import React, { useState } from 'react';
import { View, Text, StyleSheet, TouchableOpacity } from 'react-native';
const Screen3DButtons = () => {
const [pressedButton, setPressedButton] = useState(null);
const handleButtonPressIn = (buttonName) => {
setPressedButton(buttonName);
};
const handleButtonPressOut = () => {
setPressedButton(null);
};
const isPressed = (buttonName) => {
return buttonName === pressedButton;
};
return (
<View style={styles.container}>
<TouchableOpacity
style={[
styles.button,
styles.infoButton,
isPressed('info') && styles.buttonPressed,
]}
onPressIn={() => handleButtonPressIn('info')}
onPressOut={handleButtonPressOut}
>
<Text style={styles.buttonText}>Info</Text>
</TouchableOpacity>
<TouchableOpacity
style={[
styles.button,
styles.dangerButton,
isPressed('danger') && styles.buttonPressed,
]}
onPressIn={() => handleButtonPressIn('danger')}
onPressOut={handleButtonPressOut}
>
<Text style={styles.buttonText}>Danger</Text>
</TouchableOpacity>
<TouchableOpacity
style={[
styles.button,
styles.warningButton,
isPressed('warning') && styles.buttonPressed,
]}
onPressIn={() => handleButtonPressIn('warning')}
onPressOut={handleButtonPressOut}
>
<Text style={styles.buttonText}>Warning</Text>
</TouchableOpacity>
<TouchableOpacity
style={[
styles.button,
styles.successButton,
isPressed('success') && styles.buttonPressed,
]}
onPressIn={() => handleButtonPressIn('success')}
onPressOut={handleButtonPressOut}
>
<Text style={styles.buttonText}>Success</Text>
</TouchableOpacity>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
backgroundColor: '#f7f7f7',
},
button: {
justifyContent: 'center',
alignItems: 'center',
width: 200,
height: 60,
borderRadius: 30,
borderWidth: 0.2,
borderColor:'#eee',
borderBottomWidth: 8,
marginVertical: 10,
shadowOffset: { width: 0, height: 3 },
shadowOpacity: 0.5,
shadowRadius: 3,
elevation: 5,
},
infoButton: {
backgroundColor: '#2196f3',
borderColor:'#0e3860',
shadowColor:'#1c5da6',
},
dangerButton: {
backgroundColor: '#f44336',
borderColor:'#c4211d',
shadowColor:'#1c5da6',
},
warningButton: {
backgroundColor: '#ff9800',
borderColor:'#b87208',
shadowColor:'#1c5da6',
},
successButton: {
backgroundColor: '#4caf50',
borderColor:'#2c6e3c',
shadowColor:'#3aa245',
},
buttonText: {
fontSize: 16,
fontWeight: 'bold',
color: '#fff',
},
buttonPressed: {
transform: [{ translateY: 2 }],
shadowOffset: { width: 0, height: 0 },
borderBottomWidth: 0,
},
});
export default Screen3DButtons;
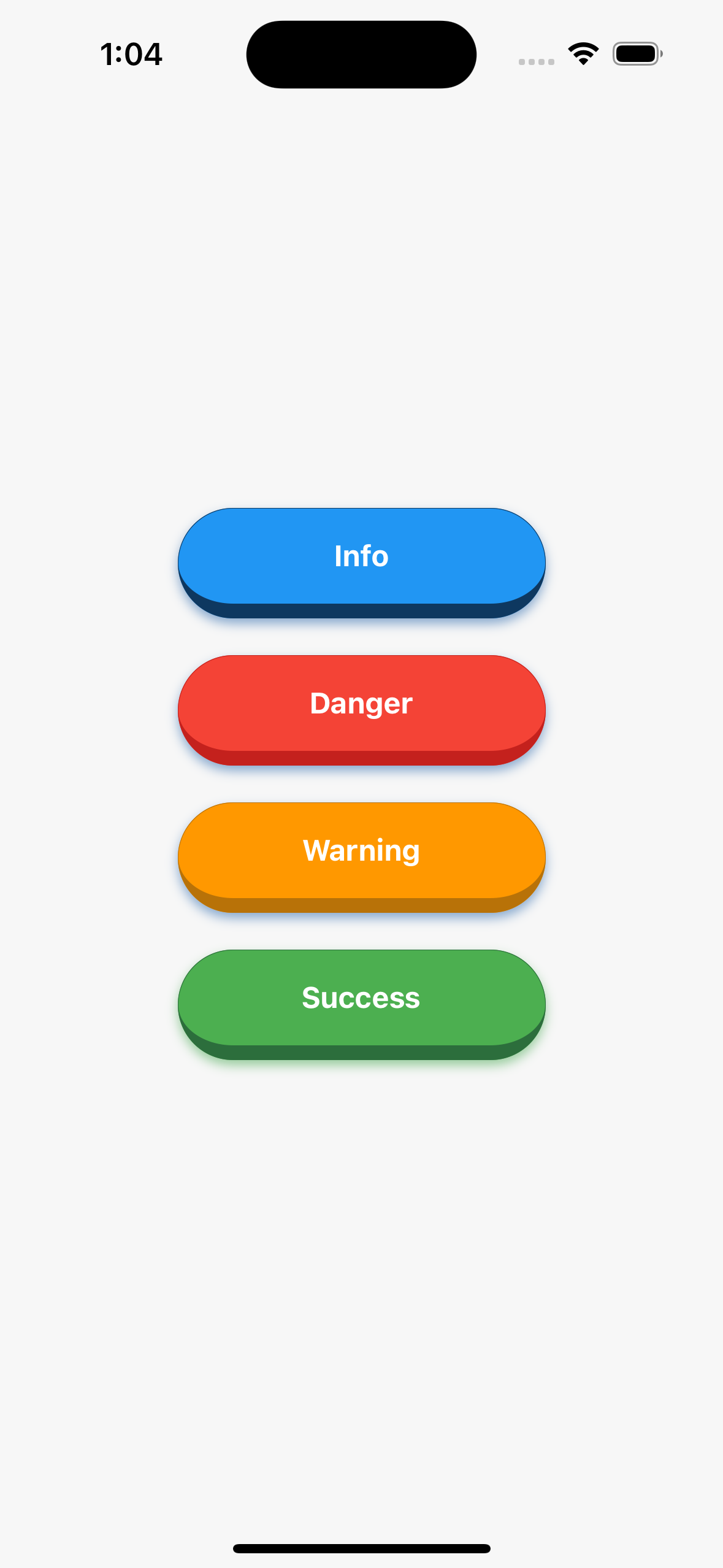
About this react-native template
This react-native template, 3d buttons, was published on May 16th 2023, 13:07 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 4.9K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.