import React from 'react';
import { View, ScrollView, Image, Text, Button } from 'react-native';
const ProductDetailView = () => {
return (
<ScrollView style={styles.container}>
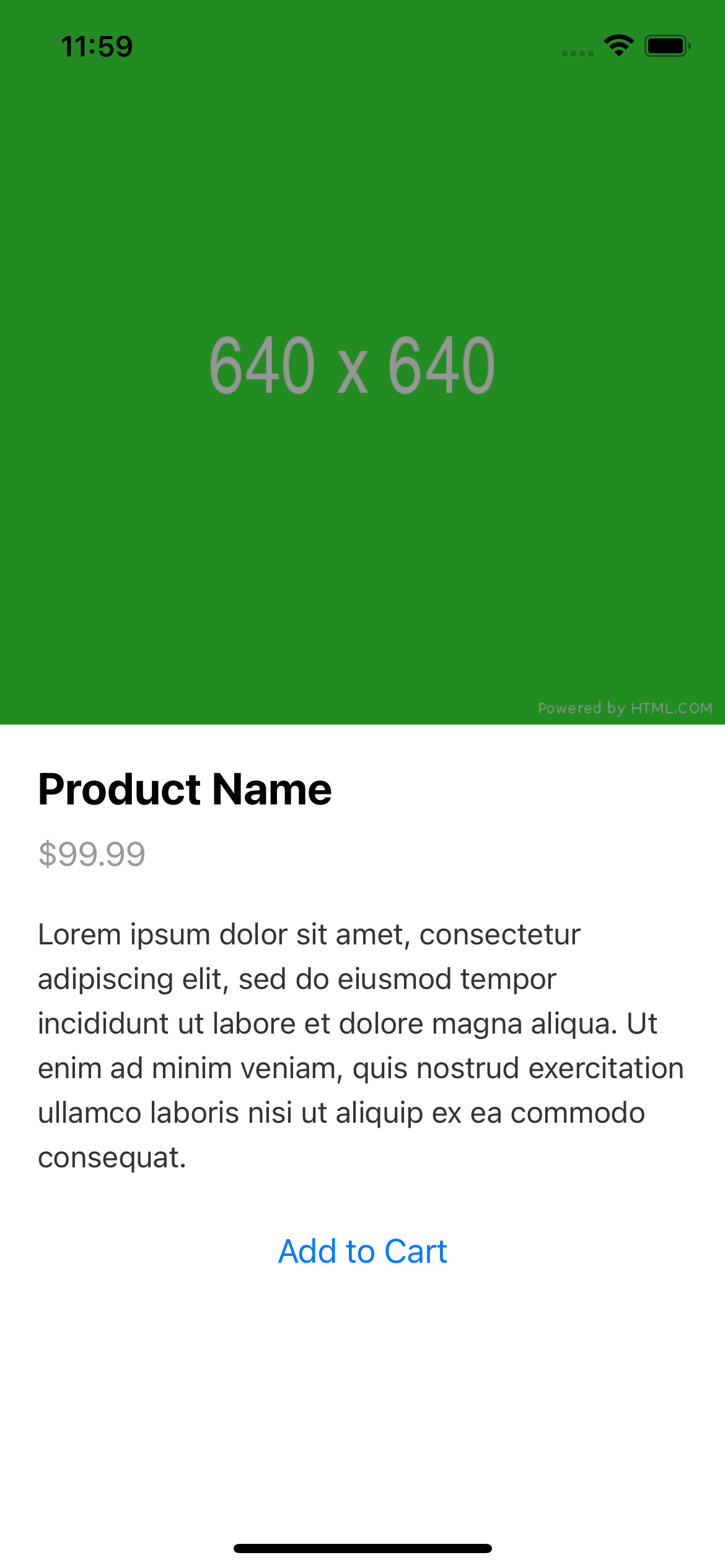
<Image style={styles.image} source={{ uri: 'https://via.placeholder.com/640x640/228B22' }} />
<View style={styles.info}>
<Text style={styles.name}>Product Name</Text>
<Text style={styles.price}>$99.99</Text>
<Text style={styles.description}>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</Text>
</View>
<Button title="Add to Cart" onPress={() => {}} />
</ScrollView>
);
};
const styles = {
container: {
backgroundColor: '#fff',
},
image: {
width: '100%',
aspectRatio: 1,
},
info: {
padding: 20,
},
name: {
fontSize: 24,
fontWeight: 'bold',
marginBottom: 10,
},
price: {
fontSize: 18,
color: '#999',
marginBottom: 20,
},
description: {
fontSize: 16,
color: '#333',
lineHeight: 24,
},
};
export default ProductDetailView;
About this react-native template
This react-native template, Product detail view, was published on Dec 31st 2022, 00:01 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 5.6K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.