import React, { useState } from 'react'
import { StyleSheet, Text, View, TouchableOpacity, Image, Alert } from 'react-native'
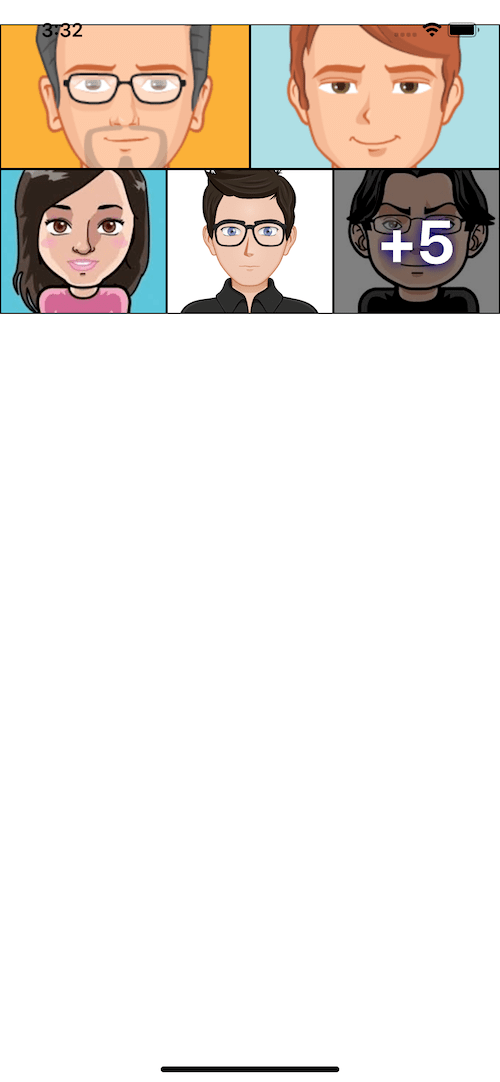
/*this is a react native version of this code https://github.com/Expertizo/react-fb-image-grid*/
export default FbImages = () => {
const countFrom = 5
const conditionalRender = false
const imagesList = [
'https://bootdey.com/img/Content/avatar/avatar1.png',
'https://bootdey.com/img/Content/avatar/avatar6.png',
'https://bootdey.com/img/Content/avatar/avatar8.png',
'https://bootdey.com/img/Content/avatar/avatar7.png',
'https://bootdey.com/img/Content/avatar/avatar5.png',
'https://bootdey.com/img/Content/avatar/avatar6.png',
'https://bootdey.com/img/Content/avatar/avatar4.png',
'https://bootdey.com/img/Content/avatar/avatar1.png',
'https://bootdey.com/img/Content/avatar/avatar2.png',
'https://bootdey.com/img/Content/avatar/avatar3.png',
]
const [images, setImages] = useState(imagesList)
clickEventListener = () => {
Alert.alert('Alert', 'image clicked')
}
const renderOne = () => {
return (
<View style={styles.row}>
<TouchableOpacity
style={[styles.imageContent, styles.imageContent1]}
onPress={() => clickEventListener()}>
<Image style={styles.image} source={{ uri: images[0] }} />
</TouchableOpacity>
</View>
)
}
const renderTwo = () => {
const conditionalRender =
[3, 4].includes(images.length) || (images.length > +countFrom && [3, 4].includes(+countFrom))
return (
<View style={styles.row}>
<TouchableOpacity
style={[styles.imageContent, styles.imageContent2]}
onPress={() => clickEventListener()}>
<Image style={styles.image} source={{ uri: conditionalRender ? images[1] : images[0] }} />
</TouchableOpacity>
<TouchableOpacity
style={[styles.imageContent, styles.imageContent2]}
onPress={() => clickEventListener()}>
<Image style={styles.image} source={{ uri: conditionalRender ? images[2] : images[1] }} />
</TouchableOpacity>
</View>
)
}
const renderThree = () => {
const overlay =
!countFrom || countFrom > 5 || (images.length > countFrom && [4, 5].includes(+countFrom))
? renderCountOverlay(true)
: renderOverlay()
const conditionalRender = images.length == 4 || (images.length > +countFrom && +countFrom == 4)
return (
<View style={styles.row}>
<TouchableOpacity
style={[styles.imageContent, styles.imageContent3]}
onPress={() => clickEventListener()}>
<Image style={styles.image} source={{ uri: conditionalRender ? images[1] : images[2] }} />
</TouchableOpacity>
<TouchableOpacity
style={[styles.imageContent, styles.imageContent3]}
onPress={() => clickEventListener()}>
<Image style={styles.image} source={{ uri: conditionalRender ? images[2] : images[3] }} />
</TouchableOpacity>
{overlay}
</View>
)
}
const renderOverlay = () => {
return (
<TouchableOpacity
style={[styles.imageContent, styles.imageContent3]}
onPress={() => clickEventListener()}>
<Image style={styles.image} source={{ uri: images[images.length - 1] }} />
</TouchableOpacity>
)
}
const renderCountOverlay = more => {
const extra = images.length - (countFrom && countFrom > 5 ? 5 : countFrom)
const conditionalRender = images.length == 4 || (images.length > +countFrom && +countFrom == 4)
return (
<TouchableOpacity
style={[styles.imageContent, styles.imageContent3]}
onPress={() => clickEventListener()}>
<Image style={styles.image} source={{ uri: conditionalRender ? images[3] : images[4] }} />
<View style={styles.overlayContent}>
<View>
<Text style={styles.count}>+{extra}</Text>
</View>
</View>
</TouchableOpacity>
)
}
const imagesToShow = [...images]
if (countFrom && images.length > countFrom) {
imagesToShow.length = countFrom
}
return (
<View style={styles.container}>
{[1, 3, 4].includes(imagesToShow.length) && renderOne()}
{imagesToShow.length >= 2 && imagesToShow.length != 4 && renderTwo()}
{imagesToShow.length >= 4 && renderThree()}
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginVertical: 20,
},
row: {
flexDirection: 'row',
},
imageContent: {
borderWidth: 1,
borderColor: 'black',
height: 120,
},
imageContent1: {
width: '100%',
},
imageContent2: {
width: '50%',
},
imageContent3: {
width: '33.33%',
},
image: {
width: '100%',
height: '100%',
},
//overlay efect
overlayContent: {
flex: 1,
position: 'absolute',
zIndex: 100,
right: 0,
width: '100%',
height: '100%',
backgroundColor: 'rgba(0, 0, 0, 0.5)',
justifyContent: 'center',
alignItems: 'center',
},
count: {
fontSize: 50,
color: '#ffffff',
fontWeight: 'bold',
textShadowColor: 'rgba(0, 0, 139, 1)',
textShadowOffset: { width: -1, height: 1 },
textShadowRadius: 10,
},
})
About this react-native template
This react-native template, Facebook post image grid, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 7.5K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.