import React from 'react'
import { StyleSheet, Text, View, TextInput, TouchableOpacity, Image } from 'react-native'
export default LoginView = () => {
return (
<View style={styles.container}>
<View style={styles.inputContainer}>
<Image
style={[styles.icon, styles.inputIcon]}
source={{ uri: 'https://img.icons8.com/ios-filled/512/circled-envelope.png' }}
/>
<TextInput
style={styles.inputs}
placeholder="Email"
keyboardType="email-address"
underlineColorAndroid="transparent"
/>
</View>
<View style={styles.inputContainer}>
<Image
style={[styles.icon, styles.inputIcon]}
source={{ uri: 'https://img.icons8.com/ios-glyphs/512/key.png' }}
/>
<TextInput
style={styles.inputs}
placeholder="Password"
secureTextEntry={true}
underlineColorAndroid="transparent"
/>
</View>
<TouchableOpacity style={styles.restoreButtonContainer}>
<Text>Forgot?</Text>
</TouchableOpacity>
<TouchableOpacity style={[styles.buttonContainer, styles.loginButton]}>
<Text style={styles.loginText}>Login</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.buttonContainer}>
<Text>Register</Text>
</TouchableOpacity>
<TouchableOpacity style={[styles.buttonContainer, styles.fabookButton]}>
<View style={styles.socialButtonContent}>
<Image
style={styles.icon}
source={{ uri: 'https://img.icons8.com/color/70/000000/facebook.png' }}
/>
<Text style={styles.loginText}>Continue with facebook</Text>
</View>
</TouchableOpacity>
<TouchableOpacity style={[styles.buttonContainer, styles.googleButton]}>
<View style={styles.socialButtonContent}>
<Image
style={styles.icon}
source={{ uri: 'https://img.icons8.com/color/70/000000/youtube.png' }}
/>
<Text style={styles.loginText}>Sign in with google</Text>
</View>
</TouchableOpacity>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#B0E0E6',
},
inputContainer: {
borderBottomColor: '#F5FCFF',
backgroundColor: '#FFFFFF',
borderRadius: 30,
borderBottomWidth: 1,
width: 250,
height: 45,
marginBottom: 15,
flexDirection: 'row',
alignItems: 'center',
},
inputs: {
height: 45,
marginLeft: 16,
borderBottomColor: '#FFFFFF',
flex: 1,
},
icon: {
width: 30,
height: 30,
},
inputIcon: {
marginLeft: 15,
justifyContent: 'center',
},
buttonContainer: {
height: 45,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
marginBottom: 20,
width: 250,
borderRadius: 30,
},
loginButton: {
backgroundColor: '#3498db',
},
fabookButton: {
backgroundColor: '#3b5998',
},
googleButton: {
backgroundColor: '#ff0000',
},
loginText: {
color: 'white',
},
restoreButtonContainer: {
width: 250,
marginBottom: 15,
alignItems: 'flex-end',
},
socialButtonContent: {
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
},
socialIcon: {
color: '#FFFFFF',
marginRight: 5,
},
})
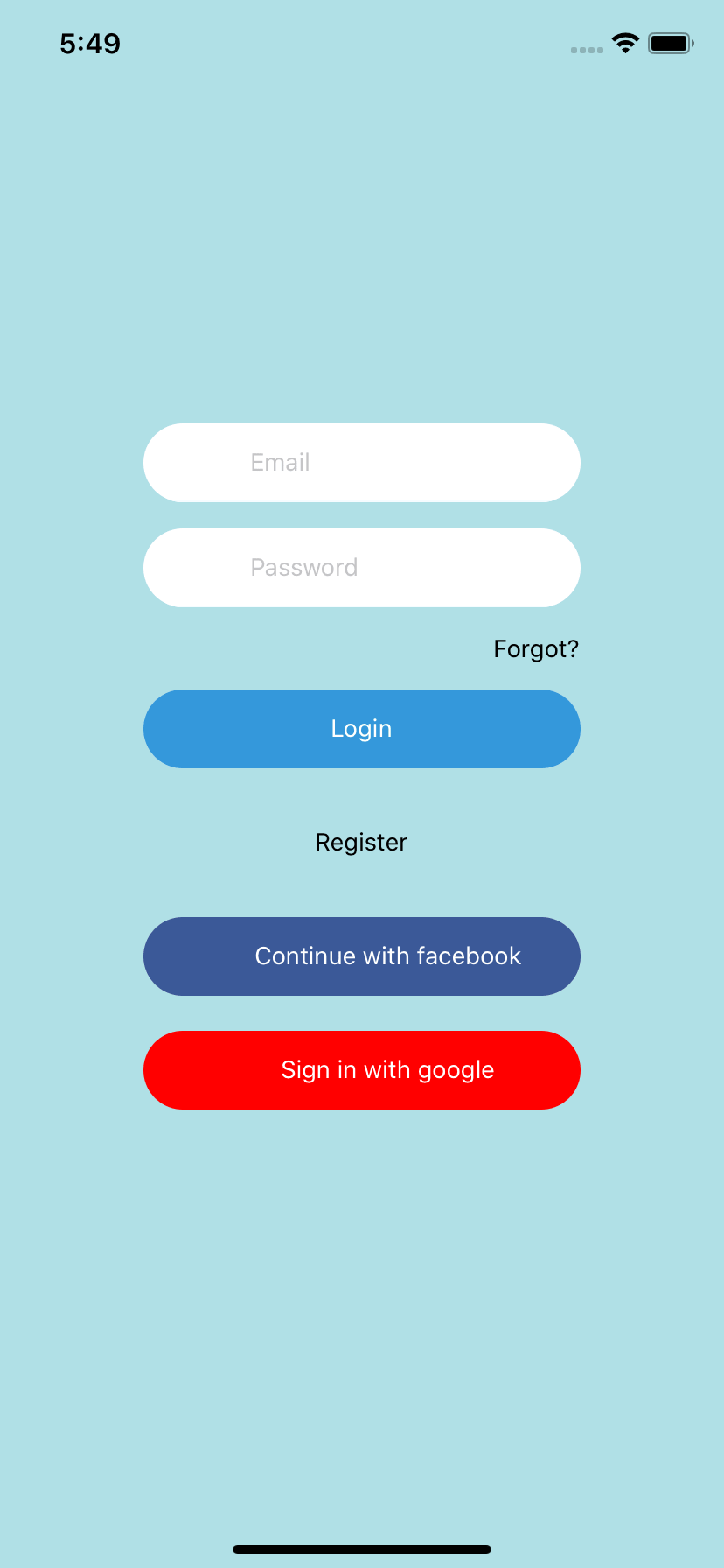
About this react-native template
This react-native template, Login with social buttons, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 11.7K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.