import React from 'react';
import { View, Text, Image, StyleSheet, TouchableOpacity, FlatList } from 'react-native';
const ProfileCards = () => {
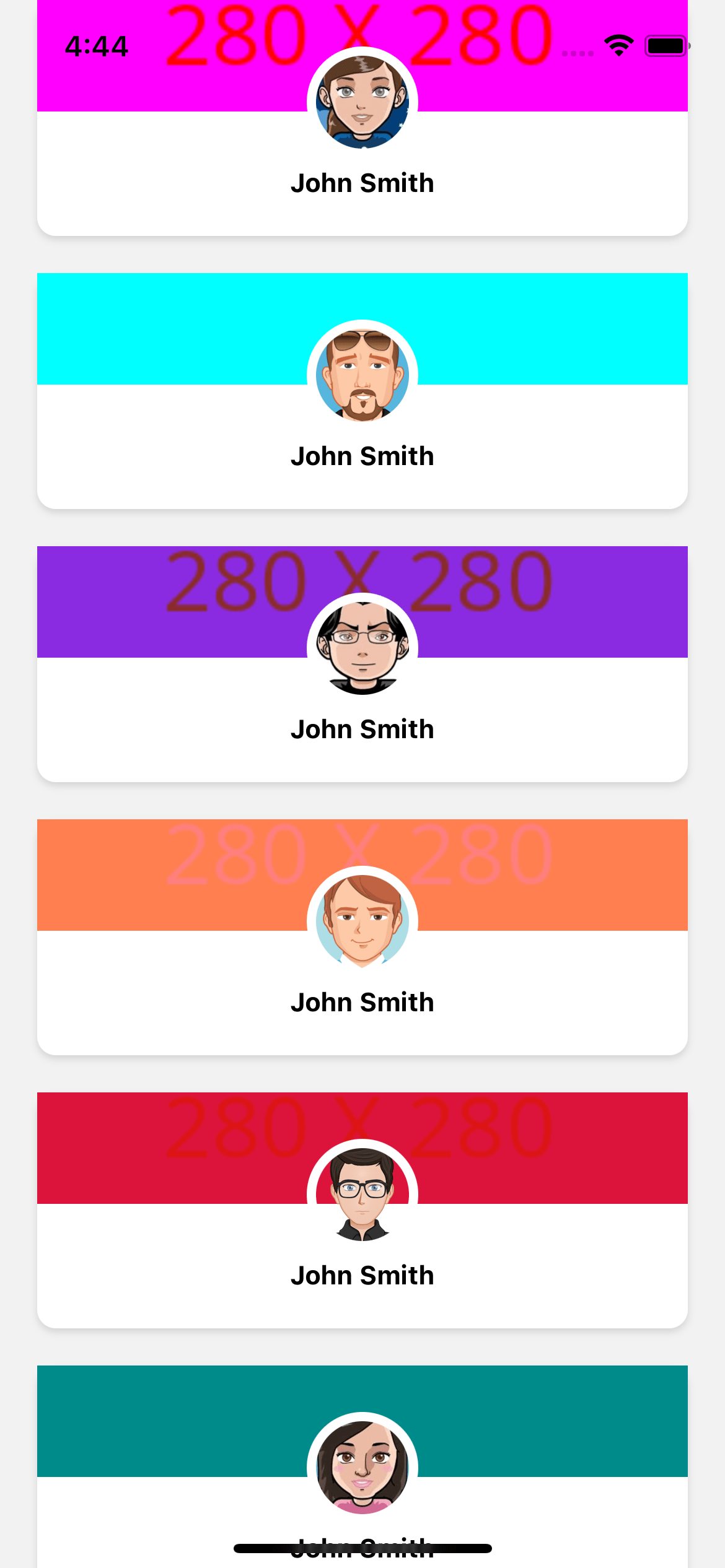
const items = [
{
avatar: "https://www.bootdey.com/img/Content/avatar/avatar3.png",
coverPhoto: "https://www.bootdey.com/image/280x280/FF00FF/FF00FF",
name: "John Smith"
},
{
avatar: "https://www.bootdey.com/img/Content/avatar/avatar4.png",
coverPhoto: "https://www.bootdey.com/image/280x280/00FFFF/00FFFF",
name: "John Smith"
},
{
avatar: "https://www.bootdey.com/img/Content/avatar/avatar5.png",
coverPhoto: "https://www.bootdey.com/image/280x280/8A2BE2/8A2BE2",
name: "John Smith"
},
{
avatar: "https://www.bootdey.com/img/Content/avatar/avatar6.png",
coverPhoto: "https://www.bootdey.com/image/280x280/FF7F50/FF7F50",
name: "John Smith"
},
{
avatar: "https://www.bootdey.com/img/Content/avatar/avatar7.png",
coverPhoto: "https://www.bootdey.com/image/280x280/DC143C/DC143C",
name: "John Smith"
},
{
avatar: "https://www.bootdey.com/img/Content/avatar/avatar8.png",
coverPhoto: "https://www.bootdey.com/image/280x280/008B8B/008B8B",
name: "John Smith"
}
];
const renderItem = ({item}) => {
return(
<TouchableOpacity style={styles.itemContainer}>
<Image source={{ uri: item.coverPhoto }} style={styles.coverPhoto} />
<View style={styles.avatarContainer}>
<Image source={{ uri: item.avatar }} style={styles.avatar} />
<Text style={styles.name}>{item.name}</Text>
</View>
</TouchableOpacity>
)
}
return (
<FlatList
data={items}
renderItem={renderItem}
keyExtractor={item => item.id}
/>
);
};
const styles = StyleSheet.create({
itemContainer: {
alignItems: 'center',
marginBottom:20,
shadowColor: '#cccccc',
shadowOffset: { width: 0, height: 2 },
shadowOpacity: 0.8,
shadowRadius: 2,
elevation: 1,
marginHorizontal:20,
backgroundColor: '#fff',
borderRadius:10,
paddingBottom:20
},
coverPhoto: {
width: '100%',
height: 60,
resizeMode: 'cover',
},
avatarContainer: {
alignItems: 'center',
marginTop: -35,
},
avatar: {
width: 60,
height: 60,
borderRadius: 30,
borderWidth: 5,
borderColor: 'white',
},
name: {
marginTop: 5,
fontSize: 14,
fontWeight: 'bold',
},
});
export default ProfileCards;
About this react-native template
This react-native template, Profile cards with avatar and name, was published on Jan 5th 2023, 16:45 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 5.5K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.