import React, { useState } from 'react';
import { View, Text, Image, StyleSheet, ScrollView } from 'react-native';
export default ProfileScreen = () => {
const [images, setImages] = useState([
'https://www.bootdey.com/image/280x280/FF00FF/000000',
'https://www.bootdey.com/image/280x280/00FFFF/000000',
'https://www.bootdey.com/image/280x280/FF7F50/000000',
'https://www.bootdey.com/image/280x280/6495ED/000000',
'https://www.bootdey.com/image/280x280/DC143C/000000',
'https://www.bootdey.com/image/280x280/008B8B/000000',
]);
const [postCount, setPostCount] = useState(10);
const [followingCount, setFollowingCount] = useState(20);
const [followerCount, setFollowerCount] = useState(30);
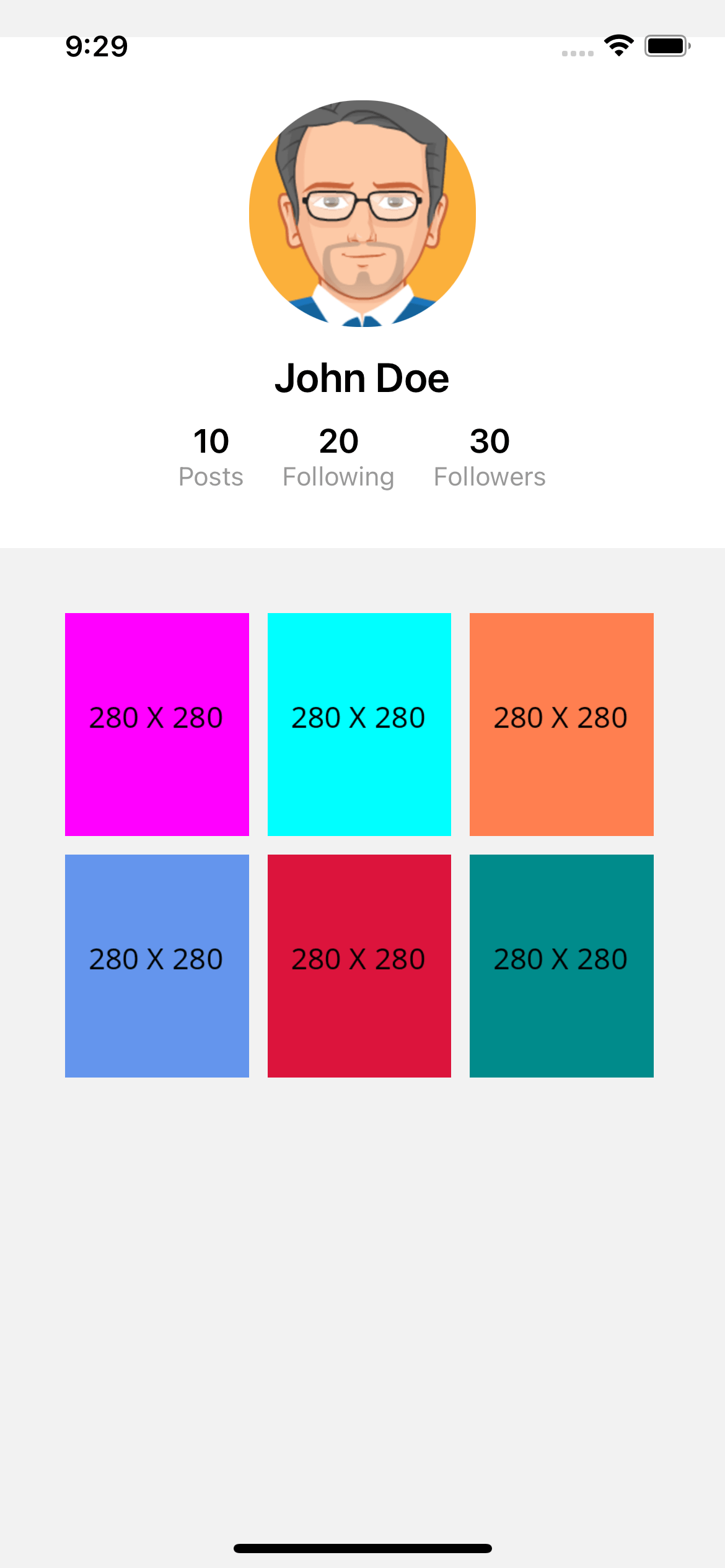
return (
<View style={styles.container}>
<View style={styles.header}>
<View style={styles.headerContent}>
<Image style={styles.avatar} source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar1.png' }}/>
<Text style={styles.name}>John Doe</Text>
<View style={styles.statsContainer}>
<View style={styles.statsBox}>
<Text style={styles.statsCount}>{postCount}</Text>
<Text style={styles.statsLabel}>Posts</Text>
</View>
<View style={styles.statsBox}>
<Text style={styles.statsCount}>{followingCount}</Text>
<Text style={styles.statsLabel}>Following</Text>
</View>
<View style={styles.statsBox}>
<Text style={styles.statsCount}>{followerCount}</Text>
<Text style={styles.statsLabel}>Followers</Text>
</View>
</View>
</View>
</View>
<ScrollView contentContainerStyle={styles.body}>
{images.map((image, index) => (
<View key={index} style={styles.imageContainer}>
<Image style={styles.image} source={{ uri: image }}/>
</View>
))}
</ScrollView>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
},
header: {
backgroundColor: '#fff',
alignItems: 'center',
padding: 30,
marginTop:20,
},
headerContent: {
alignItems: 'center',
},
avatar: {
width: 130,
height: 130,
borderRadius: 63,
borderWidth: 4,
borderColor: 'white',
marginBottom: 10,
},
name: {
fontSize: 22,
color: '#000000',
fontWeight: '600',
},
statsContainer: {
flexDirection: 'row',
marginTop: 10,
},
statsBox: {
alignItems: 'center',
marginHorizontal: 10,
},
statsCount: {
fontSize: 18,
fontWeight: '600',
color: '#000000',
},
statsLabel: {
fontSize: 14,
color: '#999999',
},
body: {
alignItems: 'center',
padding: 30,
flexDirection: 'row',
flexWrap: 'wrap',
},
imageContainer: {
width: '33%',
padding: 5,
},
image: {
width: '100%',
height: 120,
},
});
About this react-native template
This react-native template, profile screen like a photo social network, was published on Jan 19th 2023, 21:32 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 5.0K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.