import React, { useState } from 'react';
import { StyleSheet, View, ImageBackground, Image, TextInput, TouchableOpacity, Text } from 'react-native';
const LoginScreen = () => {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const handleLogin = () => {
// Implement your login logic here
};
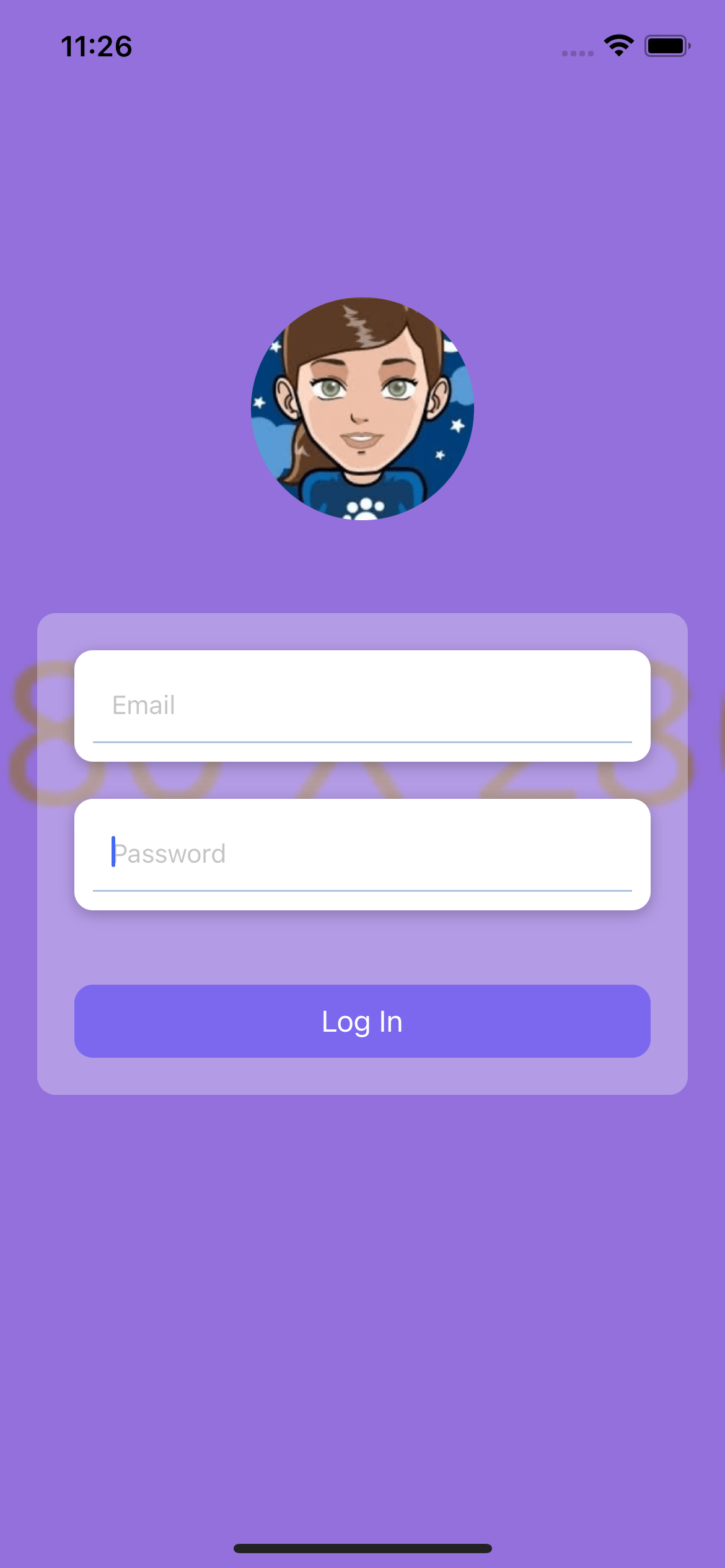
return (
<View style={styles.container}>
<ImageBackground source={{ uri: 'https://www.bootdey.com/image/280x280/9370DB/9370DB' }} style={styles.backgroundImage}>
<View style={styles.logoContainer}>
<Image source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar3.png' }} style={styles.logo} />
</View>
<View style={styles.formContainer}>
<View style={styles.card}>
<TextInput
placeholder="Email"
style={styles.input}
value={email}
onChangeText={setEmail}
/>
</View>
<View style={styles.card}>
<TextInput
placeholder="Password"
secureTextEntry={true}
style={styles.input}
value={password}
onChangeText={setPassword}
/>
</View>
<TouchableOpacity style={styles.loginButton} onPress={handleLogin}>
<Text style={styles.loginButtonText}>Log In</Text>
</TouchableOpacity>
</View>
</ImageBackground>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
backgroundImage: {
flex: 1,
resizeMode: 'cover',
},
logoContainer: {
alignItems: 'center',
marginTop: 160,
},
logo: {
width: 120,
height: 120,
borderRadius:60,
},
formContainer: {
marginHorizontal: 20,
marginTop: 50,
padding:20,
borderRadius:10,
backgroundColor:'rgba(255, 255, 255, 0.3)'
},
card: {
backgroundColor: '#fff',
borderRadius: 10,
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 2,
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5,
marginBottom: 20,
padding:10,
},
input: {
height: 40,
paddingHorizontal: 10,
borderBottomWidth:1,
borderBottomColor:'#B0C4DE'
},
loginButton: {
backgroundColor: '#7B68EE',
padding: 10,
borderRadius: 10,
alignItems: 'center',
marginTop: 20,
},
loginButtonText: {
color: '#fff',
fontSize: 16,
},
});
export default LoginScreen;
About this react-native template
This react-native template, Login with logo full screen background and inputs inside a card, was published on Feb 15th 2023, 11:28 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 5.9K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.