import React from 'react'
import { StyleSheet, Text, View, TouchableOpacity, Image, FlatList } from 'react-native'
export default Contacts = () => {
const contacts = [
{
id: 1,
name: 'Mark Doe',
status: 'active',
image: 'https://bootdey.com/img/Content/avatar/avatar7.png',
},
{
id: 2,
name: 'Clark Man',
status: 'active',
image: 'https://bootdey.com/img/Content/avatar/avatar6.png',
},
{
id: 3,
name: 'Jaden Boor',
status: 'active',
image: 'https://bootdey.com/img/Content/avatar/avatar5.png',
},
{
id: 4,
name: 'Srick Tree',
status: 'active',
image: 'https://bootdey.com/img/Content/avatar/avatar4.png',
},
{
id: 5,
name: 'Erick Doe',
status: 'active',
image: 'https://bootdey.com/img/Content/avatar/avatar3.png',
},
{
id: 6,
name: 'Francis Doe',
status: 'active',
image: 'https://bootdey.com/img/Content/avatar/avatar2.png',
},
{
id: 8,
name: 'Matilde Doe',
status: 'active',
image: 'https://bootdey.com/img/Content/avatar/avatar1.png',
},
{
id: 9,
name: 'John Doe',
status: 'active',
image: 'https://bootdey.com/img/Content/avatar/avatar4.png',
},
{
id: 10,
name: 'Fermod Doe',
status: 'active',
image: 'https://bootdey.com/img/Content/avatar/avatar7.png',
},
{
id: 11,
name: 'Danny Doe',
status: 'active',
image: 'https://bootdey.com/img/Content/avatar/avatar1.png',
},
]
const renderItem = ({ item }) => {
return (
<TouchableOpacity>
<View style={styles.row}>
<Image source={{ uri: item.image }} style={styles.pic} />
<View>
<View style={styles.nameContainer}>
<Text style={styles.nameTxt} numberOfLines={1} ellipsizeMode="tail">
{item.name}
</Text>
<Text style={styles.mblTxt}>Mobile</Text>
</View>
<View style={styles.msgContainer}>
<Text style={styles.msgTxt}>{item.status}</Text>
</View>
</View>
</View>
</TouchableOpacity>
)
}
return (
<View style={{ flex: 1 }}>
<FlatList
data={contacts}
keyExtractor={item => {
return item.id
}}
renderItem={this.renderItem}
/>
</View>
)
}
const styles = StyleSheet.create({
row: {
flexDirection: 'row',
alignItems: 'center',
borderColor: '#DCDCDC',
backgroundColor: '#fff',
borderBottomWidth: 1,
padding: 10,
},
pic: {
borderRadius: 30,
width: 60,
height: 60,
},
nameContainer: {
flexDirection: 'row',
justifyContent: 'space-between',
width: 280,
},
nameTxt: {
marginLeft: 15,
fontWeight: '600',
color: '#222',
fontSize: 18,
width: 170,
},
mblTxt: {
fontWeight: '200',
color: '#777',
fontSize: 13,
},
msgContainer: {
flexDirection: 'row',
alignItems: 'center',
},
msgTxt: {
fontWeight: '400',
color: '#008B8B',
fontSize: 12,
marginLeft: 15,
},
})
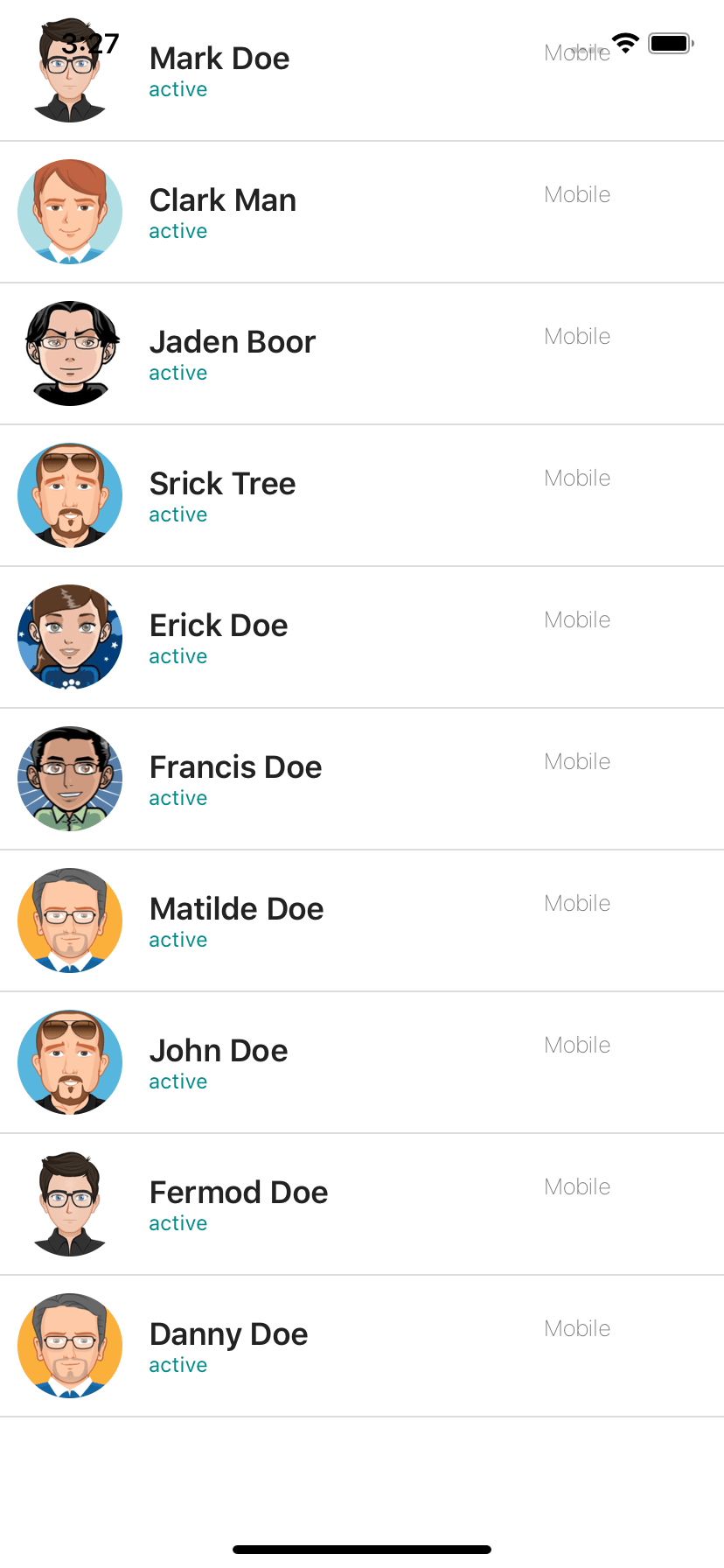
About this react-native template
This react-native template, Contacts ui example, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 14.5K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.