import React, { useState } from 'react'
import { StyleSheet, Text, View, Image, TouchableOpacity, FlatList } from 'react-native'
export default ProfileView = () => {
const data = [
{ id: 1, image: 'https://img.icons8.com/color/70/000000/cottage.png', title: 'Order' },
{
id: 2,
image: 'https://img.icons8.com/color/70/000000/administrator-male.png',
title: 'Like',
},
{ id: 3, image: 'https://img.icons8.com/color/70/000000/filled-like.png', title: 'Comment' },
{ id: 4, image: 'https://img.icons8.com/color/70/000000/facebook-like.png', title: 'Download' },
{ id: 5, image: 'https://img.icons8.com/color/70/000000/shutdown.png', title: 'Edit' },
]
const [options, setOptions] = useState(data)
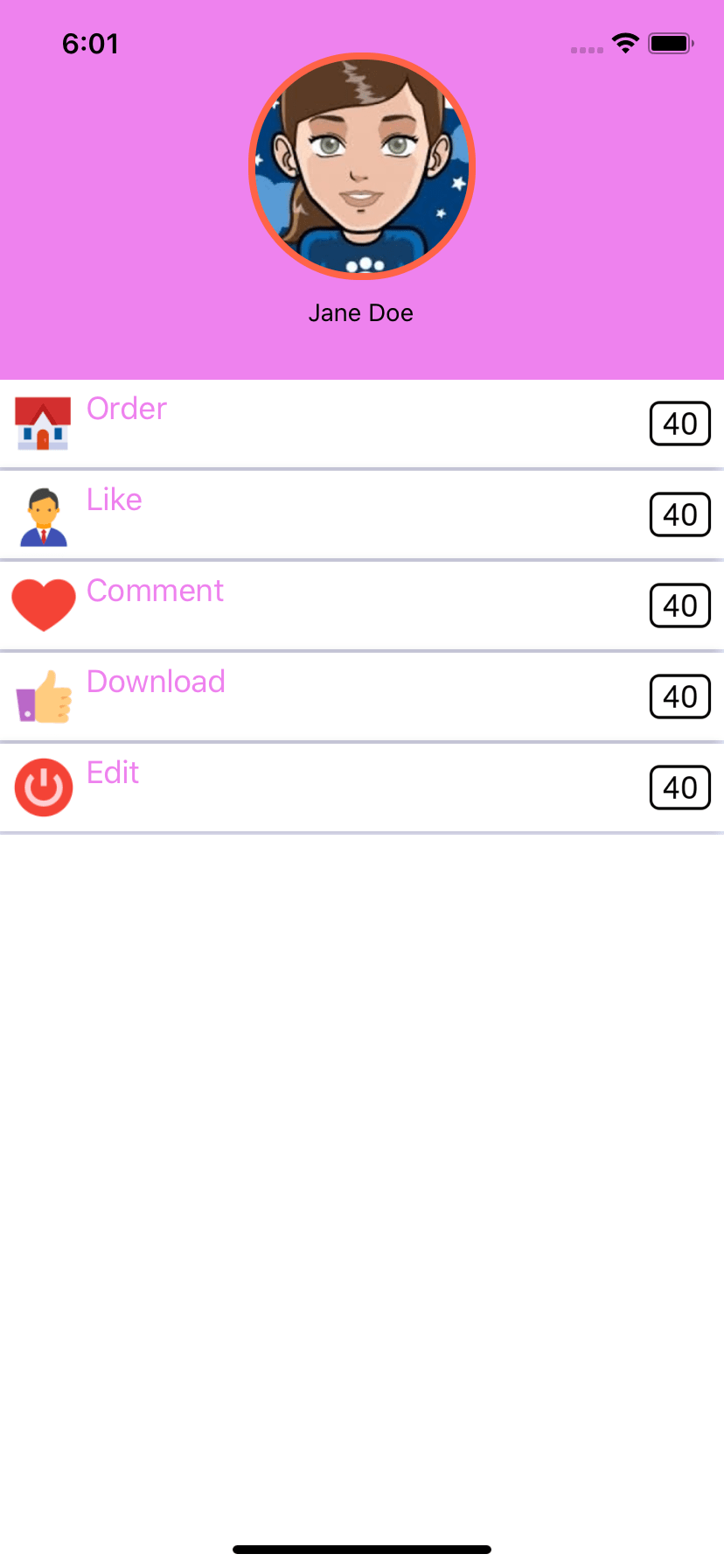
return (
<View style={styles.container}>
<View style={styles.header}>
<View style={styles.headerContent}>
<Image
style={styles.avatar}
source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar3.png' }}
/>
<Text style={styles.name}>Jane Doe</Text>
</View>
</View>
<View style={styles.body}>
<FlatList
style={styles.container}
enableEmptySections={true}
data={options}
keyExtractor={item => item.id}
renderItem={({ item }) => {
return (
<TouchableOpacity>
<View style={styles.box}>
<Image style={styles.icon} source={{ uri: item.image }} />
<Text style={styles.title}>{item.title}</Text>
<Image
style={styles.btn}
source={{ uri: 'https://img.icons8.com/customer/office/40' }}
/>
</View>
</TouchableOpacity>
)
}}
/>
</View>
</View>
)
}
const styles = StyleSheet.create({
header: {
backgroundColor: '#EE82EE',
},
headerContent: {
padding: 30,
alignItems: 'center',
},
avatar: {
width: 130,
height: 130,
borderRadius: 63,
borderWidth: 4,
borderColor: '#FF6347',
marginBottom: 10,
},
icon: {
width: 40,
height: 40,
},
title: {
fontSize: 18,
color: '#EE82EE',
marginLeft: 4,
},
btn: {
marginLeft: 'auto',
width: 40,
height: 40,
},
body: {
backgroundColor: '#E6E6FA',
},
box: {
padding: 5,
marginBottom: 2,
backgroundColor: '#FFFFFF',
flexDirection: 'row',
alignItems:'center',
},
username: {
color: '#20B2AA',
fontSize: 22,
alignSelf: 'center',
marginLeft: 10,
},
})
About this react-native template
This react-native template, Profile with options, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 8.8K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.