import React, { useState } from 'react'
import { StyleSheet, FlatList, TouchableOpacity, View, Image, Text } from 'react-native'
export default ListWithIcon = () => {
const data = [
{ id: 1, image: 'https://bootdey.com/img/Content/avatar/avatar1.png' },
{ id: 2, image: 'https://bootdey.com/img/Content/avatar/avatar6.png' },
{ id: 3, image: 'https://bootdey.com/img/Content/avatar/avatar2.png' },
{ id: 4, image: 'https://bootdey.com/img/Content/avatar/avatar3.png' },
{ id: 5, image: 'https://bootdey.com/img/Content/avatar/avatar4.png' },
{ id: 6, image: 'https://bootdey.com/img/Content/avatar/avatar1.png' },
{ id: 7, image: 'https://bootdey.com/img/Content/avatar/avatar6.png' },
]
const [users, setUsers] = useState(data)
return (
<FlatList
style={styles.container}
enableEmptySections={true}
data={users}
keyExtractor={item => item.id}
renderItem={({ item }) => {
return (
<TouchableOpacity>
<View style={styles.box}>
<Image style={styles.image} source={{ uri: item.image }} />
<View style={styles.info}>
<Text style={styles.name}>John Doe</Text>
<View style={styles.row}>
<View style={styles.iconContainer}>
<TouchableOpacity>
<Image
style={styles.icon}
source={{ uri: 'https://img.icons8.com/color/70/000000/facebook-like.png' }}
/>
</TouchableOpacity>
<Text style={styles.iconFonts}>44</Text>
</View>
<View style={styles.iconContainer}>
<TouchableOpacity>
<Image
style={styles.icon}
source={{ uri: 'https://img.icons8.com/color/70/000000/filled-like.png' }}
/>
<Text style={styles.iconFonts}>120</Text>
</TouchableOpacity>
</View>
</View>
</View>
</View>
</TouchableOpacity>
)
}}
/>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#EEEEEE',
paddingTop: 50,
},
icon: {
width: 30,
height: 30,
},
image: {
width: 100,
height: 100,
},
box: {
marginTop: 10,
marginHorizontal:10,
backgroundColor: 'white',
flexDirection: 'row',
shadowColor: 'black',
shadowOpacity: 0.2,
shadowOffset: {
height: 1,
width: -2,
},
elevation: 2,
},
info: {
flex: 1,
flexDirection: 'column',
alignItems: 'center',
justifyContent: 'center',
},
name: {
fontSize: 20,
marginTop: 10,
color: '#333',
},
row: {
flexDirection: 'row',
justifyContent: 'space-between',
marginHorizontal: 40,
marginTop: 10,
},
iconContainer: {
flex: 1,
alignItems: 'center',
},
iconFonts: {
color: 'gray',
},
red: {
color: '#FF4500',
},
})
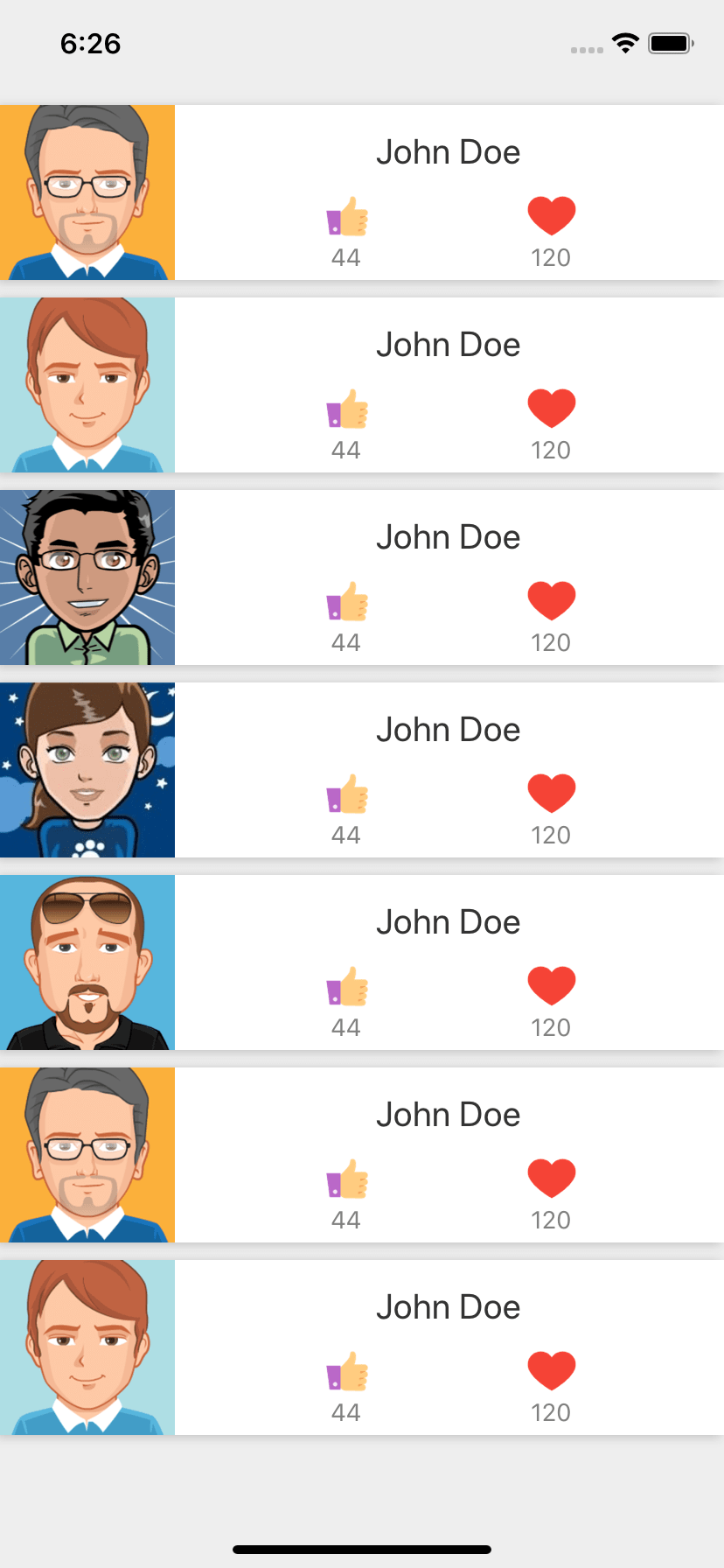
About this react-native template
This react-native template, List with icons, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 8.9K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.