import React, { useState } from 'react';
import { View, TextInput, Text, TouchableOpacity, Image } from 'react-native';
const LoginView = () => {
const [username, setUsername] = useState('');
const [password, setPassword] = useState('');
const handleLoginPress = () => {
// Perform login logic here
};
return (
<View style={styles.container}>
<View style={styles.logoContainer}>
<Image
source={{uri: 'https://www.bootdey.com/img/Content/avatar/avatar5.png'}}
style={styles.logo}
/>
</View>
<View style={styles.card}>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Username"
onChangeText={text => setUsername(text)}
value={username}
/>
</View>
<View style={styles.inputContainer}>
<TextInput
style={styles.input}
placeholder="Password"
onChangeText={text => setPassword(text)}
value={password}
secureTextEntry={true}
/>
</View>
<TouchableOpacity style={styles.button} onPress={handleLoginPress}>
<Text style={styles.buttonText}>Log In</Text>
</TouchableOpacity>
</View>
</View>
);
};
const styles = {
container: {
flex: 1,
alignItems: 'center',
backgroundColor: '#fff',
},
logoContainer: {
alignItems: 'center',
marginTop: 120,
marginBottom:10,
},
logo: {
width: 120,
height: 120,
borderRadius:60,
resizeMode: 'contain',
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 2,
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5,
