import React from 'react'
import { View, Text, StyleSheet, ScrollView } from 'react-native'
export default PricingTable = () => {
return (
<ScrollView>
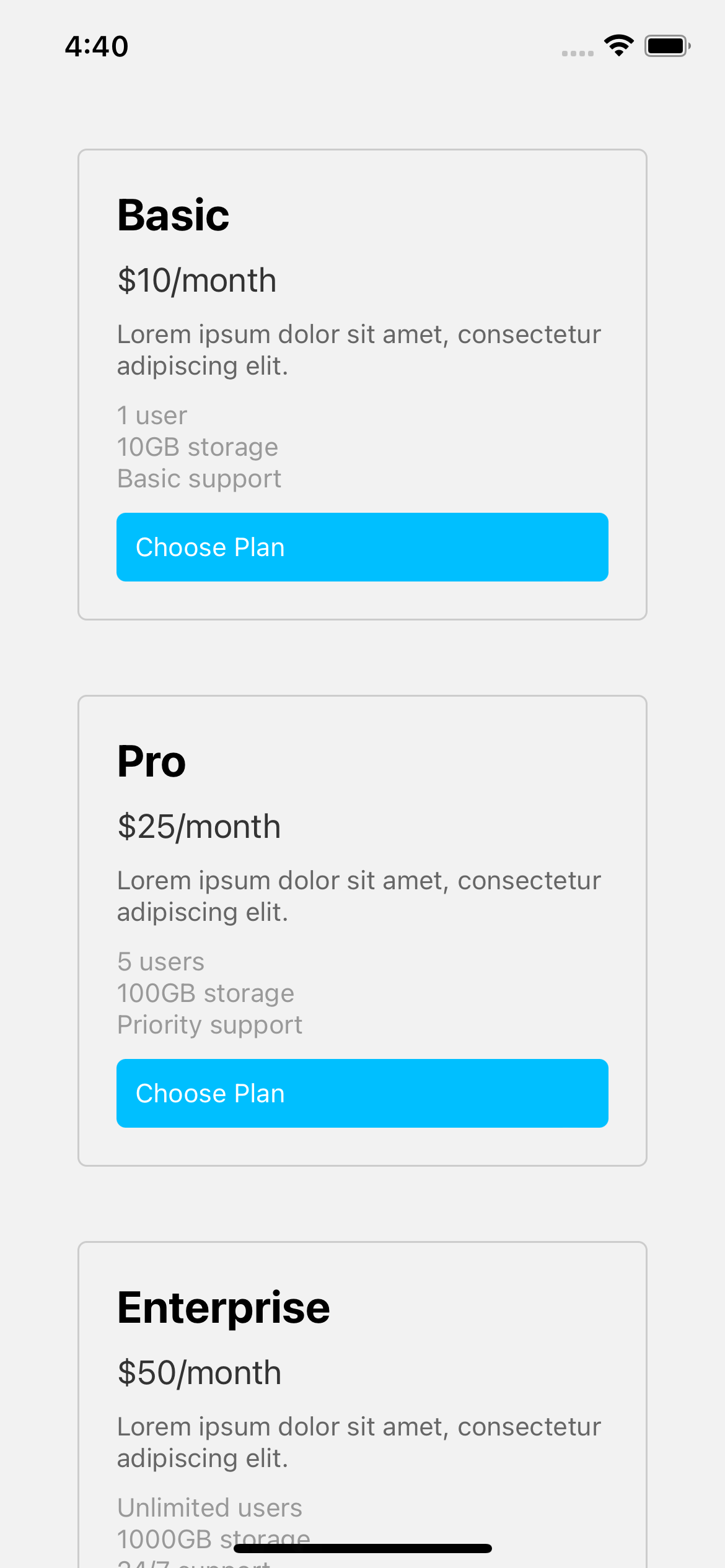
<View style={styles.container}>
<View style={styles.pricingOption}>
<Text style={styles.pricingOptionTitle}>Basic</Text>
<Text style={styles.pricingOptionPrice}>$10/month</Text>
<Text style={styles.pricingOptionDescription}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</Text>
<View style={styles.pricingOptionFeatures}>
<Text style={styles.pricingOptionFeature}>1 user</Text>
<Text style={styles.pricingOptionFeature}>10GB storage</Text>
<Text style={styles.pricingOptionFeature}>Basic support</Text>
</View>
<View style={styles.pricingOptionButtonContainer}>
<Text style={styles.pricingOptionButton}>Choose Plan</Text>
</View>
</View>
<View style={styles.pricingOption}>
<Text style={styles.pricingOptionTitle}>Pro</Text>
<Text style={styles.pricingOptionPrice}>$25/month</Text>
<Text style={styles.pricingOptionDescription}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</Text>
<View style={styles.pricingOptionFeatures}>
<Text style={styles.pricingOptionFeature}>5 users</Text>
<Text style={styles.pricingOptionFeature}>100GB storage</Text>
<Text style={styles.pricingOptionFeature}>Priority support</Text>
</View>
<View style={styles.pricingOptionButtonContainer}>
<Text style={styles.pricingOptionButton}>Choose Plan</Text>
</View>
</View>
<View style={styles.pricingOption}>
<Text style={styles.pricingOptionTitle}>Enterprise</Text>
<Text style={styles.pricingOptionPrice}>$50/month</Text>
<Text style={styles.pricingOptionDescription}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
</Text>
<View style={styles.pricingOptionFeatures}>
<Text style={styles.pricingOptionFeature}>Unlimited users</Text>
<Text style={styles.pricingOptionFeature}>1000GB storage</Text>
<Text style={styles.pricingOptionFeature}>24/7 support</Text>
</View>
<View style={styles.pricingOptionButtonContainer}>
<Text style={styles.pricingOptionButton}>Choose Plan</Text>
</View>
</View>
</View>
</ScrollView>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
marginTop:60,
},
pricingOption: {
margin: 20,
padding: 20,
borderWidth: 1,
borderColor: '#ccc',
borderRadius: 5,
},
pricingOptionTitle: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 10,
},
pricingOptionPrice: {
fontSize: 18,
color: '#333',
marginBottom: 10,
},
pricingOptionDescription: {
fontSize: 14,
color: '#666',
marginBottom: 10,
},
pricingOptionFeatures: {
marginBottom: 10,
},
pricingOptionFeature: {
fontSize: 14,
color: '#999',
},
pricingOptionButtonContainer: {
backgroundColor: '#00BFFF',
borderRadius: 5,
},
pricingOptionButton: {
fontSize: 14,
color: '#fff',
padding: 10,
},
})
About this react-native template
This react-native template, Pricing tables, was published on Jan 3rd 2023, 16:41 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 3.5K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.