import React, { useState } from 'react'
import { StyleSheet, Text, View, TouchableOpacity, Image, SectionList } from 'react-native'
export default ContactList = () => {
const data = [
{
title: 'A',
data: [
{ key: 1, name: 'User 1', image: 'https://bootdey.com/img/Content/avatar/avatar6.png' },
{ key: 2, name: 'User 2', image: 'https://bootdey.com/img/Content/avatar/avatar1.png' },
{ key: 3, name: 'User 3', image: 'https://bootdey.com/img/Content/avatar/avatar7.png' },
],
},
{
title: 'B',
data: [
{ key: 1, name: 'User 1', image: 'https://bootdey.com/img/Content/avatar/avatar3.png' },
{ key: 2, name: 'User 2', image: 'https://bootdey.com/img/Content/avatar/avatar4.png' },
],
},
{
title: 'C',
data: [
{ key: 1, name: 'User 1', image: 'https://bootdey.com/img/Content/avatar/avatar5.png' },
],
},
{
title: 'D',
data: [
{ key: 1, name: 'User 1', image: 'https://bootdey.com/img/Content/avatar/avatar2.png' },
],
},
]
const [results, setResults] = useState(data)
return (
<View style={styles.container}>
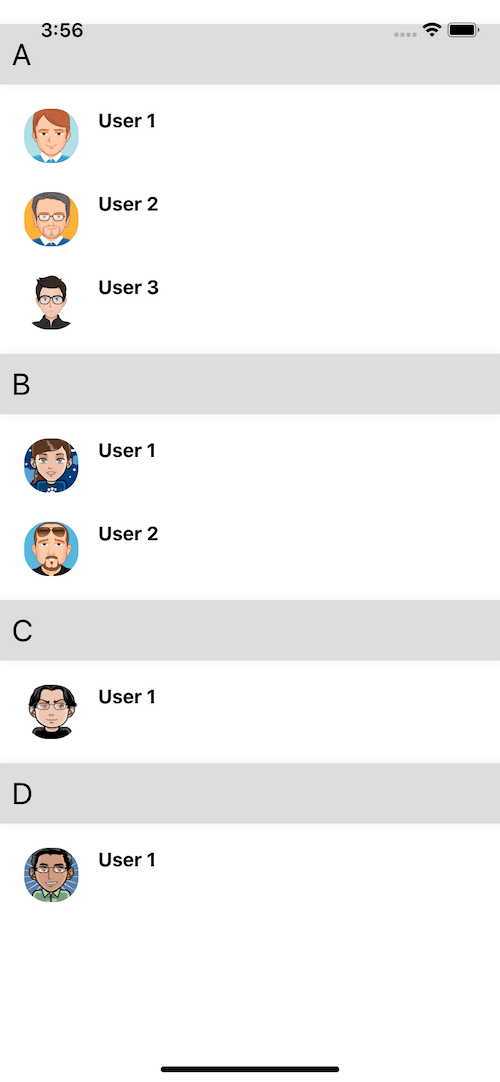
<SectionList
sections={results}
renderSectionHeader={({ section }) => {
return (
<View style={styles.titleContainer}>
<Text style={styles.title}>{section.title}</Text>
</View>
)
}}
renderItem={({ item }) => {
return (
<View style={styles.container}>
<TouchableOpacity onPress={() => {}}>
<Image style={styles.image} source={{ uri: item.image }} />
</TouchableOpacity>
<View style={styles.content}>
<View style={styles.contentHeader}>
<Text style={styles.name}>{item.name}</Text>
</View>
</View>
</View>
)
}}
/>
</View>
)
}
const styles = StyleSheet.create({
root: {
marginTop: 20,
padding: 10,
},
titleContainer: {
shadowColor: '#00000021',
shadowOffset: {
width: 2,
},
shadowOpacity: 0.5,
shadowRadius: 4,
marginVertical: 8,
backgroundColor: '#DCDCDC',
padding: 10,
},
title: {
fontSize: 25,
color: '#000000',
},
container: {
paddingVertical: 12,
flexDirection: 'row',
alignItems: 'flex-start',
flexDirection: 'row',
alignItems: 'flex-start',
},
content: {
marginLeft: 16,
flex: 1,
},
contentHeader: {
flexDirection: 'row',
justifyContent: 'space-between',
marginBottom: 6,
},
separator: {
height: 1,
backgroundColor: '#CCCCCC',
},
image: {
width: 45,
height: 45,
borderRadius: 20,
marginLeft: 20,
},
time: {
fontSize: 11,
color: '#808080',
},
name: {
fontSize: 16,
fontWeight: 'bold',
},
})
About this react-native template
This react-native template, Sectionlist ui example, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 11.0K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.