import React from 'react';
import { View, Text, Image, StyleSheet } from 'react-native';
const ProfileScreen = () => {
return (
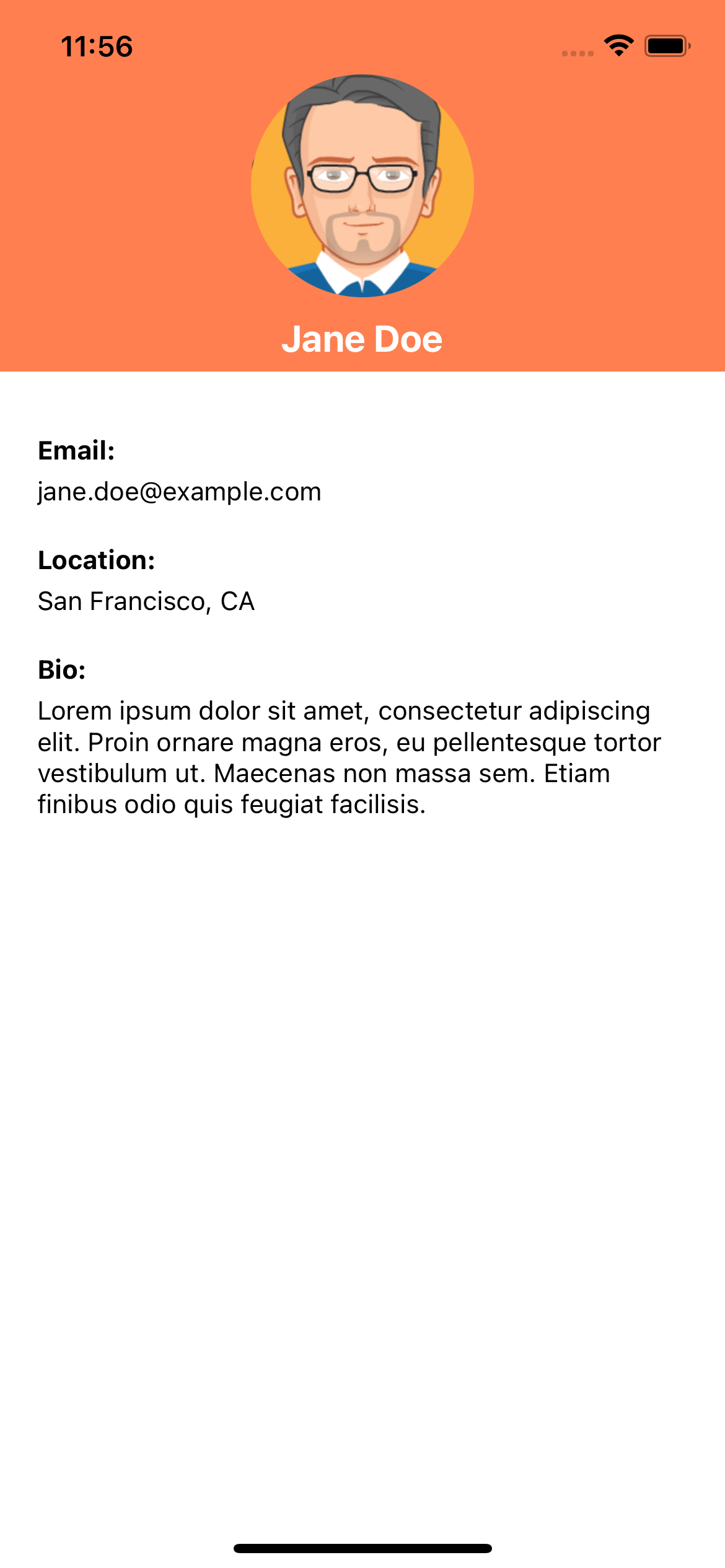
<View style={styles.container}>
<Image
source={{ uri: 'https://www.bootdey.com/image/900x400/FF7F50/000000' }}
style={styles.coverImage}
/>
<View style={styles.avatarContainer}>
<Image
source={{ uri: 'https://www.bootdey.com/img/Content/avatar/avatar1.png' }}
style={styles.avatar}
/>
<Text style={[styles.name, styles.textWithShadow]}>Jane Doe</Text>
</View>
<View style={styles.content}>
<View style={styles.infoContainer}>
<Text style={styles.infoLabel}>Email:</Text>
<Text style={styles.infoValue}>[email protected]</Text>
</View>
<View style={styles.infoContainer}>
<Text style={styles.infoLabel}>Location:</Text>
<Text style={styles.infoValue}>San Francisco, CA</Text>
</View>
<View style={styles.infoContainer}>
<Text style={styles.infoLabel}>Bio:</Text>
<Text style={styles.infoValue}>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin ornare magna eros, eu pellentesque tortor vestibulum ut. Maecenas non massa sem. Etiam finibus odio quis feugiat facilisis.</Text>
</View>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
padding: 20,
},
coverImage: {
height: 200,
position: 'absolute',
top: 0,
left: 0,
right: 0,
},
avatarContainer: {
alignItems: 'center',
marginTop: 20,
},
avatar: {
width: 120,
height: 120,
borderRadius: 60,
},
name: {
fontSize: 20,
fontWeight: 'bold',
marginTop: 10,
color:'white'
},
content: {
marginTop: 20,
},
infoContainer: {
marginTop: 20,
},
infoLabel: {
fontWeight: 'bold',
},
infoValue: {
marginTop: 5,
},
});
export default ProfileScreen;
About this react-native template
This react-native template, Profile view with info label, was published on Dec 30th 2022, 23:56 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 4.7K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.