import React from 'react'
import { StyleSheet, TouchableOpacity, View, Image, Text, Alert } from 'react-native'
export default Congratulation = () => {
showAlert = () => Alert.alert('Alert', 'Button pressed ')
return (
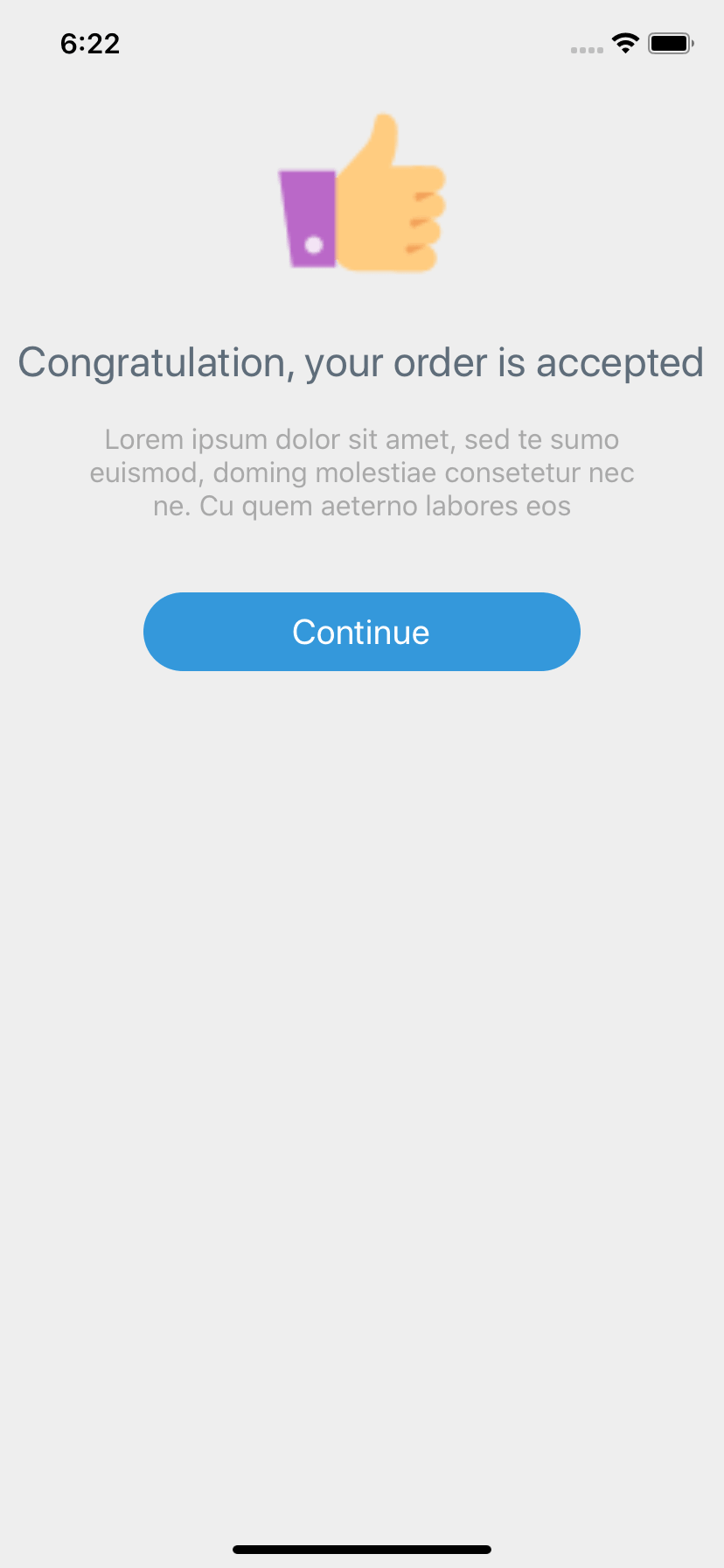
<View style={styles.container}>
<Image
style={styles.icon}
source={{ uri: 'https://img.icons8.com/color/70/000000/facebook-like.png' }}
/>
<Text style={styles.title}>Congratulation, your order is accepted</Text>
<Text style={styles.description}>
Lorem ipsum dolor sit amet, sed te sumo euismod, doming molestiae consetetur nec ne. Cu quem
aeterno labores eos
</Text>
<TouchableOpacity style={[styles.buttonContainer, styles.loginButton]} onPress={showAlert}>
<Text style={styles.buttonText}>Continue</Text>
</TouchableOpacity>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#EEEEEE',
alignItems: 'center',
paddingTop: 50,
},
icon: {
width: 120,
height: 120,
},
title: {
fontSize: 24,
textAlign: 'center',
marginTop: 22,
color: '#5F6D7A',
},
description: {
marginTop: 20,
textAlign: 'center',
color: '#A9A9A9',
fontSize: 16,
margin: 40,
},
buttonContainer: {
height: 45,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
marginBottom: 20,
width: 250,
borderRadius: 30,
},
loginButton: {
backgroundColor: '#3498db',
},
buttonText: {
color: '#FFFFFF',
fontSize: 20,
},
})
About this react-native template
This react-native template, Congratulation, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 6.2K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.