import React from 'react';
import { View, Text, Image, ScrollView, TouchableOpacity } from 'react-native';
const ProfileView = () => {
const handleEditPress = () => {
}
return (
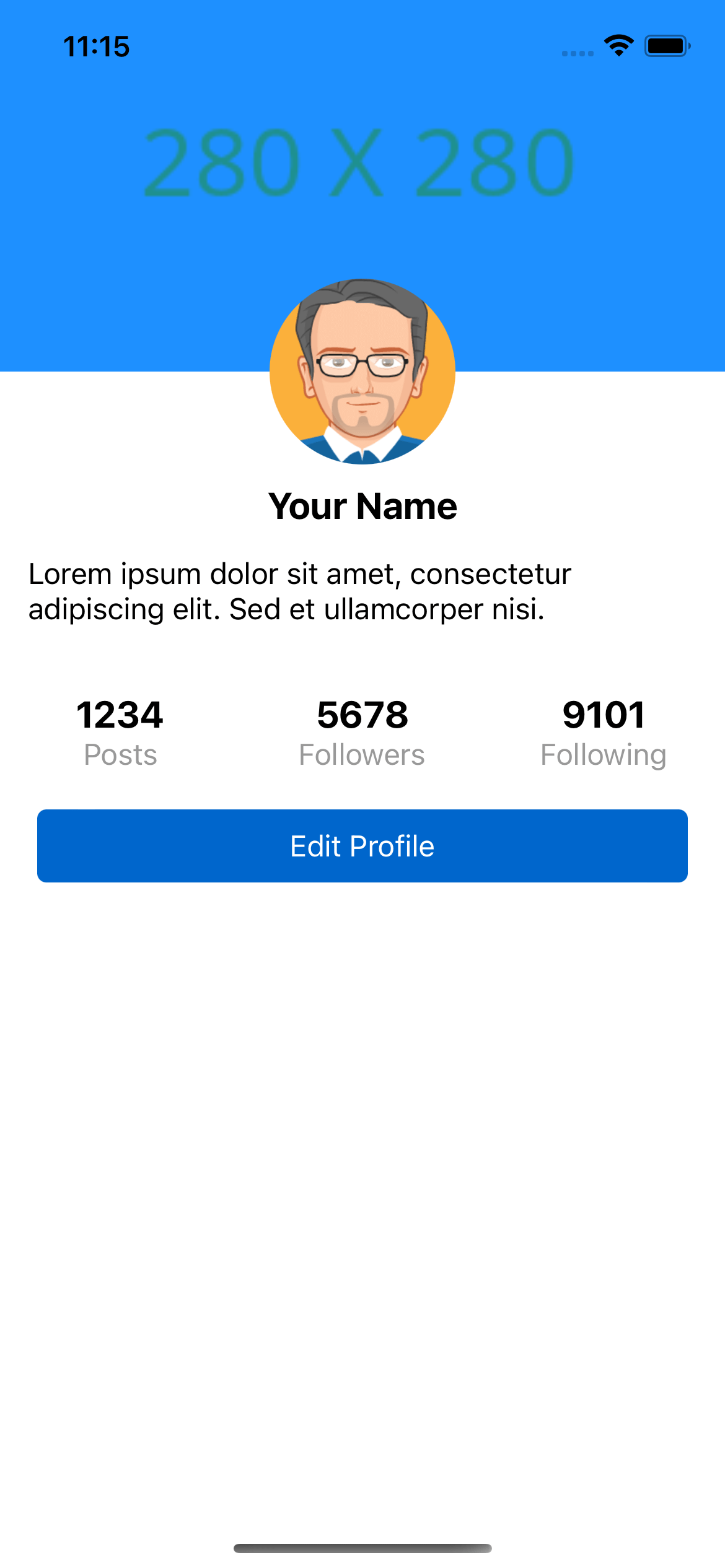
<ScrollView style={styles.container}>
<View style={styles.headerContainer}>
<Image
style={styles.coverPhoto}
source={{uri: 'https://www.bootdey.com/image/280x280/1E90FF/1E90FF'}}
/>
<View style={styles.profileContainer}>
<Image
style={styles.profilePhoto}
source={{uri: 'https://www.bootdey.com/img/Content/avatar/avatar1.png'}}
/>
<Text style={styles.nameText}>Your Name</Text>
</View>
</View>
<View style={styles.bioContainer}>
<Text style={styles.bioText}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed et
ullamcorper nisi.
</Text>
</View>
<View style={styles.statsContainer}>
<View style={styles.statContainer}>
<Text style={styles.statCount}>1234</Text>
<Text style={styles.statLabel}>Posts</Text>
</View>
<View style={styles.statContainer}>
<Text style={styles.statCount}>5678</Text>
<Text style={styles.statLabel}>Followers</Text>
</View>
<View style={styles.statContainer}>
<Text style={styles.statCount}>9101</Text>
<Text style={styles.statLabel}>Following</Text>
</View>
</View>
<TouchableOpacity style={styles.button} onPress={handleEditPress}>
<Text style={styles.buttonText}>Edit Profile</Text>
</TouchableOpacity>
</ScrollView>
);
};
const styles = {
container: {
flex: 1,
backgroundColor: '#fff',
},
headerContainer: {
alignItems: 'center',
},
coverPhoto: {
width: '100%',
height: 200,
},
profileContainer: {
alignItems: 'center',
marginTop: -50,
},
profilePhoto: {
width: 100,
height: 100,
borderRadius: 50,
},
nameText: {
fontSize: 20,
fontWeight: 'bold',
marginTop: 10,
},
bioContainer: {
padding: 15,
},
bioText: {
fontSize: 16,
},
statsContainer: {
flexDirection: 'row',
marginTop: 20,
marginBottom: 20,
},
statContainer: {
alignItems: 'center',
flex: 1,
},
statCount: {
fontSize: 20,
fontWeight: 'bold',
},
statLabel: {
fontSize: 16,
color: '#999',
},
button: {
backgroundColor: '#0066cc',
borderRadius: 5,
padding: 10,
marginHorizontal: 20,
},
buttonText: {
fontSize: 16,
color: '#fff',
textAlign: 'center',
},
};
export default ProfileView;
About this react-native template
This react-native template, Profile view component, was published on Dec 30th 2022, 23:18 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 6.7K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.