import React, { useState } from 'react'
import { StyleSheet, Text, View, Alert, FlatList, TouchableOpacity } from 'react-native'
const data = [
{ id: 1, day: 1, month: 'Sep' },
{ id: 2, day: 2, month: 'Jan' },
{ id: 3, day: 3, month: 'Aug' },
{ id: 4, day: 4, month: 'Dec' },
{ id: 5, day: 5, month: 'Jul' },
{ id: 6, day: 6, month: 'Oct' },
{ id: 7, day: 7, month: 'Sep' },
{ id: 8, day: 8, month: 'Jan' },
{ id: 9, day: 9, month: 'May' },
]
export default EventsView = () => {
const [eventList, setEventList] = useState(data)
showAlert = viewId => {
Alert.alert('alert', 'event clicked ' + viewId)
}
return (
<View style={styles.container}>
<FlatList
enableEmptySections={true}
style={styles.eventList}
data={eventList}
keyExtractor={item => {
return item.id
}}
renderItem={({ item }) => {
return (
<TouchableOpacity onPress={() => showAlert('row')}>
<View style={styles.eventBox}>
<View style={styles.eventDate}>
<Text style={styles.eventDay}>{item.day}</Text>
<Text style={styles.eventMonth}>{item.month}</Text>
</View>
<View style={styles.eventContent}>
<Text style={styles.eventTime}>10:00 am - 10:45 am</Text>
<Text style={styles.userName}>John Doe</Text>
<Text style={styles.description}>
Lorem ipsum dolor sit amet, elit consectetur
</Text>
</View>
</View>
</TouchableOpacity>
)
}}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
backgroundColor: '#DCDCDC',
},
eventList: {
marginTop: 20,
},
eventBox: {
padding: 10,
marginTop: 5,
marginBottom: 5,
flexDirection: 'row',
},
eventDate: {
flexDirection: 'column',
},
eventDay: {
fontSize: 50,
color: '#0099FF',
fontWeight: '600',
},
eventMonth: {
fontSize: 16,
color: '#0099FF',
fontWeight: '600',
},
eventContent: {
flex: 1,
flexDirection: 'column',
alignItems: 'flex-start',
marginLeft: 10,
backgroundColor: '#FFFFFF',
padding: 10,
borderRadius: 10,
},
description: {
fontSize: 15,
color: '#646464',
},
eventTime: {
fontSize: 18,
color: '#151515',
},
userName: {
fontSize: 16,
color: '#151515',
},
})
About this react-native template
This react-native template, Event list, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 10.1K views, Using this react-native template you have the following benefits:
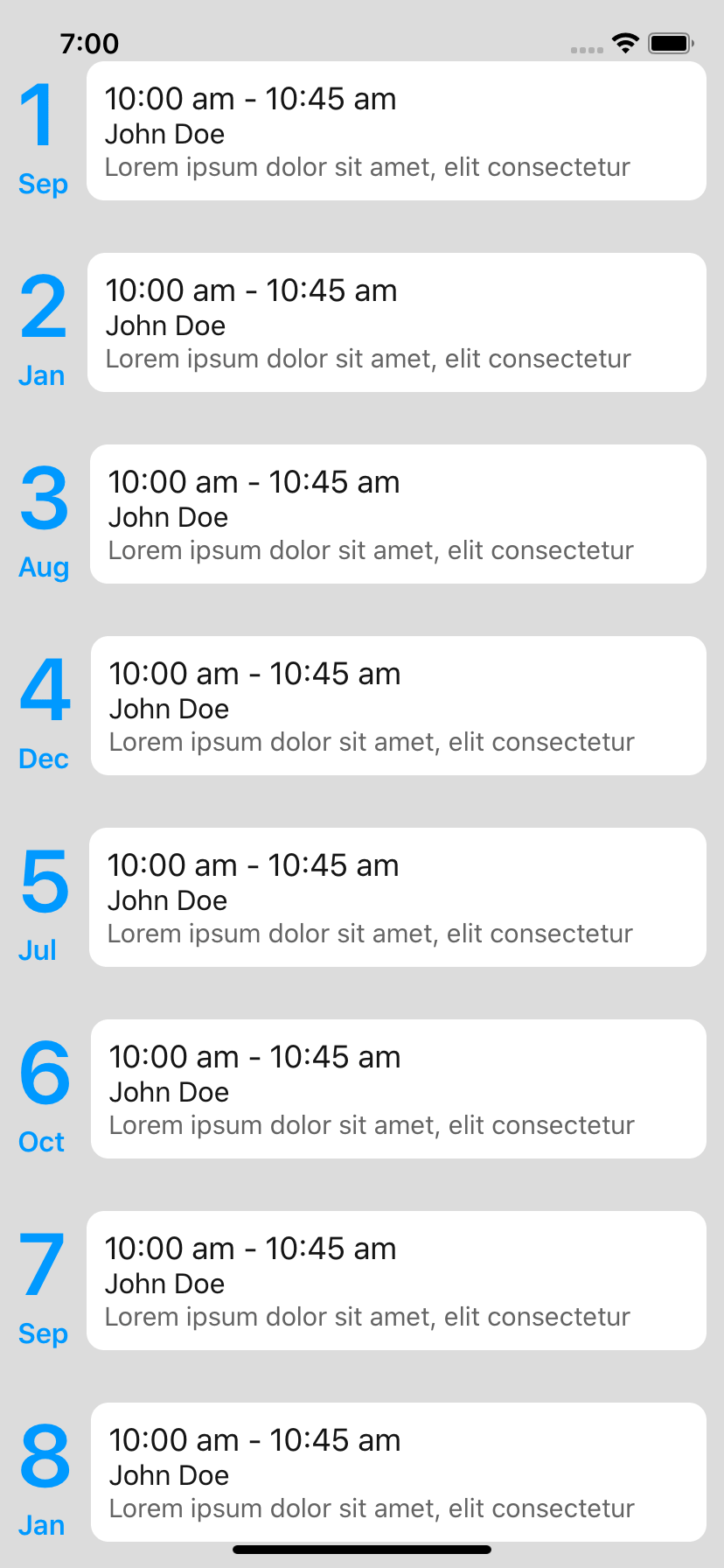
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.