import React from 'react';
import { View, Text, StyleSheet } from 'react-native';
const ProfileDetail = () => {
return (
<View style={styles.container}>
<View style={styles.body}>
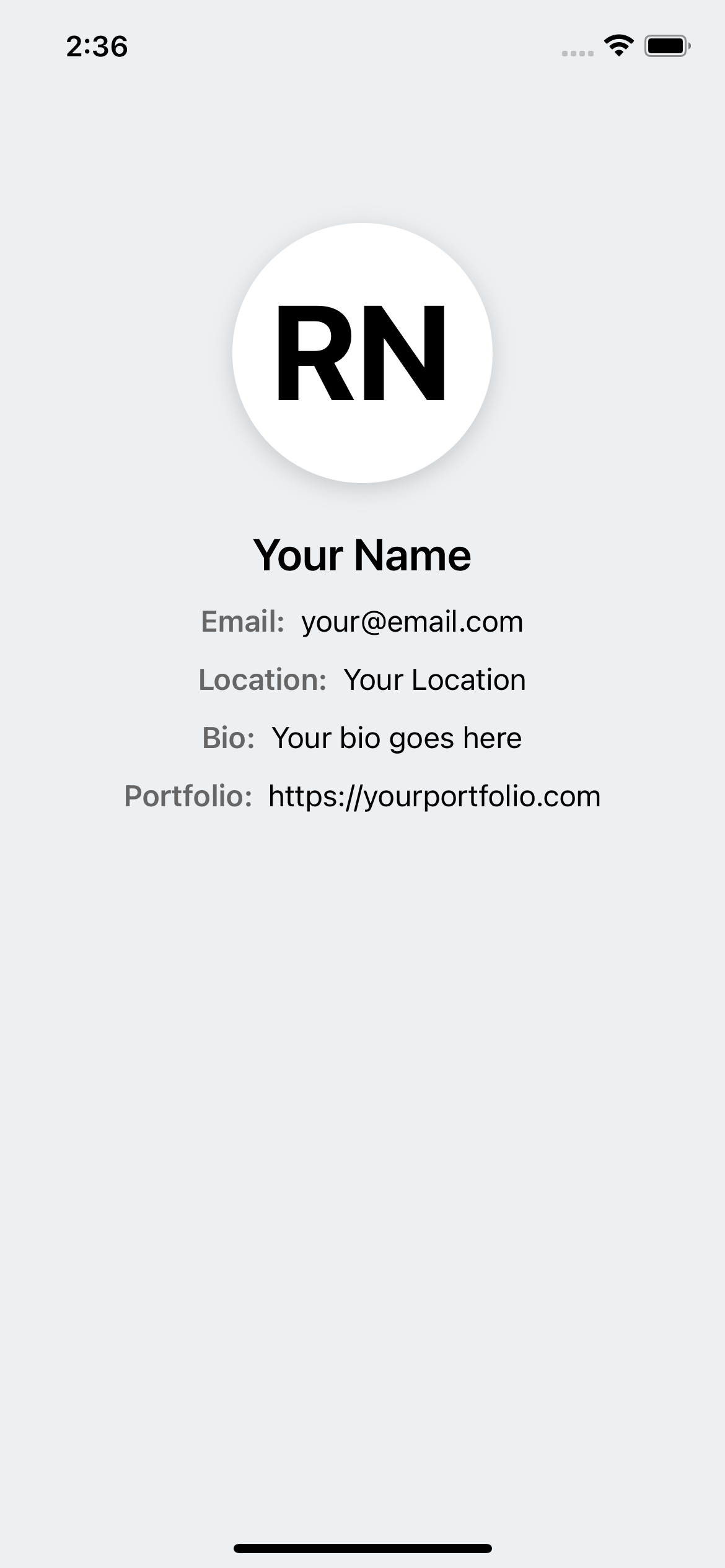
<View style={styles.avatarContainer}>
<Text style={styles.avatar}>RN</Text>
</View>
<View style={styles.nameContainer}>
<Text style={styles.name}>Your Name</Text>
</View>
<View style={styles.infoContainer}>
<Text style={styles.infoLabel}>Email:</Text>
<Text style={styles.infoText}>[email protected]</Text>
</View>
<View style={styles.infoContainer}>
<Text style={styles.infoLabel}>Location:</Text>
<Text style={styles.infoText}>Your Location</Text>
</View>
<View style={styles.infoContainer}>
<Text style={styles.infoLabel}>Bio:</Text>
<Text style={styles.infoText}>Your bio goes here</Text>
</View>
<View style={styles.infoContainer}>
<Text style={styles.infoLabel}>Portfolio:</Text>
<Text style={styles.infoText}>https://yourportfolio.com</Text>
</View>
</View>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#ECF0F3',
},
body: {
marginTop:120,
alignItems: 'center',
justifyContent: 'center',
},
avatarContainer: {
width: 140,
height: 140,
borderRadius: 70,
backgroundColor: '#FFFFFF',
alignItems: 'center',
justifyContent: 'center',
shadowColor: '#000000',
shadowOffset: {
width: 0,
height: 3,
},
shadowRadius: 6,
shadowOpacity: 0.16,
},
avatar: {
fontSize: 72,
fontWeight: '700',
},
nameContainer: {
marginTop: 24,
alignItems: 'center',
},
name: {
fontSize: 24,
fontWeight: '600',
},
infoContainer: {
flexDirection: 'row',
alignItems: 'center',
marginTop: 12,
},
infoLabel: {
fontSize: 16,
fontWeight: '600',
color: '#666666',
marginRight: 8,
},
infoText: {
fontSize: 16,
},
});
export default ProfileDetail;
About this react-native template
This react-native template, simple profile detail, was published on Jan 1st 2023, 14:37 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 3.9K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.