import React, { useState } from 'react';
import { View, Text, Image, TextInput, StyleSheet, TouchableOpacity } from 'react-native';
const EditProfileView = () => {
const profile = {
name: 'Jane Doe',
email: '[email protected]',
bio: 'Software engineer and cat lover',
avatar: 'https://example.com/jane-doe-avatar.png',
}
const [name, setName] = useState(profile.name);
const [email, setEmail] = useState(profile.email);
const [bio, setBio] = useState(profile.bio);
const [avatar, setAvatar] = useState(profile.avatar);
const handleSubmit = () => {
}
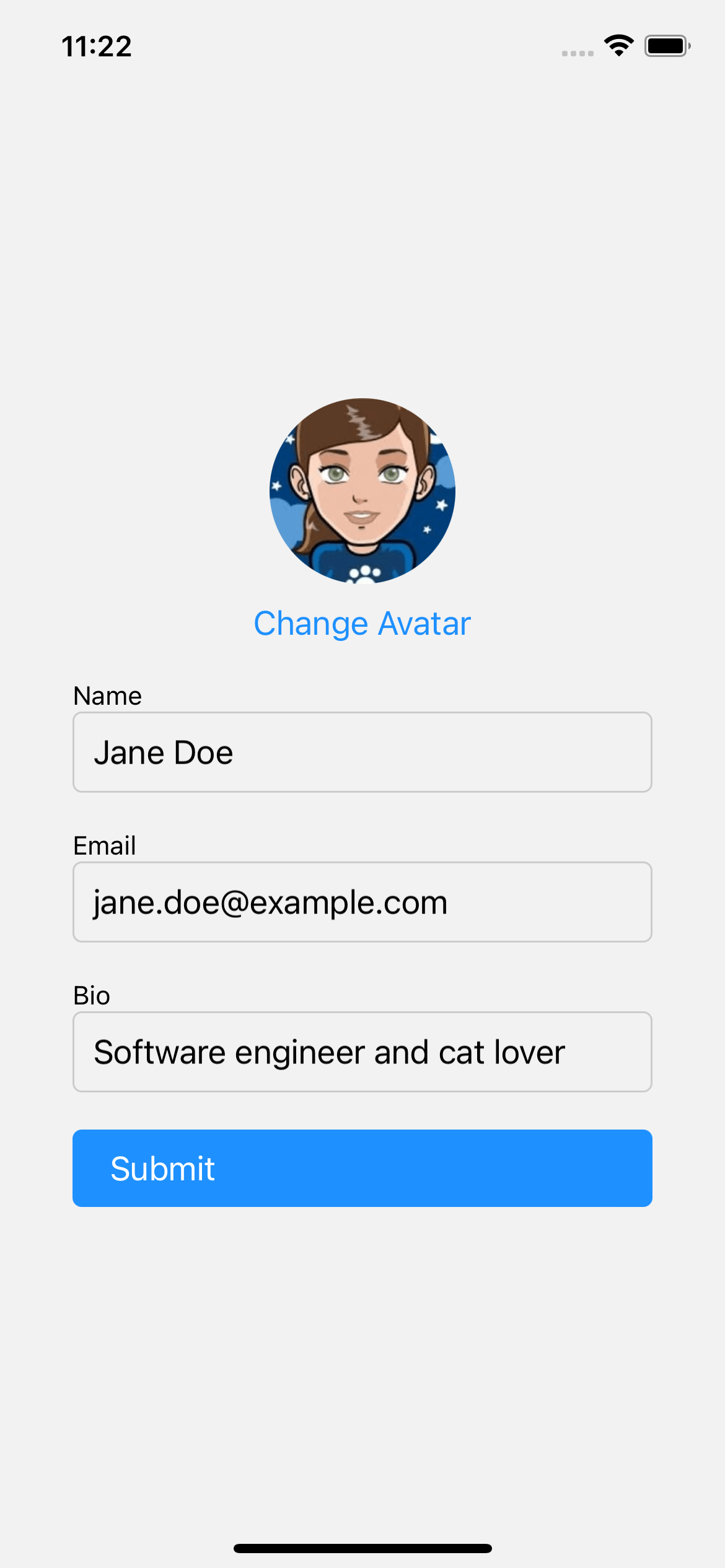
return (
<View style={styles.container}>
<View style={styles.avatarContainer}>
<Image
style={styles.avatar}
source={{uri: 'https://www.bootdey.com/img/Content/avatar/avatar3.png'}}
/>
<TouchableOpacity style={styles.changeAvatarButton} onPress={() => {/* open image picker */}}>
<Text style={styles.changeAvatarButtonText}>Change Avatar</Text>
</TouchableOpacity>
</View>
<View style={styles.form}>
<Text style={styles.label}>Name</Text>
<TextInput
style={styles.input}
placeholder="Enter Name"
value={name}
onChangeText={setName}
/>
<Text style={styles.label}>Email</Text>
<TextInput
style={styles.input}
placeholder="Enter Email"
value={email}
onChangeText={setEmail}
/>
<Text style={styles.label}>Bio</Text>
<TextInput
style={styles.input}
placeholder="Enter Bio"
value={bio}
onChangeText={setBio}
/>
<TouchableOpacity style={styles.button} onPress={() => handleSubmit({name, email, bio, avatar})}>
<Text style={styles.buttonText}>Submit</Text>
</TouchableOpacity>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
form: {
width: '80%',
},
label: {
marginTop: 20,
},
input: {
borderColor: '#ccc',
borderWidth: 1,
borderRadius: 5,
padding: 10,
fontSize: 18,
},
button: {
marginTop: 20,
backgroundColor: '#1E90FF',
borderRadius: 5,
paddingVertical: 10,
paddingHorizontal: 20,
},
buttonText: {
color: '#fff',
fontSize: 18,
},
avatarContainer: {
marginTop: 20,
alignItems: 'center',
},
avatar: {
width: 100,
height: 100,
borderRadius: 50,
},
changeAvatarButton: {
marginTop: 10,
},
changeAvatarButtonText: {
color: '#1E90FF',
fontSize: 18,
},
});
export default EditProfileView;
About this react-native template
This react-native template, Simple edit profile view, was published on Jan 3rd 2023, 11:23 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 12.0K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.