import React, { useState } from 'react'
import { View, Text, StyleSheet, FlatList, Image, TextInput, TouchableOpacity } from 'react-native'
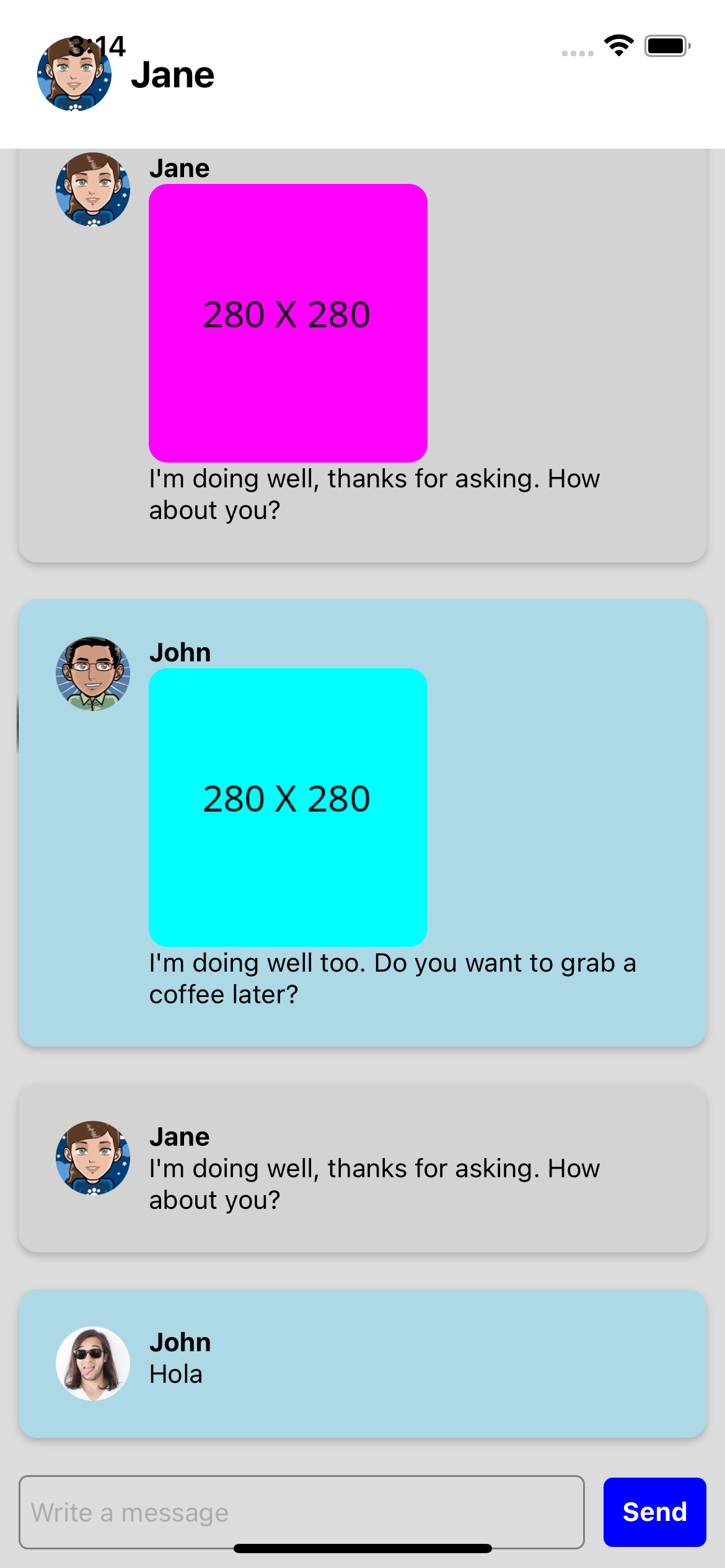
const Chat = () => {
const [messages, setMessages] = useState([
{
id: 1,
sender: 'John',
text: 'Hey, how are you?',
senderType: 'user',
avatar: 'https://www.bootdey.com/img/Content/avatar/avatar2.png',
image: null,
},
{
id: 2,
sender: 'Jane',
text: "I'm doing well, thanks for asking. How about you?",
senderType: 'other',
avatar: 'https://www.bootdey.com/img/Content/avatar/avatar3.png',
image: 'https://www.bootdey.com/image/280x280/FF00FF/000000',
},
{
id: 3,
sender: 'John',
text: "I'm doing well too. Do you want to grab a coffee later?",
senderType: 'user',
avatar: 'https://www.bootdey.com/img/Content/avatar/avatar2.png',
image: 'https://www.bootdey.com/image/280x280/00FFFF/000000',
},
{
id: 4,
sender: 'Jane',
text: "I'm doing well, thanks for asking. How about you?",
senderType: 'other',
avatar: 'https://www.bootdey.com/img/Content/avatar/avatar3.png',
image: null,
},
])
const [newMessage, setNewMessage] = useState('')
const renderItem = ({ item }) => {
return (
<View
style={[
styles.message,
item.senderType === 'user' ? styles.userMessage : styles.otherMessage,
]}>
<Image style={styles.avatar} source={{ uri: item.avatar }} />
<View style={styles.messageContent}>
<Text style={styles.sender}>{item.sender}</Text>
{item.image && <Image style={styles.messageImage} source={{ uri: item.image }} />}
<Text>{item.text}</Text>
</View>
</View>
)
}
const handleSend = () => {
if (!newMessage) return
setMessages([
...messages,
{
id: messages[messages.length - 1].id + 1,
sender: 'John',
text: newMessage,
senderType: 'user',
avatar: 'https://www.bootdey.com/img/Content/avatar/avatar2.png',
},
])
setNewMessage('')
}
return (
<View style={styles.container}>
<Image
style={styles.backgroundImage}
source={{ uri: 'https://www.bootdey.com/image/600x600/dcdcdc/000000' }}
/>
<View style={[styles.header, styles.white]}>
<Image
style={styles.otherAvatar}
