import React, { useState } from 'react';
import { StyleSheet, View, Text, TextInput, FlatList, Image, TouchableOpacity } from 'react-native';
const propertyData = [
{
id: '1',
image: 'https://source.unsplash.com/900x900/?house',
price: '$250,000',
address: '123 Main St',
squareMeters: '150',
beds: '3',
baths: '2',
parking: '1'
},
{
id: '2',
image: 'https://source.unsplash.com/900x900/?apartment',
price: '$400,000',
address: '456 Oak Ave',
squareMeters: '200',
beds: '4',
baths: '3',
parking: '2'
},
{
id: '3',
image: 'https://source.unsplash.com/900x900/?house+front',
price: '$150,000',
address: '789 Maple Rd',
squareMeters: '100',
beds: '2',
baths: '1',
parking: '0'
},
{
id: '4',
image: 'https://source.unsplash.com/900x900/?small+house',
price: '$150,000',
address: '789 Maple Rd',
squareMeters: '100',
beds: '2',
baths: '1',
parking: '0'
}
];
const PropertyList = () => {
const [searchText, setSearchText] = useState('');
const handleSearch = (text) => {
setSearchText(text);
}
const renderItem = ({ item }) => (
<TouchableOpacity style={styles.card}>
<Image source={{ uri: item.image }} style={styles.image} />
<View style={styles.cardBody}>
<Text style={styles.price}>{item.price}</Text>
<Text style={styles.address}>{item.address}</Text>
<Text style={styles.squareMeters}>{item.squareMeters} sq. m.</Text>
</View>
<View style={styles.cardFooter}>
<Text style={styles.beds}>{item.beds} beds</Text>
<Text style={styles.baths}>{item.baths} baths</Text>
<Text style={styles.parking}>{item.parking} parking</Text>
</View>
</TouchableOpacity>
);
const filteredData = propertyData.filter((item) => {
return item.address.toLowerCase().includes(searchText.toLowerCase());
});
return (
<View style={styles.container}>
<View style={styles.searchInputContainer}>
<TextInput
style={styles.searchInput}
placeholder="Search properties..."
onChangeText={handleSearch}
value={searchText}
/>
</View>
<FlatList
contentContainerStyle={styles.propertyListContainer}
data={filteredData}
renderItem={renderItem}
keyExtractor={(item) => item.id}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop:60,
},
searchInputContainer:{
paddingHorizontal:20,
},
searchInput: {
height: 40,
borderWidth: 1,
borderColor:'#dcdcdc',
backgroundColor:'#fff',
borderRadius: 5,
padding: 10,
marginBottom: 10
},
propertyListContainer:{
paddingHorizontal:20,
},
card: {
backgroundColor: '#fff',
borderRadius: 5,
marginTop:10,
marginBottom: 10,
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5
},
image: {
height: 150,
marginBottom: 10,
borderTopLeftRadius:5,
borderTopRightRadius:5,
},
cardBody: {
marginBottom: 10,
padding: 10,
},
price: {
fontSize: 20,
fontWeight: 'bold',
marginBottom: 5
},
address: {
fontSize: 16,
marginBottom: 5
},
squareMeters: {
fontSize: 14,
marginBottom: 5,
color: '#666'
},
cardFooter: {
padding: 10,
flexDirection: 'row',
borderTopWidth:1,
borderTopColor:'#dcdcdc',
justifyContent: 'space-between',
},
beds: {
fontSize: 14,
color:'#ffa500',
fontWeight: 'bold'
},
baths: {
fontSize: 14,
color:'#ffa500',
fontWeight: 'bold'
},
parking: {
fontSize: 14,
color:'#ffa500',
fontWeight: 'bold'
}
});
export default PropertyList
About this react-native template
This react-native template, Real estate property list with image and property details, was published on May 31st 2023, 08:13 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 4.7K views, Using this react-native template you have the following benefits:
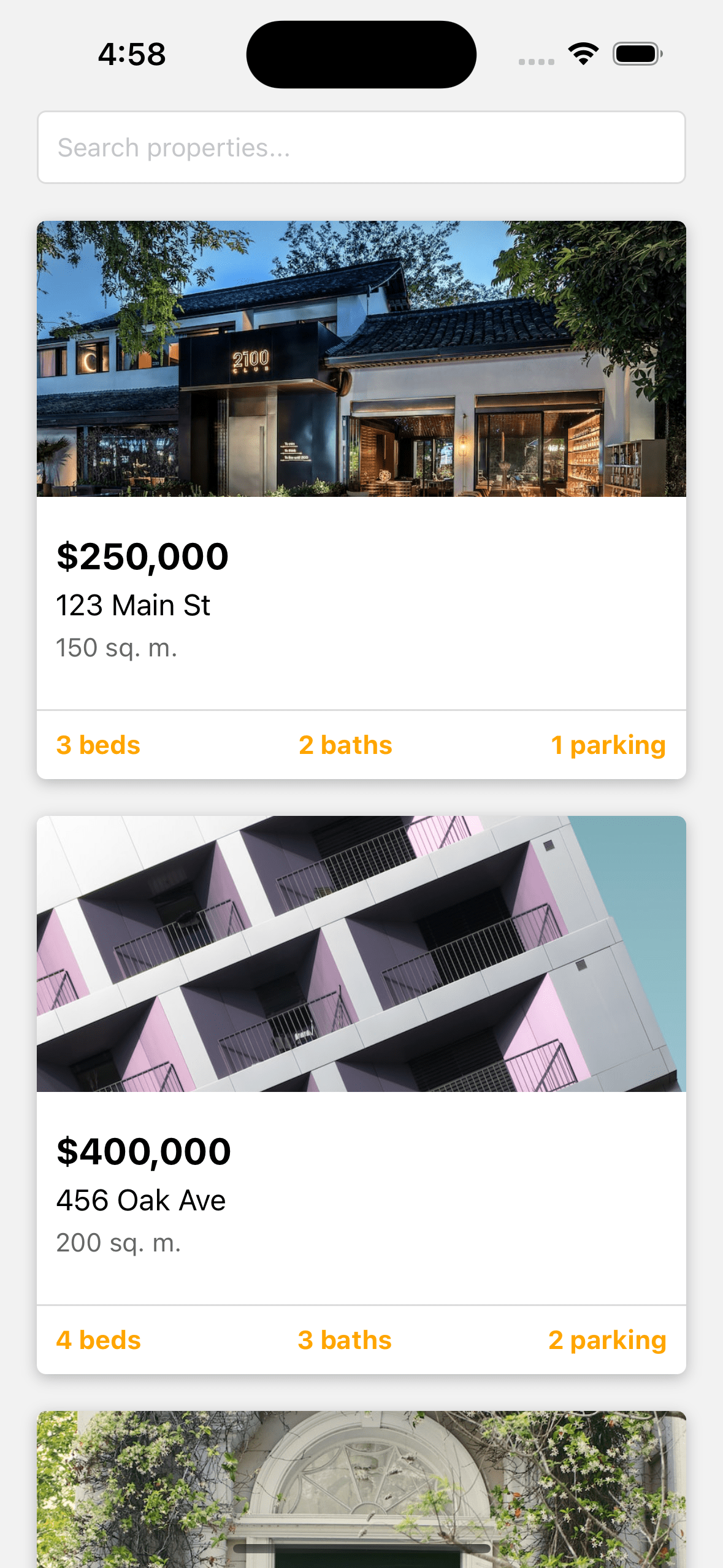
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.