import React from 'react'
import { StyleSheet, Text, View, Image, TouchableOpacity } from 'react-native'
export default Profile = () => {
return (
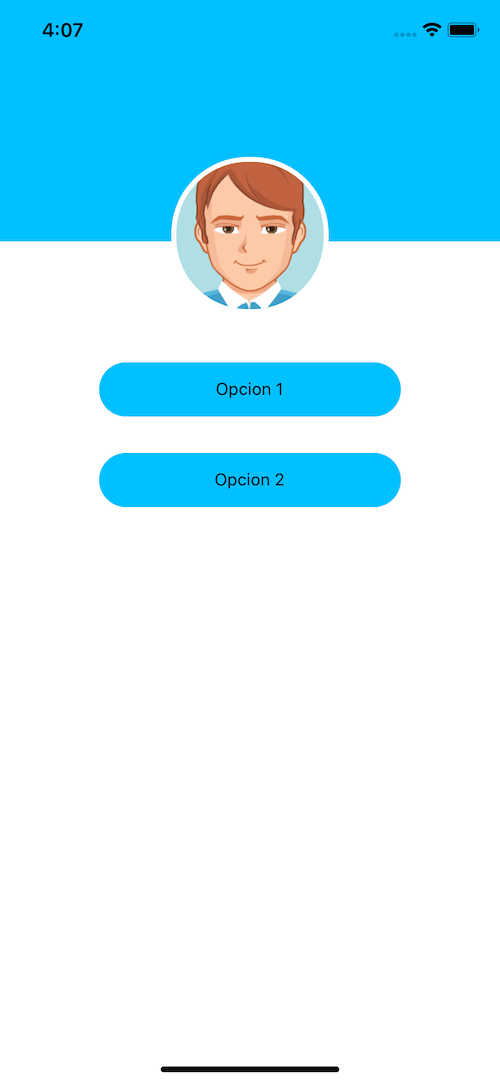
<View style={styles.container}>
<View style={styles.header}></View>
<Image
style={styles.avatar}
source={{ uri: 'https://bootdey.com/img/Content/avatar/avatar6.png' }}
/>
<View style={styles.body}>
<View style={styles.bodyContent}>
<Text style={styles.name}>John Doe</Text>
<Text style={styles.info}>UX Designer / Mobile developer</Text>
<Text style={styles.description}>
Lorem ipsum dolor sit amet, saepe sapientem eu nam. Qui ne assum electram expetendis,
omittam deseruisse consequuntur ius an,
</Text>
<TouchableOpacity style={styles.buttonContainer}>
<Text>Opcion 1</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.buttonContainer}>
<Text>Opcion 2</Text>
</TouchableOpacity>
</View>
</View>
</View>
)
}
const styles = StyleSheet.create({
header: {
backgroundColor: '#00BFFF',
height: 200,
},
avatar: {
width: 130,
height: 130,
borderRadius: 63,
borderWidth: 4,
borderColor: 'white',
marginBottom: 10,
alignSelf: 'center',
position: 'absolute',
marginTop: 130,
},
name: {
fontSize: 22,
color: '#FFFFFF',
fontWeight: '600',
},
body: {
marginTop: 40,
},
bodyContent: {
flex: 1,
alignItems: 'center',
padding: 30,
},
name: {
fontSize: 28,
color: '#696969',
fontWeight: '600',
},
info: {
fontSize: 16,
color: '#00BFFF',
marginTop: 10,
},
description: {
fontSize: 16,
color: '#696969',
marginTop: 10,
textAlign: 'center',
},
buttonContainer: {
marginTop: 10,
height: 45,
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
marginBottom: 20,
width: 250,
borderRadius: 30,
backgroundColor: '#00BFFF',
},
})
About this react-native template
This react-native template, Profile ui example, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 49.4K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.