import React, { useState } from 'react'
import {
StyleSheet,
Text,
View,
TouchableOpacity,
Image,
Alert,
FlatList,
} from 'react-native'
export default Home = () => {
const optionlist = [
{
id: 1,
title: 'You',
color: '#FF4500',
image: 'https://img.icons8.com/color/70/000000/name.png',
},
{
id: 2,
title: 'Home',
color: '#87CEEB',
image: 'https://img.icons8.com/office/70/000000/home-page.png',
},
{
id: 3,
title: 'Love',
color: '#4682B4',
image: 'https://img.icons8.com/color/70/000000/two-hearts.png',
},
{
id: 4,
title: 'Family',
color: '#6A5ACD',
image: 'https://img.icons8.com/color/70/000000/family.png',
},
{
id: 5,
title: 'Friends',
color: '#FF69B4',
image: 'https://img.icons8.com/color/70/000000/groups.png',
},
{
id: 6,
title: 'School',
color: '#00BFFF',
image: 'https://img.icons8.com/color/70/000000/classroom.png',
},
{
id: 7,
title: 'Things',
color: '#00FFFF',
image: 'https://img.icons8.com/dusk/70/000000/checklist.png',
},
{
id: 8,
title: 'World',
color: '#20B2AA',
image: 'https://img.icons8.com/dusk/70/000000/globe-earth.png',
},
{
id: 9,
title: 'Remember',
color: '#191970',
image: 'https://img.icons8.com/color/70/000000/to-do.png',
},
{
id: 10,
title: 'Game',
color: '#008080',
image: 'https://img.icons8.com/color/70/000000/basketball.png',
},
]
const [options, setOptions] = useState(optionlist)
const clickEventListener = item => {
Alert.alert(item.title)
}
return (
<View style={styles.container}>
<FlatList
style={styles.list}
contentContainerStyle={styles.listContainer}
data={options}
horizontal={false}
numColumns={2}
keyExtractor={item => {
return item.id
}}
renderItem={({ item }) => {
return (
<View>
<TouchableOpacity
style={[styles.card, { backgroundColor: item.color }]}
onPress={() => {
clickEventListener(item)
}}>
<Image style={styles.cardImage} source={{ uri: item.image }} />
</TouchableOpacity>
<View style={styles.cardHeader}>
<View style={{ alignItems: 'center', justifyContent: 'center' }}>
<Text style={[styles.title, { color: item.color }]}>{item.title}</Text>
</View>
</View>
</View>
)
}}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: 40,
backgroundColor: '#fff',
},
list: {
paddingHorizontal: 5,
backgroundColor: '#fff',
},
listContainer: {
alignItems: 'center',
},
/******** card **************/
card: {
shadowColor: '#474747',
shadowOffset: {
width: 0,
height: 6,
},
shadowOpacity: 0.37,
shadowRadius: 7.49,
elevation: 12,
marginVertical: 20,
marginHorizontal: 40,
backgroundColor: '#e2e2e2',
//flexBasis: '42%',
width: 120,
height: 120,
borderRadius: 60,
alignItems: 'center',
justifyContent: 'center',
},
cardHeader: {
paddingVertical: 17,
paddingHorizontal: 16,
borderTopLeftRadius: 1,
borderTopRightRadius: 1,
flexDirection: 'row',
alignItems: 'center',
justifyContent: 'center',
},
cardContent: {
paddingVertical: 12.5,
paddingHorizontal: 16,
},
cardFooter: {
flexDirection: 'row',
justifyContent: 'space-between',
paddingTop: 12.5,
paddingBottom: 25,
paddingHorizontal: 16,
borderBottomLeftRadius: 1,
borderBottomRightRadius: 1,
},
cardImage: {
height: 50,
width: 50,
alignSelf: 'center',
},
title: {
fontSize: 24,
flex: 1,
alignSelf: 'center',
fontWeight: 'bold',
},
})
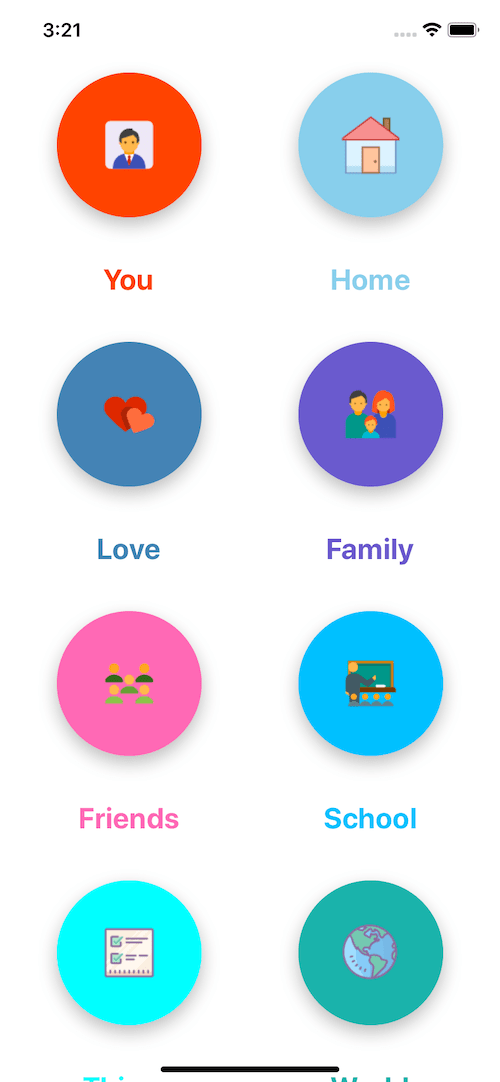
About this react-native template
This react-native template, Home round colorful menu, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 12.4K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.