},
card: {
borderRadius: 10,
backgroundColor: '#eee',
margin: 10,
padding: 15,
width: '80%',
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 2,
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5,
alignItems: 'center',
justifyContent: 'center',
},
inputContainer: {
borderRadius: 10,
backgroundColor: '#eee',
margin: 10,
padding: 15,
width: '80%',
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 2,
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5,
},
input: {
fontSize: 16,
},
button: {
marginTop: 10,
backgroundColor: '#0066cc',
borderRadius: 10,
padding: 15,
width: '80%',
shadowColor: '#000',
shadowOffset: {
width: 0,
height: 2,
},
shadowOpacity: 0.25,
shadowRadius: 3.84,
elevation: 5,
},
buttonText: {
fontSize: 16,
color: '#fff',
textAlign: 'center',
},
};
export default LoginView;
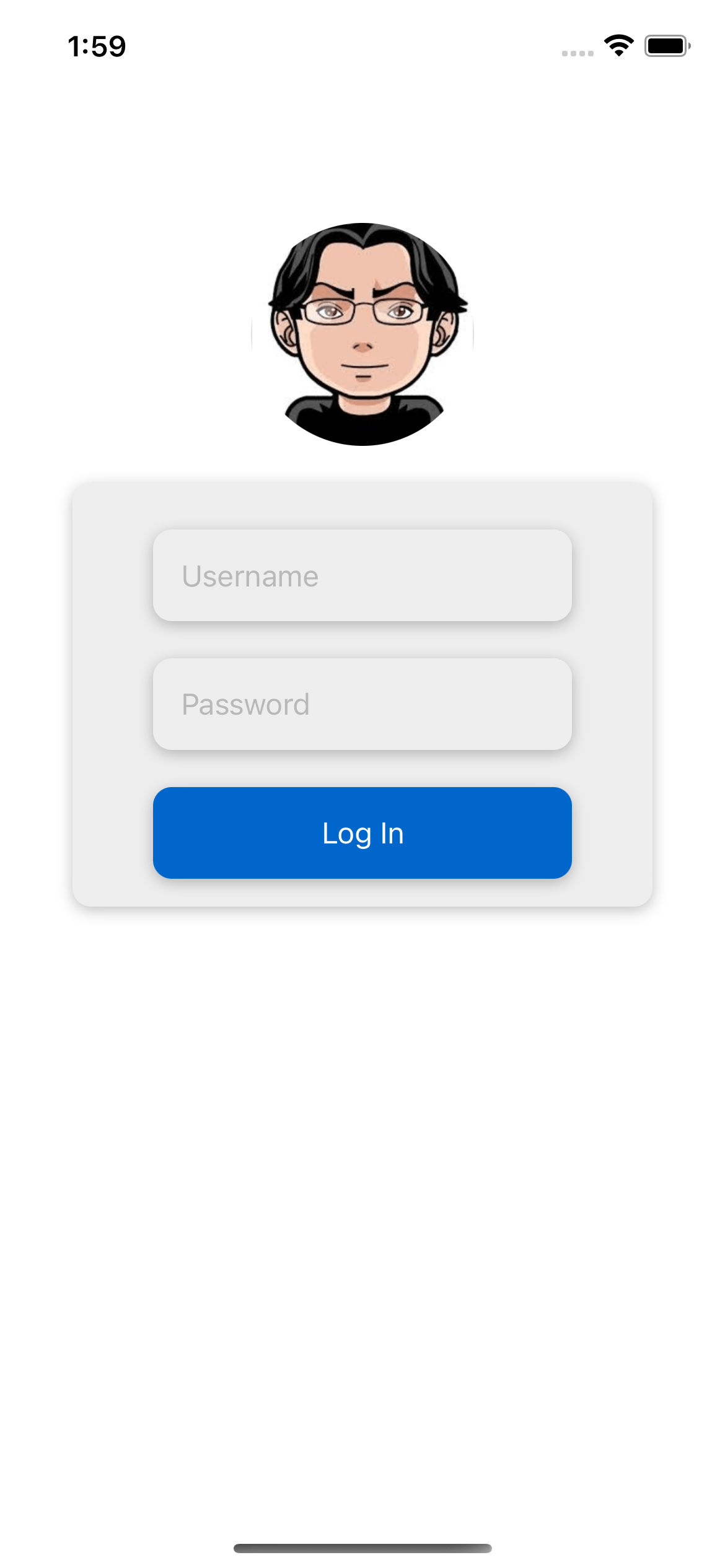
About this react-native template
This react-native template, Neumorphism style login, was published on Jan 1st 2023, 14:01 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 4.9K views, Using this react-native template you have the following benefits:
Example Screens
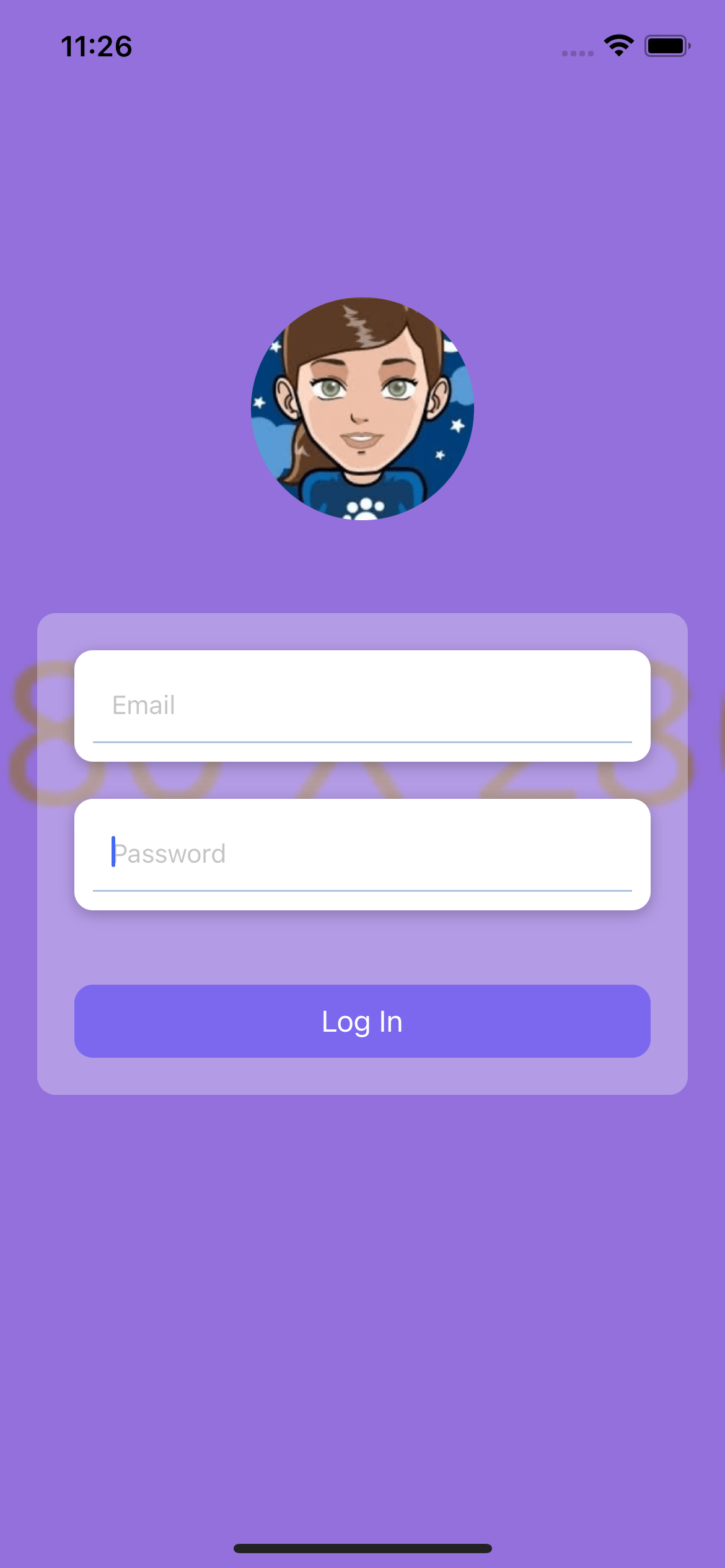
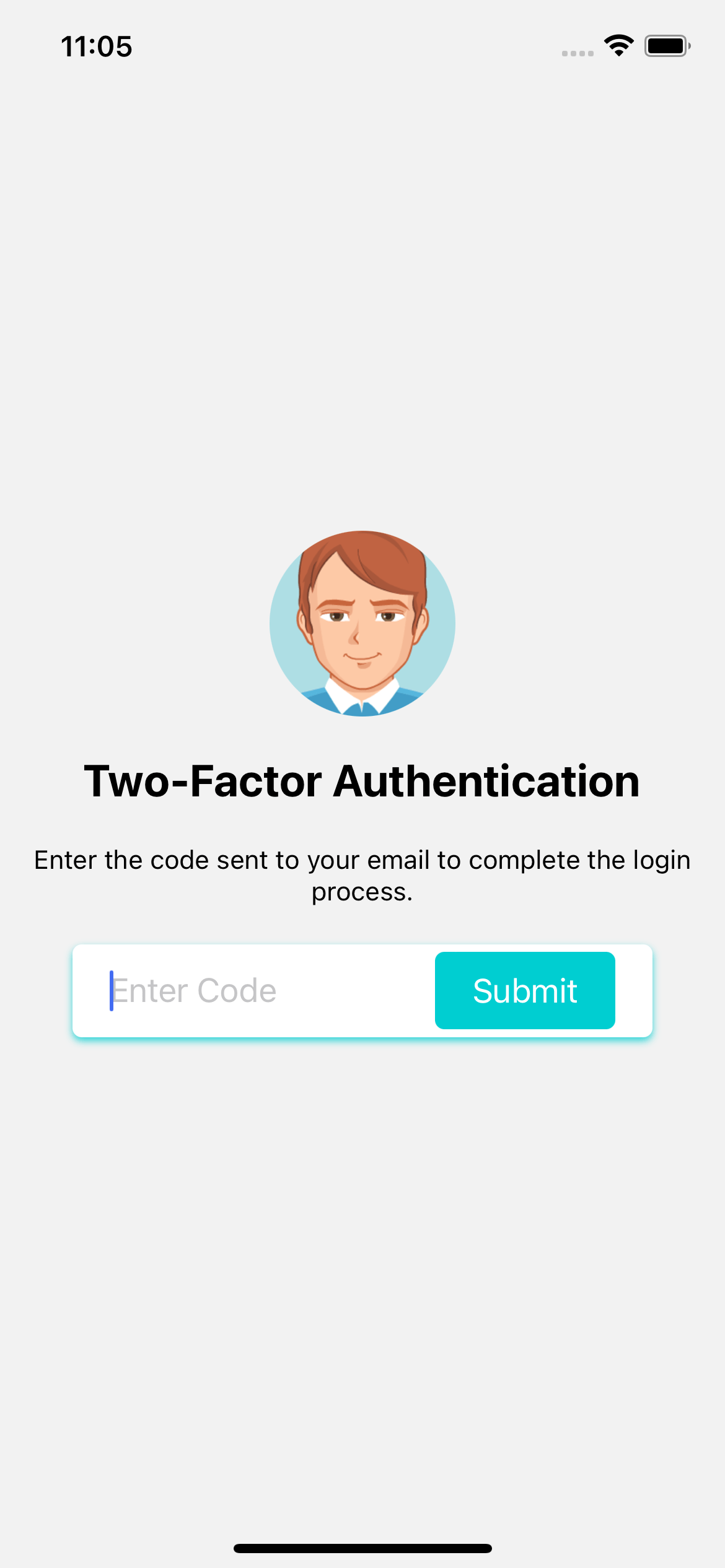
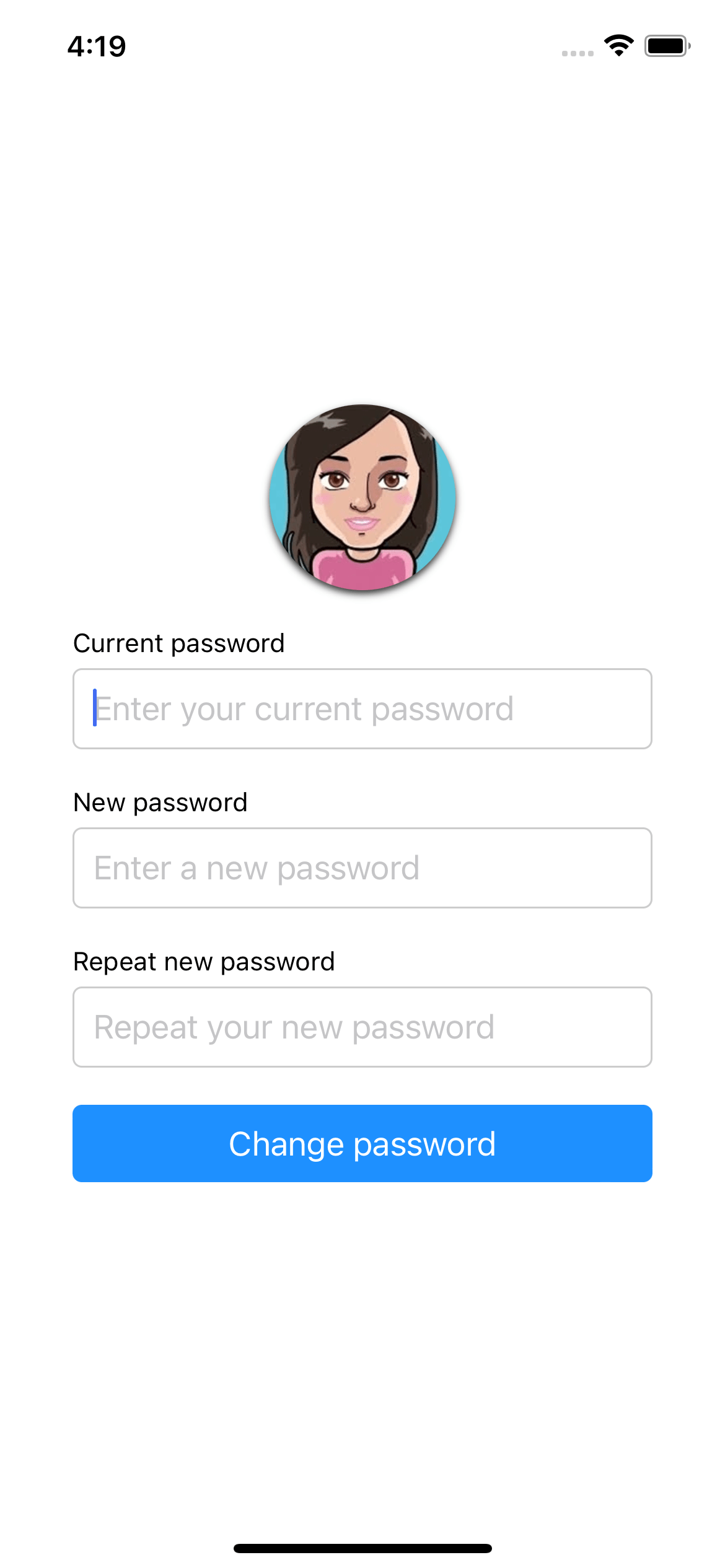
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.