import React, { useState } from 'react'
import { StyleSheet, Text, View, TextInput, TouchableOpacity, Image, Alert } from 'react-native'
export default ContactView = () => {
const [name, setName] = useState()
const [email, setEmail] = useState()
const [message, setMessage] = useState()
const showAlert = () => Alert.alert('Alert', 'Button pressed ')
return (
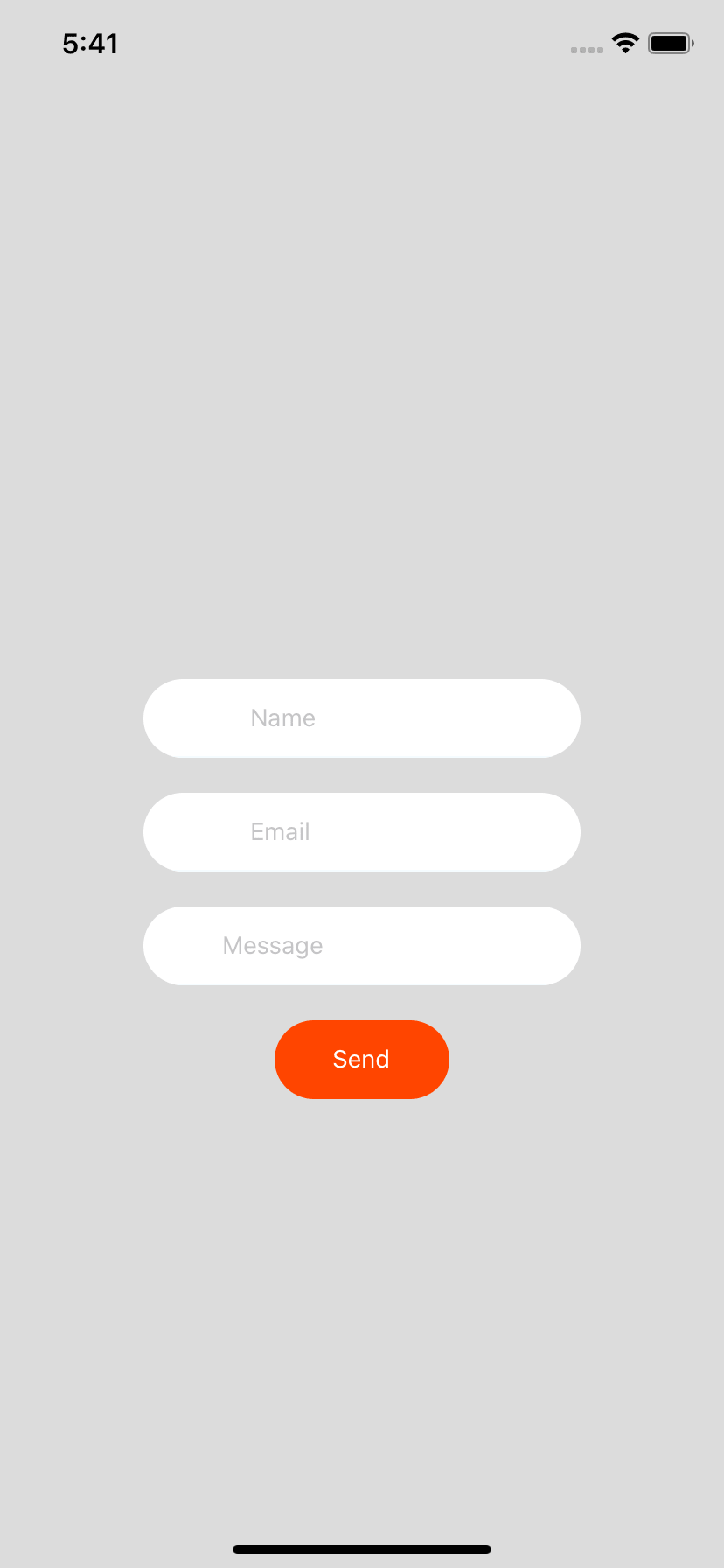
<View style={styles.container}>
<Image
style={styles.logo}
source={{ uri: 'https://img.icons8.com/color/70/000000/twitter.png' }}
/>
<View style={styles.inputContainer}>
<Image
style={styles.inputIcon}
source={{ uri: 'https://img.icons8.com/color/70/000000/user.png' }}
/>
<TextInput
style={styles.inputs}
placeholder="Name"
underlineColorAndroid="transparent"
onChangeText={email => setName({ email })}
/>
</View>
<View style={styles.inputContainer}>
<Image
style={styles.inputIcon}
source={{ uri: 'https://img.icons8.com/color/70/000000/envelope.png' }}
/>
<TextInput
style={styles.inputs}
placeholder="Email"
underlineColorAndroid="transparent"
onChangeText={email => setEmail({ email })}
/>
</View>
<View style={styles.inputContainer}>
<Image
style={styles.inputIcon}
source={{ uri: 'https://img.icons8.com/color/70/000000/list.png' }}
/>
<TextInput
style={styles.messageInput}
placeholder="Message"
underlineColorAndroid="transparent"
multiline={true}
numberOfLines={4}
onChangeText={message => setMessage({ message })}
/>
</View>
<TouchableOpacity onPress={showAlert} style={[styles.buttonContainer, styles.sendButton]}>
<Text style={styles.buttonText}>Send</Text>
</TouchableOpacity>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#DCDCDC',
},
logo: {
width: 120,
height: 120,
justifyContent: 'center',
marginBottom: 20,
},
inputContainer: {
borderBottomColor: '#F5FCFF',
backgroundColor: '#FFFFFF',
borderRadius: 30,
borderBottomWidth: 1,
width: 250,
height: 45,
marginBottom: 20,
flexDirection: 'row',
alignItems: 'center',
},
inputs: {
height: 45,
marginLeft: 16,
borderBottomColor: '#FFFFFF',
flex: 1,
},
inputIcon: {
width: 30,
height: 30,
marginLeft: 15,
justifyContent: 'center',
},
buttonContainer: {
height: 45,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
marginBottom: 20,
width: 100,
borderRadius: 30,
},
sendButton: {
backgroundColor: '#26a7de',
},
buttonText: {
color: 'white',
},
})
About this react-native template
This react-native template, Contact view, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 7.3K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.