source={{ uri: 'https://www.bootdey.com/img/Content/avatar/avatar3.png' }}
/>
<Text style={styles.otherUsername}>Jane</Text>
</View>
<FlatList data={messages} renderItem={renderItem} keyExtractor={item => item.id.toString()} />
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
value={newMessage}
onChangeText={setNewMessage}
placeholder="Write a message"
/>
<TouchableOpacity style={styles.sendButton} onPress={handleSend}>
<Text style={styles.sendButtonText}>Send</Text>
</TouchableOpacity>
</View>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
position: 'relative',
},
backgroundImage: {
position: 'absolute',
top: 0,
left: 0,
right: 0,
bottom: 0,
resizeMode: 'cover',
},
header: {
flexDirection: 'row',
alignItems: 'center',
padding: 20,
},
white: {
backgroundColor: 'white',
},
otherAvatar: {
width: 40,
height: 40,
borderRadius: 20,
marginRight: 10,
},
otherUsername: {
fontSize: 20,
fontWeight: 'bold',
},
message: {
flexDirection: 'row',
padding: 20,
borderRadius: 10,
margin: 10,
shadowColor: '#000',
shadowOffset: { width: 0, height: 2 },
shadowOpacity: 0.2,
shadowRadius: 2,
},
avatar: {
width: 40,
height: 40,
borderRadius: 20,
marginRight: 10,
},
userMessage: {
alignSelf: 'flex-end',
backgroundColor: 'lightblue',
},
otherMessage: {
alignSelf: 'flex-start',
backgroundColor: 'lightgray',
},
messageContent: {
flex: 1,
},
sender: {
fontWeight: 'bold',
},
messageImage: {
width: 150,
height: 150,
borderRadius: 10,
},
inputContainer: {
flexDirection: 'row',
alignItems: 'center',
margin: 10,
},
input: {
flex: 1,
height: 40,
borderWidth: 1,
borderColor: 'gray',
borderRadius: 5,
padding: 5,
marginRight: 10,
},
sendButton: {
backgroundColor: 'blue',
padding: 10,
borderRadius: 5,
},
sendButtonText: {
color: 'white',
fontWeight: 'bold',
textAlign: 'center',
},
})
export default Chat
About this react-native template
This react-native template, Chat with background image cards, was published on Jan 2nd 2023, 15:19 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 4.1K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.