import React from 'react';
import { View, Text, Image, Button, FlatList, StyleSheet } from 'react-native';
const Timeline = () => {
const items = [
{
id: 1,
avatar: 'https://www.bootdey.com/img/Content/avatar/avatar7.png',
title: 'Item 1',
description: 'Description for item 1',
image: 'https://www.bootdey.com/image/280x280/00FFFF/000000',
buttons: [
{
title: 'Button 1',
onPress: () => {},
},
{
title: 'Button 2',
onPress: () => {},
},
],
},
{
id: 2,
avatar: 'https://www.bootdey.com/img/Content/avatar/avatar2.png',
title: 'Item 1',
description: 'Description for item 1',
image: 'https://www.bootdey.com/image/280x280/FF1493/000000',
buttons: [
{
title: 'Button 1',
onPress: () => {},
},
{
title: 'Button 2',
onPress: () => {},
},
],
},
{
id: 3,
avatar: 'https://www.bootdey.com/img/Content/avatar/avatar7.png',
title: 'Item 1',
description: 'Description for item 1',
image: 'https://www.bootdey.com/image/280x280/00BFFF/000000',
buttons: [
{
title: 'Button 1',
onPress: () => {},
},
{
title: 'Button 2',
onPress: () => {},
},
],
},
{
id: 4,
avatar: 'https://www.bootdey.com/img/Content/avatar/avatar7.png',
title: 'Item 1',
description: 'Description for item 1',
image: 'https://www.bootdey.com/image/280x280/00FFFF/000000',
buttons: [
{
title: 'Button 1',
onPress: () => {},
},
{
title: 'Button 2',
onPress: () => {},
},
],
}
]
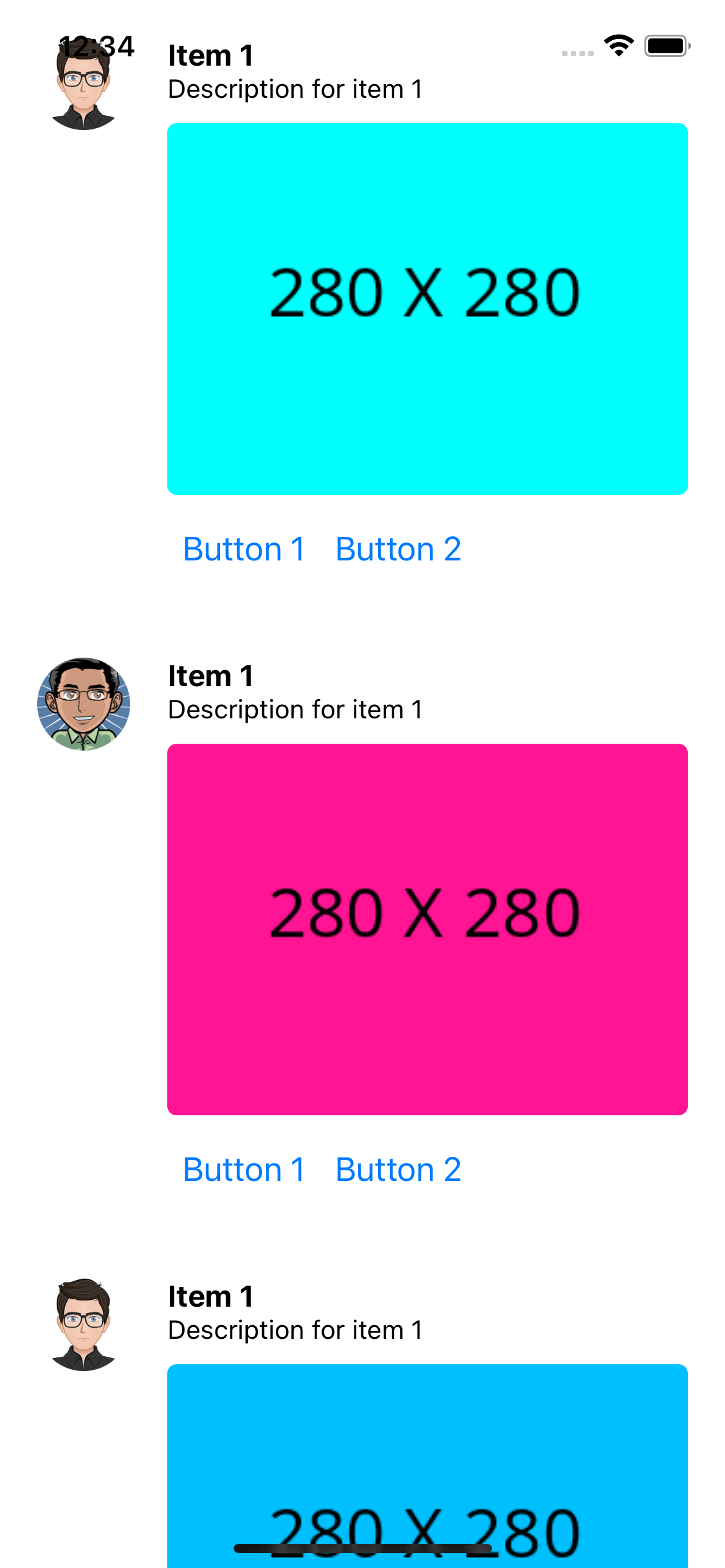
return (
<FlatList
data={items}
renderItem={({ item }) => (
<View style={styles.itemContainer}>
<Image source={{uri:item.avatar}} style={styles.avatar} />
<View style={styles.contentContainer}>
<Text style={styles.title}>{item.title}</Text>
<Text style={styles.description}>{item.description}</Text>
{item.image && <Image source={{uri:item.image}} style={styles.image} />}
<View style={styles.buttonContainer}>
{item.buttons.map(button => (
<Button title={button.title} onPress={button.onPress} />
))}
</View>
</View>
</View>
)}
keyExtractor={item => item.id}
/>
);
};
const styles = StyleSheet.create({
itemContainer: {
flexDirection: 'row',
padding: 20,
backgroundColor:'#fff'
},
avatar: {
width: 50,
height: 50,
borderRadius: 25,
},
contentContainer: {
flex: 1,
paddingLeft: 20,
},
title: {
fontSize: 16,
fontWeight: 'bold',
},
description: {
fontSize: 14,
},
image: {
width: '100%',
height: 200,
marginTop: 10,
borderRadius: 5,
},
buttonContainer: {
flexDirection: 'row',
marginTop: 10,
},
});
export default Timeline;
About this react-native template
This react-native template, Timeline with tile description image and dynamic buttons, was published on Jan 3rd 2023, 12:36 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 3.4K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.