import React from 'react';
import {
StyleSheet,
Text,
View,
ImageBackground,
TextInput,
TouchableOpacity,
} from 'react-native';
const LoginScreen = () => {
return (
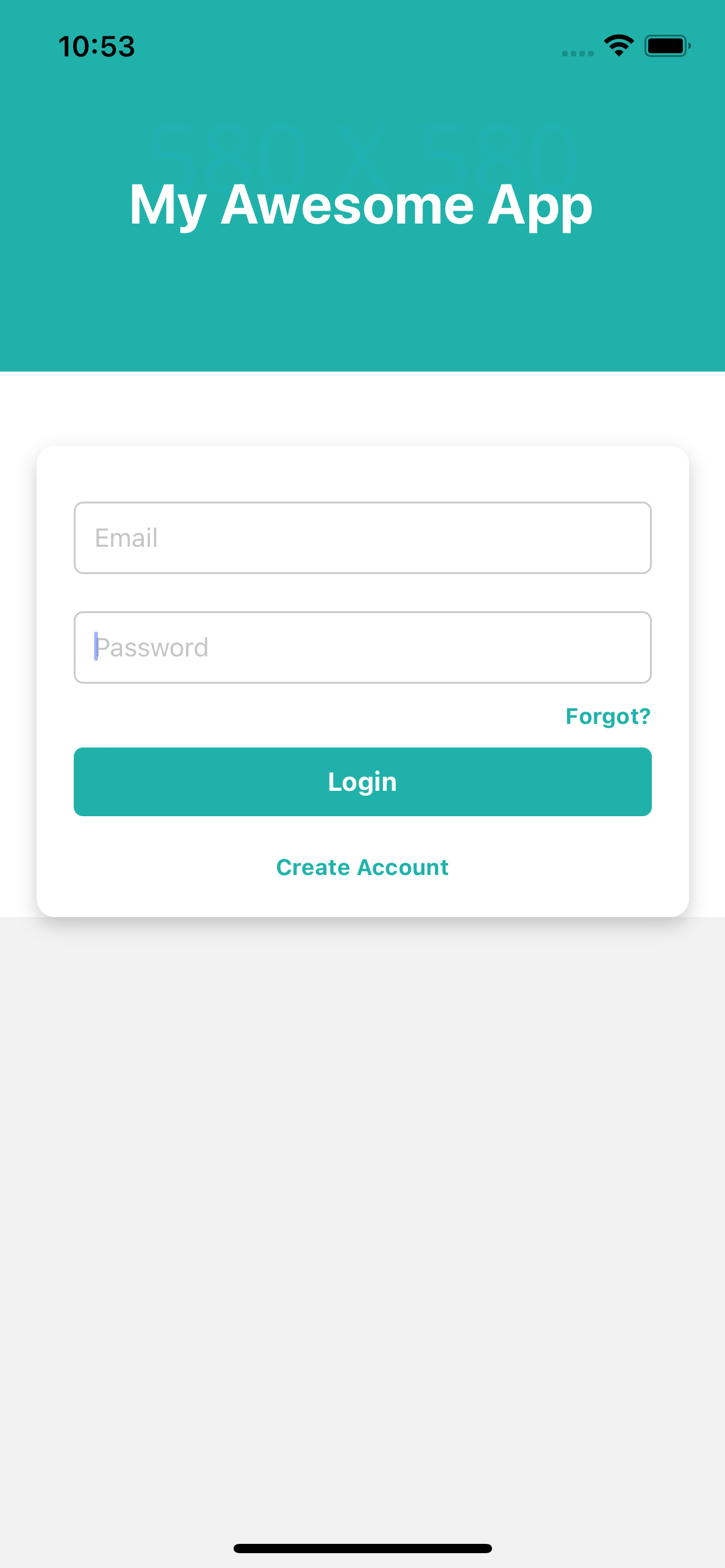
<View style={styles.container}>
<ImageBackground
source={{uri:'https://www.bootdey.com/image/580x580/20B2AA/20B2AA'}}
style={styles.header}>
<Text style={styles.heading}>My Awesome App</Text>
</ImageBackground>
<View style={styles.card}>
<TextInput style={styles.input} placeholder="Email" />
<TextInput style={styles.input} placeholder="Password" secureTextEntry={true} />
<TouchableOpacity style={styles.forgotPasswordButton}>
<Text style={styles.forgotPasswordButtonText}>Forgot?</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button}>
<Text style={styles.buttonText}>Login</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.createAccountButton}>
<Text style={styles.createAccountButtonText}>Create Account</Text>
</TouchableOpacity>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
header: {
alignItems: 'center',
justifyContent: 'center',
paddingTop: 50,
paddingBottom: 20,
width: '100%',
height: 200,
},
heading: {
fontSize: 30,
fontWeight: 'bold',
color: '#fff',
marginBottom: 10,
},
forgotPasswordButton: {
width:'100%',
textAlign:'flex-end',
},
forgotPasswordButtonText: {
color: '#20B2AA',
fontSize: 12,
fontWeight: 'bold',
textAlign:'right'
},
card: {
backgroundColor: '#fff',
borderRadius: 10,
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 4,
},
shadowOpacity: 0.2,
shadowRadius: 5,
elevation: 5,
padding: 20,
marginTop: 40,
width: '90%',
alignItems: 'center',
},
input: {
borderWidth: 1,
borderColor: '#ccc',
borderRadius: 5,
padding: 10,
marginVertical: 10,
width: '100%',
},
button: {
backgroundColor: '#20B2AA',
borderRadius: 5,
padding: 10,
marginTop: 10,
width: '100%',
alignItems: 'center',
},
buttonText: {
color: '#fff',
fontWeight: 'bold',
},
createAccountButton: {
marginTop: 20,
},
createAccountButtonText: {
color: '#20B2AA',
fontSize: 12,
fontWeight: 'bold',
},
});
export default LoginScreen;
About this react-native template
This react-native template, Login screen with header and input inside a card, was published on Feb 15th 2023, 10:56 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 6.1K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.