import React, { useState } from 'react';
import { View, Text, Image, TextInput, StyleSheet, TouchableOpacity } from 'react-native';
const TwoFactorAuthView = ({onSubmit}) => {
const [code, setCode] = useState('');
return (
<View style={styles.container}>
<View style={styles.logoContainer}>
<Image
style={styles.logo}
source={{uri: 'https://www.bootdey.com/img/Content/avatar/avatar6.png'}}
/>
</View>
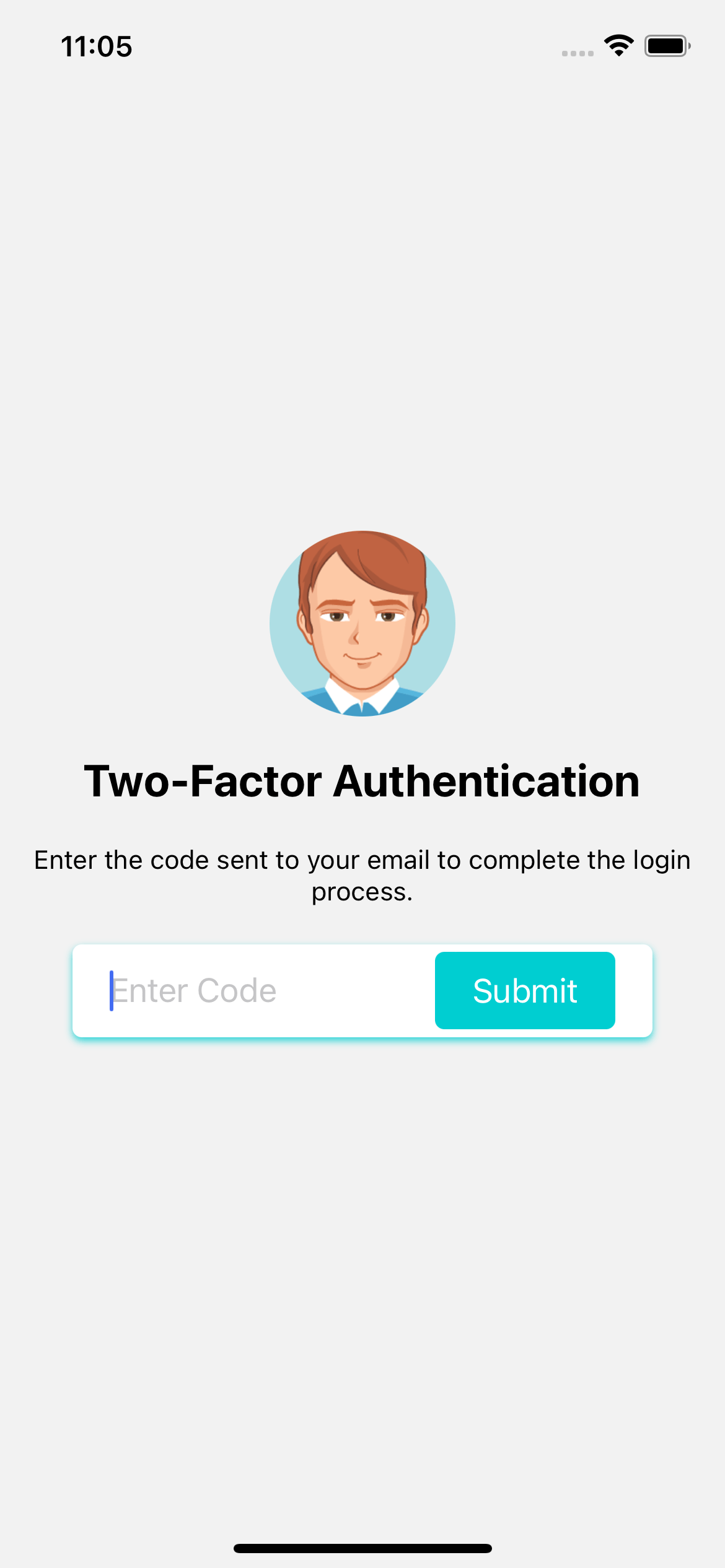
<Text style={styles.title}>Two-Factor Authentication</Text>
<Text style={styles.description}>
Enter the code sent to your email to complete the login process.
</Text>
<View style={styles.card}>
<TextInput
style={styles.input}
placeholder="Enter Code"
keyboardType="number-pad"
value={code}
onChangeText={setCode}
maxLength={6}
/>
<TouchableOpacity style={styles.button} onPress={() => onSubmit(code)}>
<Text style={styles.buttonText}>Submit</Text>
</TouchableOpacity>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
title: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 20,
},
logoContainer: {
overflow: 'hidden',
marginBottom:20,
},
logo: {
width: 100,
height: 100,
borderRadius:50,
},
description: {
marginBottom: 20,
textAlign: 'center',
},
card: {
width: '80%',
height: 50,
backgroundColor: '#fff',
borderRadius: 5,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'space-between',
paddingHorizontal: 20,
shadowColor: '#00CED1',
shadowOffset: { width: 0, height: 2 },
shadowOpacity: 0.8,
shadowRadius: 2,
elevation: 1,
},
input: {
flex: 1,
fontSize: 18,
},
button: {
backgroundColor: '#00CED1',
borderRadius: 5,
paddingVertical: 10,
paddingHorizontal: 20,
},
buttonText: {
color: '#fff',
fontSize: 18,
},
});
export default TwoFactorAuthView;
About this react-native template
This react-native template, Two Factor Authentication, was published on Jan 3rd 2023, 11:06 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 4.5K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.