import React from 'react'
import { View, Text, Image, StyleSheet, TouchableOpacity, FlatList, ScrollView } from 'react-native'
export default ProductsList = () => {
const products = [
{
id: 1,
name: 'Product 1',
price: '$50',
images:[
'https://www.bootdey.com/image/280x280/FF00FF/000000',
'https://www.bootdey.com/image/280x280/EE82EE/000000',
'https://www.bootdey.com/image/280x280/008080/000000',
'https://www.bootdey.com/image/280x280/00FF7F/000000',
'https://www.bootdey.com/image/280x280/87CEEB/000000',
'https://www.bootdey.com/image/280x280/2E8B57/000000',
'https://www.bootdey.com/image/280x280/FF00FF/000000',
]
},
{
id: 2,
name: 'Product 2',
price: '$100',
images:[
'https://www.bootdey.com/image/280x280/FF6347/000000',
'https://www.bootdey.com/image/280x280/FF6347/000000',
'https://www.bootdey.com/image/280x280/FF6347/000000',
'https://www.bootdey.com/image/280x280/FF6347/000000',
'https://www.bootdey.com/image/280x280/FF6347/000000',
'https://www.bootdey.com/image/280x280/FF6347/000000',
'https://www.bootdey.com/image/280x280/FF00FF/000000',
]
},
{
id: 3,
name: 'Product 3',
price: '$150',
images:[
'https://www.bootdey.com/image/280x280/FF00FF/000000',
'https://www.bootdey.com/image/280x280/EE82EE/000000',
'https://www.bootdey.com/image/280x280/008080/000000',
'https://www.bootdey.com/image/280x280/00FF7F/000000',
'https://www.bootdey.com/image/280x280/87CEEB/000000',
'https://www.bootdey.com/image/280x280/2E8B57/000000',
'https://www.bootdey.com/image/280x280/FF00FF/000000',
]
},
]
const handlePress = () => {}
return (
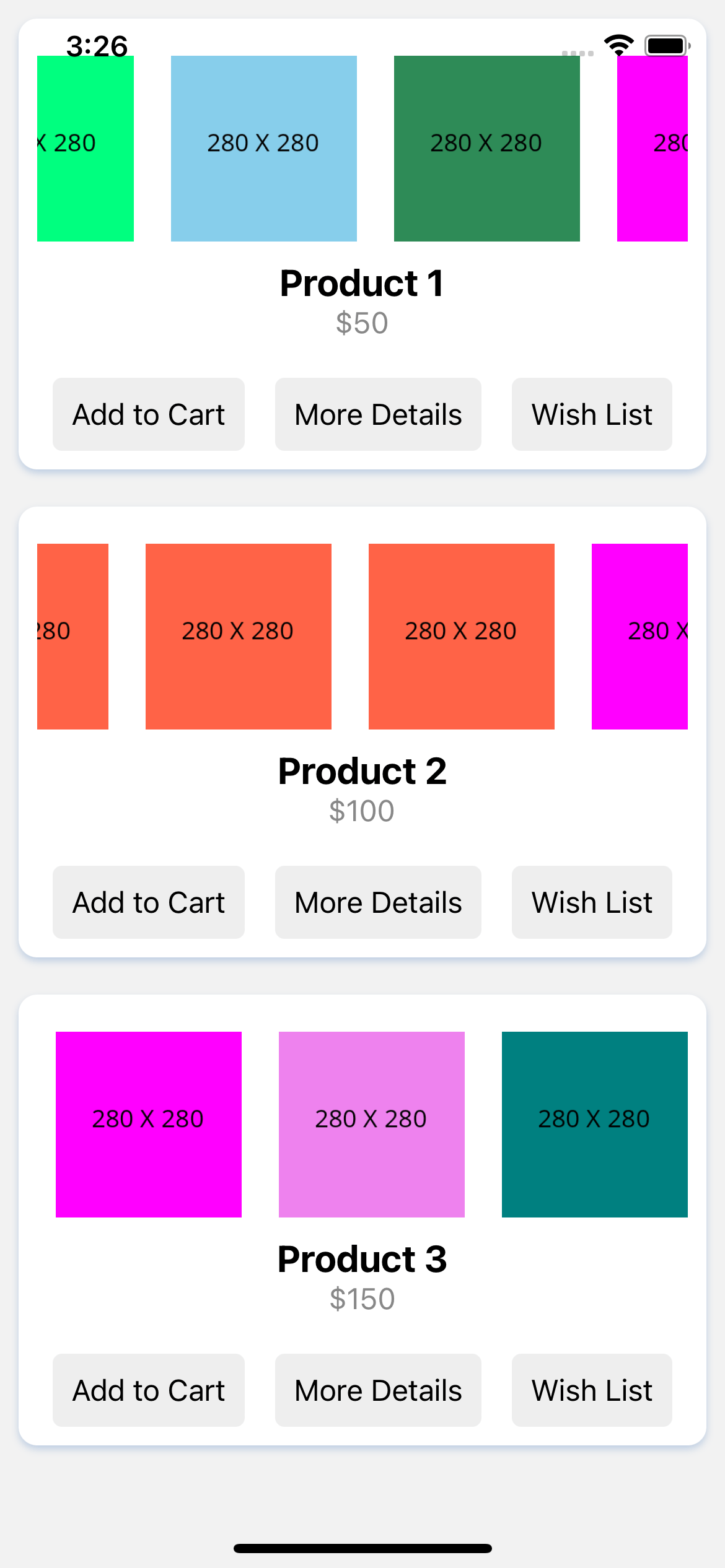
<FlatList
data={products}
renderItem={({ item:product }) => (
<View style={styles.card} onPress={handlePress}>
<View style={styles.cardContent}>
<ScrollView horizontal style={styles.imagesContent}>
{product.images.map((image, index) => (
<TouchableOpacity onPress={() => {}} key={`${product.id}_${index}`}>
<Image style={styles.productImage} source={{ uri: image }} />
</TouchableOpacity>
))}
</ScrollView>
<Text style={styles.productName}>{product.name}</Text>
<Text style={styles.productPrice}>{product.price}</Text>
</View>
<View style={styles.cardActions}>
<TouchableOpacity style={styles.button} onPress={() => {}}>
<Text style={styles.buttonText}>Add to Cart</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={() => {}}>
<Text style={styles.buttonText}>More Details</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.button} onPress={() => {}}>
<Text style={styles.buttonText}>Wish List</Text>
</TouchableOpacity>
</View>
</View>
)}
keyExtractor={item => item.id.toString()}
/>
)
}
const styles = StyleSheet.create({
card: {
shadowColor: '#B0C4DE',
shadowOffset: { width: 0, height: 2 },
shadowOpacity: 0.8,
shadowRadius: 2,
elevation: 1,
margin: 10,
backgroundColor: '#fff',
borderRadius: 10,
},
cardContent: {
flexDirection: 'column',
alignItems: 'center',
padding: 10,
},
productImage: {
width: 100,
height: 100,
margin: 10,
},
productName: {
fontSize: 20,
fontWeight: 'bold',
},
productPrice: {
fontSize: 16,
color: '#888',
},
cardActions: {
flexDirection: 'row',
justifyContent: 'space-around',
padding: 10,
},
button: {
backgroundColor: '#eee',
padding: 10,
borderRadius: 5,
},
buttonText: {
color: '#000',
fontSize: 16,
},
})
About this react-native template
This react-native template, Product list with multiple images, was published on Jan 1st 2023, 15:28 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 5.4K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.