop: 20,
},
item: {
flexDirection: 'row',
justifyContent: 'space-between',
marginVertical: 5,
},
itemName: {
fontSize: 16,
},
itemDetails: {},
itemTotal: {
fontWeight: 'bold',
},
totalContainer: {
flexDirection: 'row',
justifyContent: 'flex-end',
marginTop: 20,
},
total: {
fontSize: 18,
fontWeight: 'bold',
},
});
About this react-native template
This react-native template, Invoice , was published on Jan 3rd 2023, 10:47 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 7.2K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.